jquery怎麼查詢最後一個子元素
- 青灯夜游原創
- 2022-05-13 18:29:149666瀏覽
兩種方法:1、利用children()和「:last-child」選擇器,語法「$(父元素).children(":last-child")」。 2、用children()和eq(),語法「$(父元素).children().eq(-1)」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery查詢最後一個子元素的兩種方法
#方法1:使用children()和:last-child選擇器
使用children()取得指定父節點下的全部直接子元素
-
#利用:last-child選取子元素集合中最後一個元素,即最後一個子元素
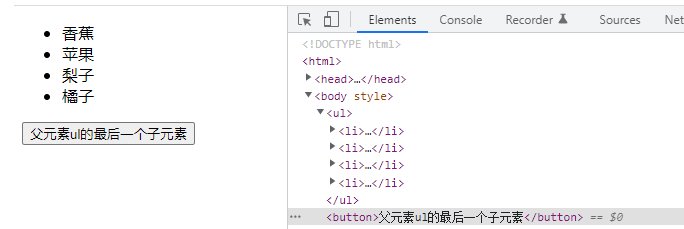
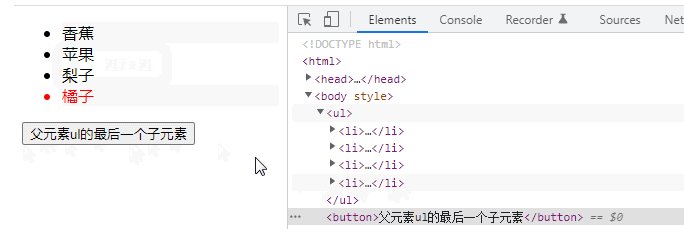
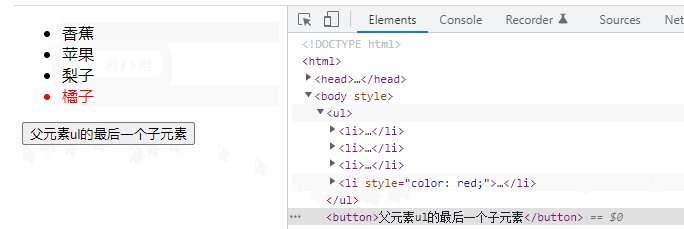
#範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("ul").children(":last-child").css("color","red");
})
})
</script>
</head>
<body>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的最后一个子元素</button>
</body>
</html>
方法2:使用children()和eq()
#使用children()取得指定父節點下的全部直接子元素
利用eq(-1)選取子元素集合中最後一個元素,即最後一個子元素
在上例的基礎上,修正:
$(function() {
$("button").click(function() {
$("ul").children().eq(-1).css("color", "red");
})
})
【推薦學習:jQuery影片教學、web前端影片】
#以上是jquery怎麼查詢最後一個子元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

