歸納整理微信小程式權限接口
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-05-16 11:43:096109瀏覽
本篇文章為大家帶來了關於微信小程式的相關問題,其中主要介紹了微信小程式中的權限介面的相關內容,包括了使用者授權介面、取得使用者權限設置介面、開啟使用者權限設定介面等內容,下面一起來看一下,希望對大家有幫助。

【相關學習推薦:小程式學習教學】
1、權限介面
## 部分介面需要經過用戶授權統一才能呼叫。我們把這些介面依使用範圍分成多個scope,使用者選擇對scope進行授權,當授權給一個scope之後,其對應的所有介面都可以直接使用,此類介面呼叫時:- 如果用戶未接受或拒絕此權限,會彈出視窗詢問用戶,用戶按一下統一後方可呼叫介面。
- 如果使用者已授權,可以直接呼叫介面。
- 如果使用者已拒絕授權,則不會出現彈跳窗,而會直接進入介面fail回呼。
| 對應介面 | #描述 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| wx.getLocation, wx.chooseLocation, wx.startLocationUpdate | 地理位置 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| wx. startLocationUpdateBackground | 後台定位 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| wx.startRecord, wx.joinVoIPChat, RecorderManager.start | 麥克風 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| camera元件, wx.createVKSession | 攝影機 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| wx.openBluetoothAdapter, wx.createBLEPeripheralServer | 藍牙 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| wx.saveImageToPhotosAlbum, wx.save | wx.saveImageToPhotosAlbum, wx.save. #加入到相簿 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| wx.wx.addPhoneContact | ##加入到聯絡人#scope.addPhoneCalendar | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 新增到日曆 | scope.werun | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 微信運動步數 | scope.address | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 通訊位址(已取消授權,可直接呼叫對應介面) | scope.invoiceTitle | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 發票抬頭(已取消授權,可以直接呼叫對應介面) | scope.invoice | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 取得發票(已取消授權,可以直接呼叫對應介面) | #scope.userInfo | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 使用者資訊(小程式已回收,請使用頭像暱稱填寫,小遊戲可繼續呼叫) |
| 屬性 | 類型 | 預設值 | 必填 | ##說明|
|---|---|---|---|---|
| string | 需要取得權限的scope,詳見scope 清單 | |||
| function |
##否 |
介面呼叫成功的回呼函數 | ||
| function |
#否 |
介面呼叫失敗的回呼函數 | ||
| function |
#否 |
介面呼叫結束的回呼函數(調用成功、失敗都會執行) |
// 可以通过 wx.getSetting 先查询一下用户是否授权了 "scope.record" 这个 scopewx.getSetting({
success(res) {
if (!res.authSetting['scope.record']) {
wx.authorize({
scope: 'scope.record',
success () {
// 用户已经同意小程序使用录音功能,后续调用 wx.startRecord 接口不会弹窗询问
wx.startRecord()
}
})
}
}})
1.2 取得使用者權限設定介面
wx.getSetting(Object object)
| 型別 | 預設值 | 必填 | 說明 | 最低版本 | |
|---|---|---|---|---|---|
| Boolean | false | 否 | 是否同時取得使用者訂閱訊息的訂閱狀態,預設不取得。注意:withSubscriptions 只回傳用戶勾選過訂閱面板中的「總是保持以上選擇,不再詢問」的訂閱訊息。 | 2.10.1 | |
| #function |
否 |
#介面呼叫成功的回呼函數 | |||
| fail | function | 介面呼叫失敗的回呼函數 | |||
| function |
| #否 | |||
|---|---|---|---|
| object.success回呼函數如下: | |||
| 類型 |
#最低版本 |
authSetting | |
| 使用者授權結果 |
官网示例代码:
wx.getSetting({
success (res) {
console.log(res.authSetting)
// res.authSetting = {
// "scope.userInfo": true,
// "scope.userLocation": true
// }
}})
1.3 打开用户权限设置接口wx.openSetting(Object object)
该接口调用客户端小程序设置界面,返回用户设置的操作结果。设置界面只会出现小程序已经向用户请求过的权限。
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| withSubscriptions | Boolean | false | 否 | 是否同时获取用户订阅消息的订阅状态,默认不获取。注意:withSubscriptions 只返回用户勾选过订阅面板中的“总是保持以上选择,不再询问”的订阅消息。 | 2.10.3 |
| success | function | 否 | 接口调用成功的回调函数 | ||
| fail | function | 否 | 接口调用失败的回调函数 | ||
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
object.success回调函数如下:
| 属性 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
| authSetting | AuthSetting | 用户授权结果 | |
| subscriptionsSetting | SubscriptionsSetting | 用户订阅消息设置,接口参数withSubscriptions值为true时才会返回。 |
2.10.3 |
- 注意:2.3.0 版本开始,用户发生点击行为后,才可以跳转打开设置页,管理授权信息。
官网示例代码:
wx.openSetting({
success (res) {
console.log(res.authSetting)
// res.authSetting = {
// "scope.userInfo": true,
// "scope.userLocation": true
// }
}})
2、授权案例
本例使用获取地理位置接口wx.getLocation()和开始录音接口wx.startRecord()进行相关操作,而这两个接口都需要设置操作权限。
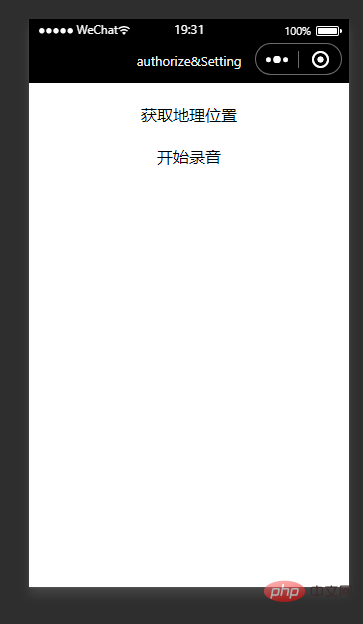
Setting.wxml代码如下:
<!--index.wxml--><view>获取地理位置</view><view>{{context}}</view><view>开始录音</view>
Setting.js代码如下:
//index.js//获取应用实例const app = getApp()Page({
data: {
},
onLoad: function () {
context:''
},
location1:function(){ //获取地理位置
var that=this
wx.getSetting({ //获取用户权限设置接口
success(res) {
console.log(res)
if (!res.authSetting['scope.userLocation']) {
wx.authorize({ //授权
scope: 'scope.userLocation', //地理位置权限,看线上面的scope对应的参数
success() {
wx.getLocation({ //获取当前的地理位置
success: function(res) {
console.log(res)
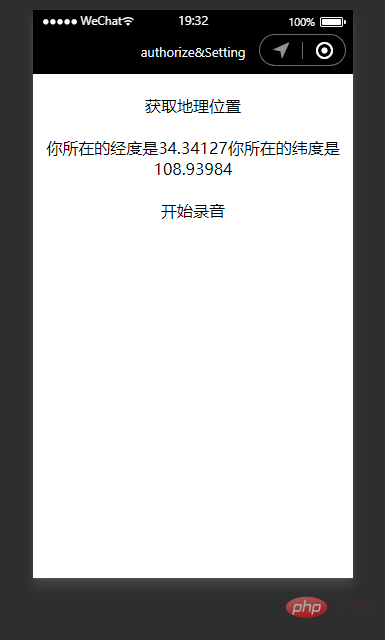
that.setData({ context: "你所在的经度是" + res.latitude+"你所在的纬度是"+res.longitude})
},
})
}
})
}
}
})
},
location2: function () { //录音
var that = this
wx.getSetting({
success(res) {
console.log(res.authSetting)
if (!res.authSetting['scope.record']) {
wx.openSetting({ //打开用户权限设置界面
success(res) {
console.log(res)
wx.startRecord({ //开始录音
success(res) {
const tempFilePath = res.tempFilePath
console.log("录音结束")
}
})
}
})
}}
})
}})
location()1函数实现获取地理位置的功能,该函数先调用wx.getSetting()接口获取权限状态,然后调用wx.authorize()接口修改地理位置权限scope.userLocation。location2()函数实现录音功能,该函数先调用wx.getSetting()接口获取权限状态,然后调用wx.openSetting()接口打开录音权限设置界面来修改录音权限。从本例可以看出设置权限的时候应该先调用wx.getSetting()接口来修改权限状态,在没有权限打开的情况下可以调用wx.authorize()接口或者wx.openSetting()接口来修改权限状态,wx.authorize()接口不出现修改权限的操作权限,而wx.openSetting()接口会出现修改权限的操作界面。
案例效果如下:

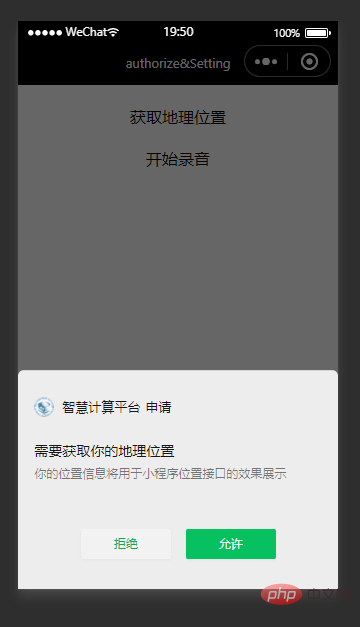
点击获取地理位置:

点击允许之后会显示当前所在的经纬度。

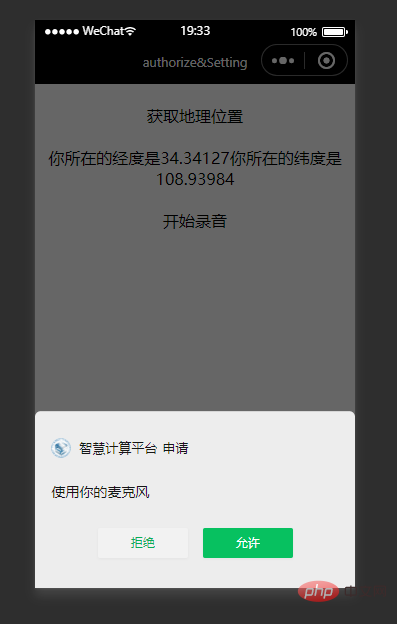
点击开始录音按钮出现麦克风授权:

【相关学习推荐:小程序学习教程】
以上是歸納整理微信小程式權限接口的詳細內容。更多資訊請關注PHP中文網其他相關文章!

