本篇文章為大家帶來了關於微信小程式的相關知識,主要介紹了微信小程式的開發步驟以及主要的過程詳解,希望對大家有幫助。

【相關學習推薦:小程式學習教學】
目前,小程式產業已成為網路行銷的熱門黑馬之一,依託於各大流量平台,小程式產業具有天然的用戶基礎和得天獨厚的資源優勢,憑藉其方便快捷的操作以及簡單通俗的模式,僅短短一年的時間,就迎來了爆發性的增長。目前市場上開發一款小程式幾千到數萬不等,以騰訊雲為例,由騰訊官方團隊設計,上線立即投入營運的一款小程式以每年680~3680的價格出售。複雜的小程式設計的暫且不談,從最簡單的說起。 
小程式的開發方式分為兩種,一種是客製化開發,一種是第三方平台開發。客製化開發價格較高,數萬甚至十幾萬不等,而且開發週期較長;
第三方平台開發價格較低,根據功能幾千就可以開發好,最主要是開發週期短,一個星期左右就可上線營運。

#一、微信小程式開發必備技術
一、HTML語言
HTML就是超文本標記語言的簡寫,HTML主要負責網頁的骨架,就如同動物的骨架一樣,HTML語言就是支撐網頁佈局的骨架。
二、CSS
CSS,是層疊樣式表的簡寫,主要負責網頁樣式,網頁內容如何分佈,板塊背景,顏色等外觀問題可以有CSS控制。
三、JavaScript
簡稱js,是一種動態的腳本語言。在以前js只是用於網頁互動的腳本語言,隨著Google v8引擎、angular、react等前端框架使得前後端分離的趨勢愈加明顯以及node、js等技術的開發使得js在伺服器端也迸發出非凡的活力,成為當前非常活躍的語言之一。
四、伺服器語言
如果不是專業的後端開發者,可能後端有一定的難度其學習曲線較陡。但是,仍然建議開發者學習一下後端語言,至少需要了解大致的原因框架,能夠看懂其程式碼邏輯,這樣不僅可以很好的實作前後端的配合,也能夠在小程式出現bug的時候扯皮用。伺服器的語言有許多比較常用的是PHP、Java、Python、ASP等技術,建議初學者根據具體需求挑選來學習。
五、資料庫語言
如果你開發的小程式資料量不大,架構不複雜的話資料庫語言相對來說是比較簡單的,一般學會一些常用的命令以及常出現的問題就能夠應付使用。常用的資料庫有免費的MySQL、msSQL、MongoDB、Oracle等資料庫。若資料量非常龐大,很容易導緻小程式首屏白頁,這時就要考慮優化。
註:具體落實到開發軟體上,大同小異,每款軟體都有他們的特點,語言標準規則有些不同,常見的開發工具有:微信開發者工具、位元組跳動開發者工具、Sublime Text 3。這裡我們使用微信開發者工具。
二、微信開發者工具
一、下載安裝
百度「微信公眾平台”,選擇小程式

在開發者工具中選擇對應的版本下載
建議安裝64位元穩定版
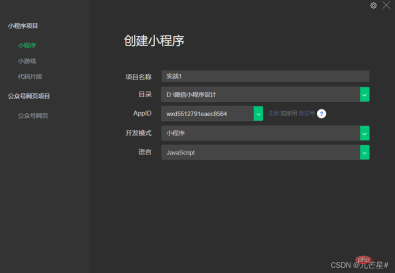
二、新專案
在啟動頁填寫項目名稱、目錄、AppID(選擇測試號碼)

這是基礎架構
工具自帶的啟動日誌,以下開始了解小程式開發的框架
pages是用來存放頁面檔案的資料夾;
utils是用來存放公共js的資料夾; 小程式大致分兩塊,首頁和分頁。首頁即登入後展示的第一個頁面,首頁和分頁分別佔一個資料夾,且都包含在pages資料夾下,很顯然,初始化的小程式只有兩個頁面(首頁index和日誌頁logs)
小程式大致分兩塊,首頁和分頁。首頁即登入後展示的第一個頁面,首頁和分頁分別佔一個資料夾,且都包含在pages資料夾下,很顯然,初始化的小程式只有兩個頁面(首頁index和日誌頁logs) index下又包含首頁介面設計所需的檔案(index.js、index.json、index.wxss、index.wxml)
index下又包含首頁介面設計所需的檔案(index.js、index.json、index.wxss、index.wxml)
index.js即首頁面的邏輯文件,類似js文檔;
#index.json即首頁面的設定文件,例如標題字,背景之類;
index.wxss即首頁面的樣式表文件,類似CSS文檔;
index.wxml即首頁面的結構文件,類似HTML文檔。  同樣,日誌檔案logs與index基本上類似(若新增的頁面,需在pages檔案下新增資料夾)
同樣,日誌檔案logs與index基本上類似(若新增的頁面,需在pages檔案下新增資料夾) 而根目錄下的app .js、app.json、app.wxss、project.config.json、sitemap.json即小程式的全域設定。
而根目錄下的app .js、app.json、app.wxss、project.config.json、sitemap.json即小程式的全域設定。 
app.js即專案的入口文件,用於建立應用程式對象,啟動小程式時首先呼叫;
app.json 即目前小程式的全域變量,包括了小程式的頁面路徑、介面表現、底部tab等;
#app.wxss即小程式的公共樣式表,開發者可在頁面元件的class屬性上直接使用app.wxss中宣告的樣式規則;
project.config.json即專案設定文件,通俗來說就是最開始開發專案時的個人化配置,其中會包括編輯器的顏色、程式碼上傳時自動壓縮等等一系列選項。
sitemap.json用於配置小程式及其頁面是否允許被微信索引,檔案內容為一個JSON對象,如果沒有sitemap.json,則預設為所有頁面都允許被索引;





 #
#
三、專案實戰(附核心程式碼)
一、專案介紹
利用微信開發者工具製作了一個最基礎的小程式「太行精靈」(微信直接搜尋) ,功能僅為展示,無任何商業功能。
首頁效果圖如下
二、專案框架
「太行精靈」小程式設有6個頁面,分別是首頁index、內容頁discovery、個人主頁setting、登入註冊頁login、打卡頁Calendar、掃碼付款頁please
1.index
1)index.js
var api = require('../../utils/api.js')var app = getApp()Page({
data: {
lists: [
{
'id': '1',
'image': '/img/1.jpg',
'title': '太行领秀| 长治·上党郡 【深度了解长治红色旅游景点】',
'num':'304',
'state':'进行中',
'time': '4月21日 17:59',
'address': '长治市·潞州区'
},
{
'id': '2',
'image': '/img/2.jpg',
'title': '长治·武乡·革命圣地',
'num':'380',
'state':'已结束',
'time': '4月15日 17:39',
'address': '长治市·武乡县'
},
{
'id': '3',
'image': '/img/3.jpg',
'title': '沁源之美·灵空山',
'num':'500',
'state':'进行中',
'time': '2月04日 17:31',
'address': '长治市·沁源县'
},
{
'id': '4',
'image': '/img/4.jpg',
'title': '革命太行邀您“与世界对话”',
'num':'150',
'state':'进行中',
'time': '5月09日 17:21',
'address': '长治市·潞州区'
},
{
'id': '5',
'image': '/img/5.jpg',
'title': '红色太行 · 太行山革命区',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '长治市·潞州区'
}
],
list: [
{
'id': '1',
'image': '/img/1.jpg',
'title': '太行领秀| 长治·上党郡 【深度了解长治红色旅游景点】',
'num':'304',
'state':'进行中',
'time': '10月09日 17:59',
'address': '长治市·潞州区'
},
{
'id': '2',
'image': '/img/2.jpg',
'title': '长治·武乡·革命圣地',
'num':'380',
'state':'已结束',
'time': '10月09日 17:39',
'address': '长治市·武乡县'
},
{
'id': '3',
'image': '/img/3.jpg',
'title': '沁源之美·灵空山',
'num':'500',
'state':'进行中',
'time': '10月09日 17:31',
'address': '长治市·沁源县'
},
{
'id': '4',
'image': '/img/4.jpg',
'title': '革命太行邀您“与世界对话”',
'num':'150',
'state':'已结束',
'time': '10月09日 17:21',
'address': '长治市·潞州区'
},
{
'id': '5',
'image': '/img/5.jpg',
'title': '红色太行 · 太行山革命区',
'num':'217',
'state':'进行中',
'time': '10月09日 16:59',
'address': '长治市·潞州区'
}
],
imgUrls: [
'/img/26.jpg',
'/img/13.jpg',
'/img/28.jpg',
'/img/14.jpg',
'/img/24.jpg',
'/img/15.jpg',
'/img/27.jpg',
'/img/27.jpg',
'/img/16.jpg'
]
},
onLoad () {
var that = this
app.getSystemInfo(function(res) {
that.setData({
systemInfo: res })
})
that.setData({
_api: api })
this.getSwipers()
this.pullUpLoad()
},
/**
*
*/
getSwipers () {
api.get(api.SWIPERS)
.then(res => {
this.setData({
swipers: res.data.ads })
})
},
scrollR: function(e){
this.setData({
lists: this.data.lists.concat(this.data.list),
});
},
onLoad: function (e) {
this.scrollR(e);
},
scroll: function(e){
this.scrollR(this.data.offset);
},
//页面跳转函数(wxml中找bindtap="go2detail)
go2detail: function(param){
wx.navigateTo({
url: '/pages/discovery/discovery',
})
}})
2)index.json
{
"usingComponents": {}}
3)index.wxml
<scroll-view>
<view>
<swiper>
<block>
<swiper-item>
<image></image>
</swiper-item>
</block>
</swiper>
</view>
<view>
<text></text>
<text>太行精灵为你推荐</text>
</view>
<block>
<view>
<view>
<image></image>
</view>
<view>
<view><text>{{list.title}}</text></view>
<view><view>{{list.state}}</view><view><text>{{list.num}}</text>人报名</view></view>
<view><text>{{list.address}}</text>|<text>{{list.time}}</text></view>
</view>
</view>
</block></scroll-view><include></include>
4)index.wxss
/**index.wxss**/page{
height: 100%;
background-color: #efeff4;}scroll-view{
height: 100%;}.swiper{
top: 0px;
width: 100%;
height: 240px; }.swiper swiper{
height: 240px;}.slide-image{
width: 100%;}.mobi_title{
font-size: 15px;
color: #777;
line-height: 110%;
font-weight: normal;
width: 100%;
padding: 10px;
background-color: #f3f3f3;
position: relative;}.mobi_icon{
padding: 0px 1.5px;
border-radius: 1.5px;
background-color: #ff7777;
position: relative;
margin-right: 5px;}/*list*/.list{
overflow: hidden;
width: 100%;
padding: 0 20px 0 0;
border-top: 1px solid #eeeeee;
background-color: #fff;
margin-bottom: 15px;}.list-img{
position: relative;
float: left;
width: 120px;}.list-img .video-img{
width: 120px;
height: 120px;}.list-detail{
position: absolute;
margin-top: 15px;
margin-left: 135px;
margin-right: 10px;}.list-title text{
word-break: break-all;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
font-size: 17px;
color: #333;
font-weight: bold;
line-height: 120%;}.list-tag view.state{
display: block;
font-size: 11px;
color: #81aaf7;
width: 50px;
padding: 2px;
border: 1px solid #93b9ff;
border-radius: 2px;
text-align: center;
margin-top: 10px;
float: left;}.list-tag .join{
font-size: 13px;
line-height: 120%;
color: #bbb;
position: absolute;
display: inline;
margin: 10px 0 0 20px;}.list-tag .list-num{
font-size: 16px;
color: #ff6666;}.list-info{
font-size: 13px;
color: #bbb;
line-height: 110%;
font-weight: normal;
margin-top: 40px;}
2.app.json
{
"pages": [
"pages/index/index",
"pages/setting/setting",
"pages/login/login",
"pages/please/please",
"pages/Calendar/Calendar",
"pages/discovery/discovery"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "太行精灵",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color": "#a0a0a0",
"selectedColor": "#ec5c30",
"backgroundColor": "#f2f2f2",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "img/shouye.png",
"selectedIconPath": "img/shouye1.png"
},
{
"pagePath": "pages/setting/setting",
"text": "我的",
"iconPath": "img/me.png",
"selectedIconPath": "img/me1.png"
}
] },
"debug": true,
"sitemapLocation": "sitemap.json"}
以上程式碼僅供參考,可以參考以下文件
連結:
微信小程式官方文件
小程式框架
三、專案上線
微信公眾平台,進入小程式進行註冊
註冊完成後會有AppID,將先前的測試號碼用新ID代替,再次開啟微信開發者工具,編輯區上方會出現上傳按鈕
上傳成功後進入微信公眾平台,會看到開發版本,提交審核,半小時左右,通知審核通過之後提交審核版本,10分鐘左右,就能看到自己上線的小程式。 
【相關學習推薦:小程式開發教學】
以上是零基礎微信小程式開發及實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SublimeText3 Linux新版
SublimeText3 Linux最新版

禪工作室 13.0.1
強大的PHP整合開發環境

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。





