jquery on()有幾個參數
- 青灯夜游原創
- 2022-04-21 11:29:151776瀏覽
on()方法有4個參數:1、第一個參數不可省略,規定要從被選元素新增的一個或多個事件或命名空間;2、第二個參數可省略,規定元素的事件處理程序;3、第三個參數可省略,規定傳遞到函數的額外資料;4、第四個參數可省略,規定當事件發生時執行的函數。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery on() 方法在被選元素及子元素上新增一個或多個事件處理程序。
自 jQuery 版本 1.7 起,on() 方法是 bind()、live() 和 delegate() 方法的新的替代品。這個方法為 API 帶來很多便利,我們推薦使用該方法,它簡化了 jQuery 程式碼庫。
注意:使用 on() 方法新增的事件處理程序適用於目前及未來的元素(例如由腳本建立的新元素)。
jquery on() 方法可接受4個參數
$(selector).on(event,childSelector,data,function)
| 參數 | 描述 |
|---|---|
| #event | 必要。規定要從被選元素新增的一個或多個事件或命名空間。 由空格分隔多個事件值,也可以是陣列。必須是有效的事件。 |
| childSelector | 可選。規定只能加入指定的子元素上的事件處理程序(且不是選擇器本身,例如已廢棄的 delegate() 方法)。 |
| data | #可選。規定傳遞到函數的額外資料。 |
| function | 可選。規定當事件發生時運行的函數。 |
範例1:向 元素新增click 事件處理程序
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").on("click", function() {
alert("段落被点击了。");
});
});
</script>
</head>
<body>
<p>点击这个段落。</p>
</body>
</html>
範例2:新增多個事件處理程序
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script ></script>
<script>
$(document).ready(function(){
$("p").on("mouseover mouseout",function(){
$("p").toggleClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 150%;
color: red;
}
</style>
</head>
<body>
<p>将鼠标指针移到这段文字上。</p>
</body>
</html>
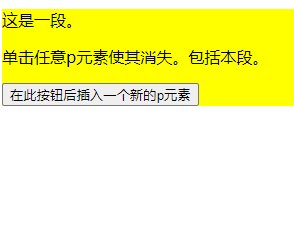
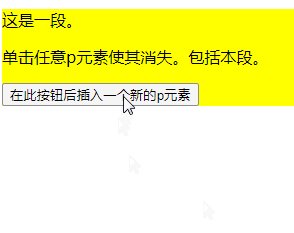
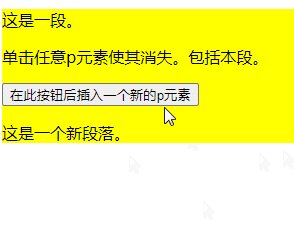
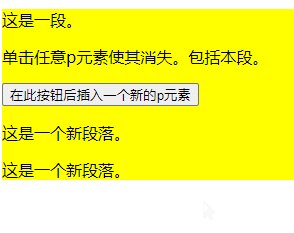
#範例3:新增事件處理程序
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("div").on("click", "p", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("<p>这是一个新段落。</p>").insertAfter("button");
});
});
</script>
</head>
<body>
<div style="background-color:yellow">
<p>这是一段。</p>
<p>单击任意p元素使其消失。包括本段。</p>
<button>在此按钮后插入一个新的p元素</button>
</div>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery on()有幾個參數的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:React是雙向資料流嗎下一篇:React是雙向資料流嗎

