jquery只能用id選擇器嗎
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-20 17:44:561662瀏覽
jquery不是只能用id選擇器。 jquery提供了多種選擇器:1、class選擇器,可透過指定class查找元素;2、標籤選擇器,可透過html標籤名稱選擇元素;3、屬性選擇器,用XPath表達式選擇帶有指定屬性的元素;4、群組選擇器等。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery只能用id選擇器嗎
jQuery 選擇器允許您對 HTML 元素組或單一元素進行操作。
jQuery 選擇器基於元素的 id、類別、類型、屬性、屬性值等"查找"(或選擇)HTML 元素。它基於已經存在的 CSS 選擇器,除此之外,它還有一些自訂的選擇器。
jQuery 中所有選擇器都以美元符號開頭:$()。
jQuery 元素選擇器
jQuery 使用 CSS 選擇器來選取 HTML 元素。
$("p") 選取
元素。
$("p.intro") 選取所有 class="intro" 的
元素。
$("p#demo") 選取所有 id="demo" 的
元素。
jQuery 屬性選擇器
jQuery 使用 XPath 表達式來選擇帶有給定屬性的元素。
$("[href]") 選取所有帶有 href 屬性的元素。
$("[href='#']") 選取所有帶有 href 值等於 "#" 的元素。
$("[href!='#']") 選取所有帶有 href 值不等於 "#" 的元素。
$("[href$='.jpg']") 選取所有 href 值以 ".jpg" 結尾的元素。
#id 選擇器
jQuery #id 選擇器透過 HTML 元素的 id 屬性選取指定的元素。
頁面中元素的 id 應該是唯一的,所以您要在頁面中選取唯一的元素需要透過 #id 選擇器。
透過id 選取元素語法如下:
$("#test")範例如下:
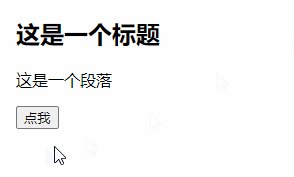
123 <script> $(document).ready(function(){ $("button").click(function(){ $("#test").hide(); }); }); </script>这是一个标题
这是一个段落
这是另外一个段落
輸出結果:

##.class 選擇器
jQuery 類別選擇器可以透過指定的class 來尋找元素。 語法如下:$(".test")範例如下:<script>
$(document).ready(function(){
$("button").click(function(){
$(".test").hide();
});
});
</script>
这是一个标题
这是一个段落。
这是另外一个段落。
輸出結果:

群組選擇器
群組選擇器,用於同時對幾個選擇器進行相同的操作。 語法:$("选择器1, 选择器2, ... , 选择器n")兩個選擇器之間必須用英文逗號,隔開,否則該選擇器無法生效。 範例<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$(function () {
$("h3,div,p,span").css("color","red");
})
</script>
</head>
<body>
<h3>中文网</h3>
<div>中文网</div>
<p>中文网</p>
<span>中文网</span>
</body>
</html>相關影片教學推薦:以上是jquery只能用id選擇器嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

