jquery中find的用法是什麼
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-18 15:04:559738瀏覽
在jquery中,find()方法用於傳回被選元素的後代元素,該方法沿著DOM元素的後代向下遍歷,直到最後一個後代的所有路徑,若需要返回多個後代嗎,可以使用逗號分隔每個表達式,語法為「元素物件.find(filter)」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery中find的用法是什麼
find() 方法傳回被選元素的後代元素。
後代是子、孫、曾孫,依此類推。
DOM 樹:此方法沿著 DOM 元素的後代向下遍歷,直到最後一個後代的所有路徑()。如只需向下遍歷 DOM 樹中的單一層級(傳回直接子元素),請使用 children() 方法。
注意:filter 參數在 find() 方法中是必要的,這與其他樹遍歷方法不同。
提示:如需傳回所有的後代元素,請使用 "*" 選擇器。
語法
$(selector).find(filter)
filter 必需。過濾搜尋後代條件的選擇器表達式、元素或 jQuery 物件。
注意:如需傳回多個後代,請使用逗號分隔每個表達式。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("ul").find("span").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li>li (子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
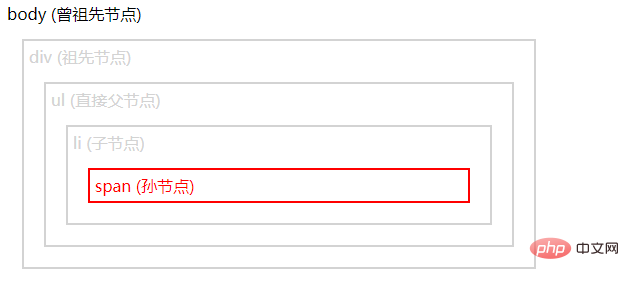
</html>輸出結果:

#相關影片教學推薦:jQuery影片教學
以上是jquery中find的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

