jquery add是什麼意思
- 青灯夜游原創
- 2022-04-20 11:12:523184瀏覽
add的意思為“添加”,是一個把元素添加到已存在元素組合中的內建方法,語法“$(元素).add(element,context)”;該方法接受兩個參數,分別指定要新增的元素、新增位置,第二個參數是可選的,若設定則元素只加入到上下文元素內部。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,add的意思為「新增」。

add() 方法把元素加入到已存在的元素組合中。
此方法接受兩個參數,分別指定要新增的元素、新增位置:
$(selector).add(element,context)
element:必要。規定要新增到已存在的元素集合的選擇器表達式、jQuery 物件、一個或多個元素、HTML 片段。
context:可選。規定選擇器表達式在文件中開始進行匹配的位置。
add() 方法會將元素加到整個文件上,如果規定了 context 參數則只加到上下文元素內部。
範例1:使用 HTML 片段來把 元素加入到已存在的 元素中。 範例2:把 和 元素加入到已存在的元素組合中( 【推薦學習:jQuery影片教學、web前端影片】<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
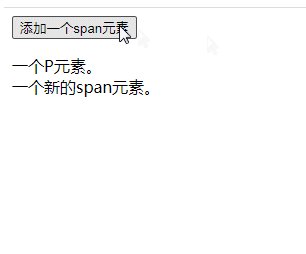
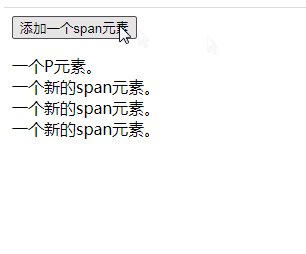
$("p").add("<br><span>一个新的span元素。</span>").appendTo("p");
});
});
</script>
</head>
<body>
<button>添加一个span元素</button>
<p>一个P元素。</p>
</body>
</html>
) :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("h1").add("p").add("span").css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎</h1>
<p>一个P元素。</p>
<p>另一个P元素。</p>
<span>一个span元素。</span>
<span>一个span元素。</span><br><br>
<div>本示例为现有的H1元素添加相同的CSS样式为p和span元素。</div>
</body>
</html>
以上是jquery add是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!


