jquery怎麼根據id改變元素值
- 青灯夜游原創
- 2022-04-20 18:13:123282瀏覽
jquery根據id改變值的方法:1、給元素設定id屬性;2、使用「$("#id屬性值")」語句取得指定元素物件;3、使用「元素物件.html ("新值")」、「元素物件.text("新值")」或「元素.val("新值")」語句來修改元素值。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery根據id改變元素值
#實作步驟:
- # #給指定元素設定id屬性
- 使用「$("#id屬性值")」語句取得指定元素物件
- 使用jquery方法為指定元素修改值
- 使用text(),可設定被選取元素的文字內容。
- 使用html(),可設定被選取元素的內容(innerHTML)。
- 使用val(),可設定input元素的值
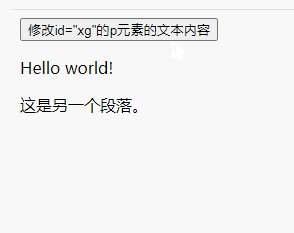
範例1:使用text()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#xg").text("Hello world!");
});
});
</script>
</head>
<body>
<button>修改id="xg"的p元素的文本内容</button>
<p id="xg">这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>

範例2:使用html()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#xg").html("Hello <b>world!</b>");
});
});
</script>
</head>
<body>
<button>修改id="xg"的p元素的文本内容</button>
<p id="xg">这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>

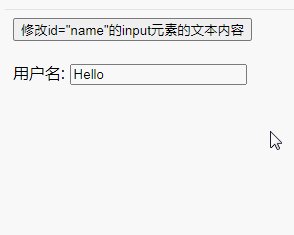
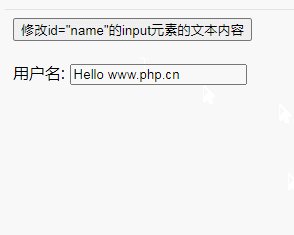
範例3:使用val()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#name").val("Hello www.php.cn");
});
});
</script>
</head>
<body>
<button>修改id="name"的input元素的文本内容</button><br><br>
用户名: <input id="name" type="text" name="user" value="Hello" />
</body>
</html>

以上是jquery怎麼根據id改變元素值的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css3怎麼設定img水平翻轉下一篇:css3怎麼設定img水平翻轉

