jquery怎麼查詢屬性值
- 青灯夜游原創
- 2022-04-20 18:30:406592瀏覽
jquery查詢屬性值的方法:1、使用attr(),可傳回被選元素的屬性值,語法「$(selector).attr("屬性名稱")」;2、使用prop( ),可傳回第一個符合元素的屬性值,語法「$(selector).prop("屬性名稱")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
屬性可以為 HTML 標籤提供一些額外信息,或對 HTML 標籤進行修飾。屬性需要加入在開始標籤中,語法格式為:
attr="value"
attr 表示屬性名,value 表示屬性值。屬性值必須使用雙引號" "或單引號' '包圍。
注意,雖然雙引號和單引號都可以包圍屬性值,但是為了規範和專業,請盡量使用雙引號。
一個標籤可以沒有屬性,也可以有一個或多個屬性。
例:
<p id="user-info" class="color-red"><p>
那麼使用jquery怎麼查詢屬性值?
在jquery中,可以使用兩種方法來查詢屬性值
#attr()
- ##prop ()
1、使用attr()方法查詢屬性值
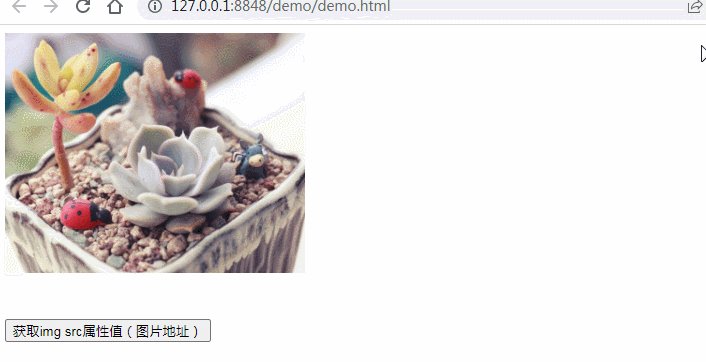
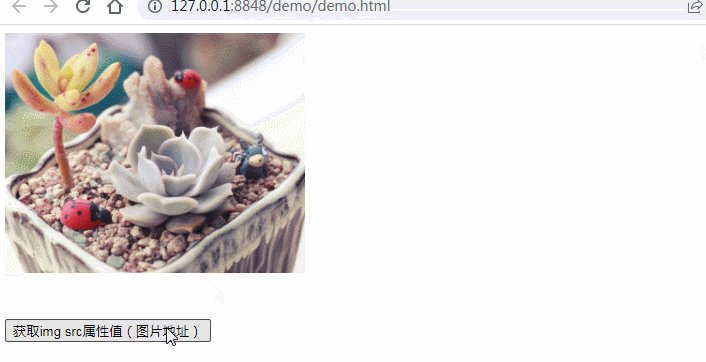
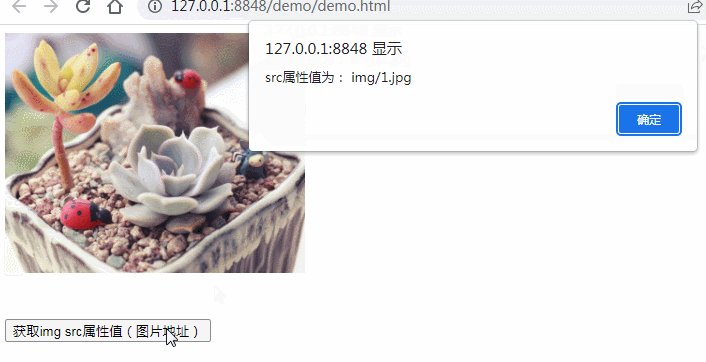
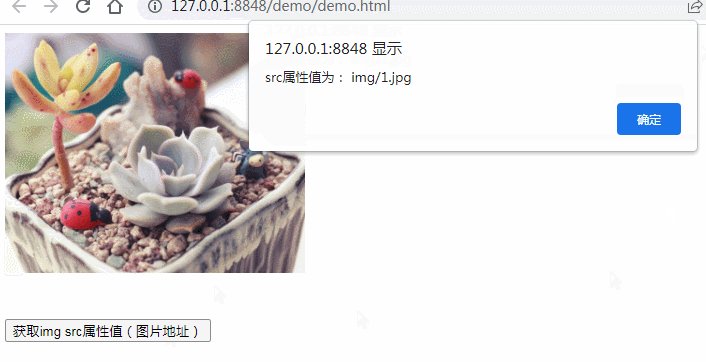
attr()方法可以傳回被選元素的屬性值語法:$(selector).attr("属性名")範例:取得img src屬性值,即圖片位址<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var img=$("img").attr("src");
alert("src属性值为: "+img)
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" id="img" style="max-width:90%"/ alt="jquery怎麼查詢屬性值" ><br><br><br>
<button>获取img src属性值(图片地址)</button>
</body>
</html>

2、使用prop()方法查詢屬性值
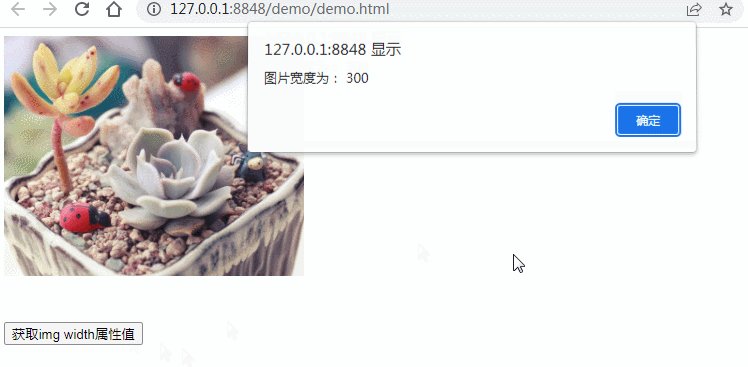
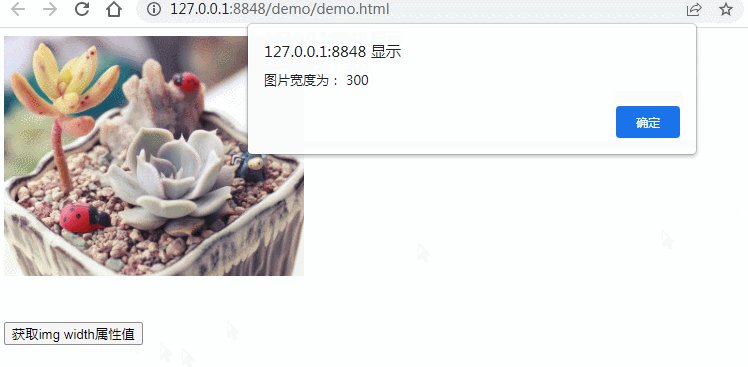
#prop() 方法可傳回被選元素的屬性值,會傳回第一個符合元素的屬性值。 語法:$(selector).prop("属性名")範例:取得img width屬性值,即圖片寬度<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var width=$("img").prop("width");
alert("图片宽度为: "+width)
});
});
</script>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" id="img" style="max-width:90%"/ alt="jquery怎麼查詢屬性值" ><br><br><br>
<button>获取img width属性值</button>
</body>
</html>
 ##【推薦學習:
##【推薦學習:
、web前端影片】
以上是jquery怎麼查詢屬性值的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

