Angular如何對請求進行攔截封裝?
- 青灯夜游轉載
- 2022-04-20 10:28:263033瀏覽
Angular如何對請求進行攔截封裝?以下這篇文章為大家介紹Angular中實作請求攔截的方法,希望對大家有幫助!

在上一篇的文章 Angular 中使用 Api 代理,我們處理了本地聯調介面的問題,使用了代理程式。
我們的介面是單獨編寫的處理的,在實際的開發專案中,有眾多的接口,有些需要登陸憑證,有些不需要。一個一個介面處理不妥,我們是否可以考慮對請求進行攔截封裝? 【相關教學推薦:《angular教學》】
這篇文章來實作下。
區分環境
我們需要對不同環境下的服務進行攔截。在使用angular-cli 產生專案的時候,它已經自動做好了環境的區分,在app/enviroments 目錄下:
environments ├── environment.prod.ts // 生产环境使用的配置 └── environment.ts // 开发环境使用的配置
我們對開發環境進行修改下:
// enviroment.ts
export const environment = {
baseUrl: '',
production: false
};baseUrl 是在你發出請求的時候添加在請求的前面的字段,他指向你要請求的地址。我什麼都沒加,其實等同加了 http://localhost:4200 的內容。
當然,你這裡加入的內容要配合你代理上加的內容調整,讀者可以自己思考驗證
##新增攔截器
我們產生服務http-interceptor.service.ts 攔截器服務,我們希望每個請求,都經過這個服務。
// http-interceptor.service.ts
import { Injectable } from '@angular/core';
import {
HttpEvent,
HttpHandler,
HttpInterceptor, // 拦截器
HttpRequest, // 请求
} from '@angular/common/http';
import { Observable } from 'rxjs';
import { tap } from 'rxjs/operators';
import { environment } from 'src/environments/environment';
@Injectable({
providedIn: 'root'
})
export class HttpInterceptorService implements HttpInterceptor {
constructor() { }
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
let secureReq: HttpRequest<any> = req;
secureReq = secureReq.clone({
url: environment.baseUrl + req.url
});
return next.handle(secureReq).pipe(
tap(
(response: any) => {
// 处理响应的数据
console.log(response)
},
(error: any) => {
// 处理错误的数据
console.log(error)
}
)
)
}
}要想攔截器生效,我們還要在app.module.ts 上註入:
// app.module.ts
import { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http';
// 拦截器服务
import { HttpInterceptorService } from './services/http-interceptor.service';
providers: [
// 依赖注入
{
provide: HTTP_INTERCEPTORS,
useClass: HttpInterceptorService,
multi: true,
}
],
驗證
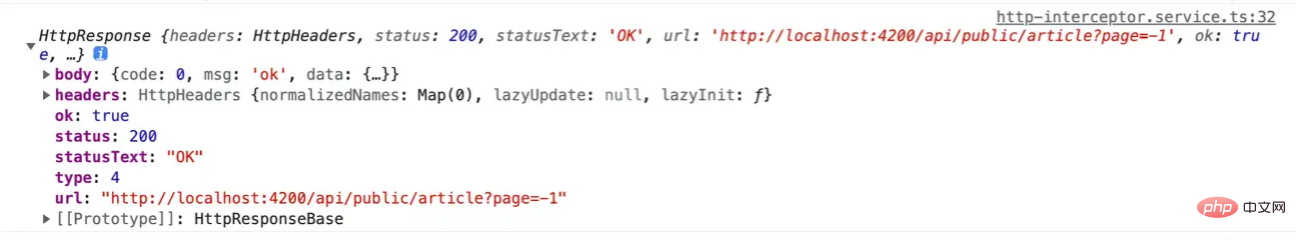
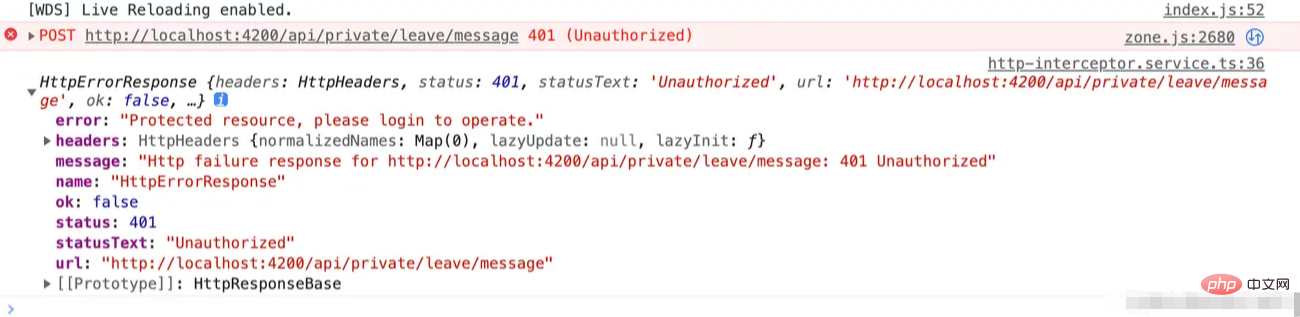
到這裡,我們已經成功的實作了攔截器。如果你執行npm run dev,你會在控制台上看到下面的資訊:

[post] https://jimmyarea.com/api/private/leave/message 的介面嘗試,得到以下錯誤:

401。
let secureReq: HttpRequest<any> = req;
// ...
// 使用 localhost 存储用户凭证,在请求头带上
if (window.localStorage.getItem('ut')) {
let token = window.localStorage.getItem('ut') || ''
secureReq = secureReq.clone({
headers: req.headers.set('token', token)
});
}
// ...這個憑證的有效期限,需要讀者進入系統的時候,判斷一下有效期限是否有效,再考慮重置localstorage 的值,不然會一直報錯,這個也是很簡單,對localstorage 進行相關的封裝方便操作即可~
程式設計入門! !
以上是Angular如何對請求進行攔截封裝?的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:juejin.cn。如有侵權,請聯絡admin@php.cn刪除

