大家好,最近做了Angular從12到13的升級,官方自動把angular.json中的tslint配置去除了,那麼咱也最好遵從官方安排用起了eslint。 【相關教學推薦:《angular教學》】
| lint類型 |
用處 |
現況 |
| tslint |
用來檢查ts語法規範的外掛 |
已經不再維護;Angular從11起棄用 |
| eslint |
檢查js/ts程式碼規範 | ##仍在維護,官方推薦 |
如何遷移
1. 安裝eslint依賴,執行下列指令:##
ng add @angular-eslint/schematics
執行結果:
.eslintrc.json檔案自動在root生成,預設使用- @angular-eslint
eslint外掛程式。
{
"root": true,
"ignorePatterns": [
"projects/**/*"
],
"overrides": [
{
"files": [
"*.ts"
],
"parserOptions": {
"project": [
"tsconfig.json"
],
"createDefaultProgram": true
},
"extends": [
"plugin:@angular-eslint/recommended",
"plugin:@angular-eslint/template/process-inline-templates"
],
"rules": {
"@angular-eslint/directive-selector": [
"error",
{
"type": "attribute",
"prefix": "app",
"style": "camelCase"
}
],
"@angular-eslint/component-selector": [
"error",
{
"type": "element",
"prefix": "app",
"style": "kebab-case"
}
]
}
},
{
"files": [
"*.html"
],
"extends": [
"plugin:@angular-eslint/template/recommended"
],
"rules": {}
}
]
}
2. 移除或取代tslint相關檔案或設定
刪除根目錄或模組下的tslint. json- 刪除tslint相關dev依賴包,如
- tslint
或typescript-tslint-plugin等
(如有)在tsconfig.json中刪除tslint-plugin相關配置,如-

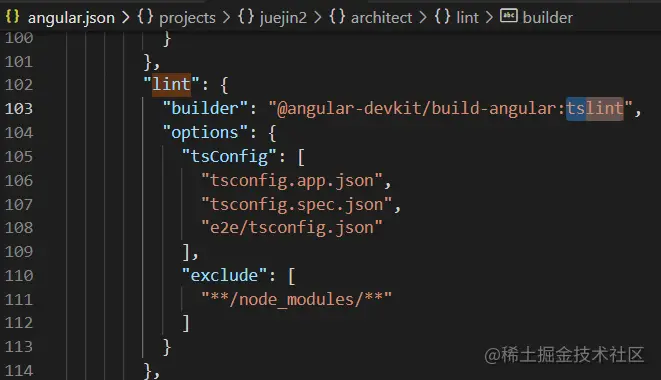
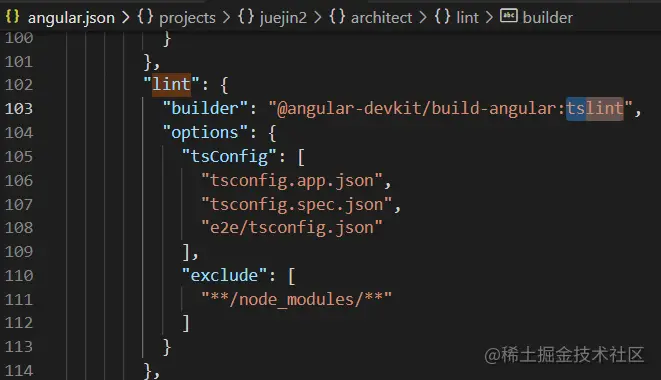
#將angular.json下的tslint配置(如有)改為eslint,可能需要手動修改-
原始tslint設定:

修改後的eslint設定(e.g.設定為在projects/lint-test目錄下執行lint):

3. 如需暫時關閉一些程式碼或檔案的eslint檢查
需要關閉某些檔案的eslint檢查,可新增.eslintignore檔案在root下-
可在.eslintrc中配置需要lint檢查的pattern(本文不贅述,- 官方介紹)
4. 檢驗是否可以使用
執行lint指令ng lint
如運行成功,那麼恭喜你遷移完成! (可選)其他可配對的eslint外掛程式
官方文件)(可選)配置VS code
#安裝eslint外掛程式

##儲存時VS code自動修正eslint相關問題在.vscode/settings.json中設定
"editor.codeActionsOnSave": { "source.fixAll.eslint": true }或在File->Preferences->Settings下搜尋onsave設置,可找到eslint相關設定
更多程式相關知識,請造訪: 程式設計入門
程式設計入門
! !







 程式設計入門
程式設計入門