聊聊什麼是虛擬dom? vue為什麼要採用vdom?
- 青灯夜游轉載
- 2022-04-01 20:15:073168瀏覽
這篇文章帶大家聊聊vue中的虛擬DOM,介紹一下什麼是虛擬dom、引入vdom的好處、vue 為什麼採用 vdom,希望對大家有幫助!

現有框架幾乎都引入了虛擬DOM 來對真實DOM 進行抽象,也就是現在大家所熟知的VNode 和VDOM,那麼為什麼需要引⼊虛擬DOM 呢?本文圍繞著這個疑問來解答即可! (學習影片分享:vuejs入門教學)
1. 虛擬dom是什麼
虛擬dom顧名思義就是虛擬的dom對象,它本身就是⼀個JavaScript 對象,只不過它是透過不同的屬性去描述⼀個視圖結構。
2. 引入vdom的好處
1. 將真實元素節點抽象化為VNode,有效減少直接操作dom 次數,從而提高程式效能
- ##創建真實DOM的代價高:直接操作dom 是有限制的,例如:diff、clone 等操作,⼀個真實元素上有許多的內容,如果直接對其進行diff 操作,會去額外diff ⼀些沒有必要的內容;同樣的,如果需要進行clone 那麼需要將其全部內容進行複製,這也是沒必要的。但是,如果將這些操作轉移到 JavaScript 物件上,那麼就會變得簡單了。
- 觸發多次瀏覽器重繪及回流:操作dom 是比較昂貴的操作,頻繁的dom操作容易造成頁面的重繪和回流,但是透過抽象VNode 進行中間處理,可以有效減少直接操作dom的次數,從而減少頁面重繪和回流。
2. 方便實作跨平台
- 同一VNode 節點可以渲染成不同平台上的對應的內容,例如:渲染在瀏覽器是dom 元素節點,渲染在Native( iOS、Android) 變成對應的控制項、可以實作
- SSR(Nuxt.js/Next.js)
、原生應用程式(Weex/React Native)、小程式(mpvue/uni-app)等、渲染到WebGL 中等等。Vue3 中允許開發者基於 VNode 實作自訂渲染器(renderer),以便於針對不同平台進行渲染
補充:vue 為什麼採用 vdom?
- 引入
Virtual DOM
效能受場景的影響是非常大的,不同的場景可能造成不同實作方案之間成倍的效能差距,所以依賴細粒度綁定及在效能方面的考量只是一方面。Virtual DOM
哪個的效能更好還真不是一個容易下定論的問題。 -
Vue
之所以引入了Virtual DOM,更重要的原因是為了解耦HTML依賴,這帶來兩個非常重要的好處是:- 不再依賴
- HTML
解析器進行模版解析,可以進行更多的AOT工作提高運行時效率:透過模版AOT編譯,Vue的運行體積可以進一步壓縮,運行時效率可以進一步提升;可以渲染到 - DOM
以外的平台,實作SSR、同構渲染這些高階特性,Weex等框架應用的就是這項特性。
- HTML
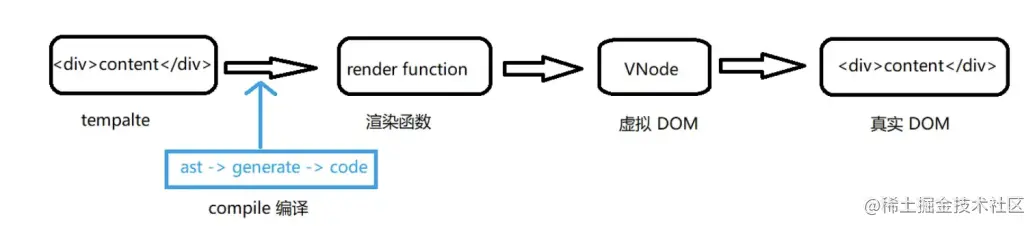
綜上,3. vdom如何生成,又如何成為真實dom在vue中我們常常會為元件寫模板- template, 這個模板會被編譯器- compiler編譯為渲染函數,接下來的掛載(mount)過程中會呼叫render函數,傳回的物件就是虛擬dom。但它們還不是真正的dom,所以會在後續的patch過程中進⼀步轉化為dom。Virtual DOM
在效能上的效益並不是最主要的,更重要的是它使得Vue具備了現代框架應有的高階特性。

[建立vnode]:
createElementBlock:https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode.ts #L291-L292createVnode:https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/vnode.ts#L486-L487首次呼叫時刻:https://github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/apiCreateApp.ts#L283-L284
mount:https:// github1s.com/vuejs/core/blob/HEAD/packages/runtime-core/src/renderer.ts#L1171-L1172
(學習影片分享:web前端)
以上是聊聊什麼是虛擬dom? vue為什麼要採用vdom?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

