認識vue中的模板語法,聊聊容器和實例的關係
- 青灯夜游轉載
- 2022-04-02 20:15:212563瀏覽
這篇文章帶大家了解一下vue中的範本語法,介紹一下插值語法和指令語法,並聊聊容器和實例的關係,希望對大家有幫助!

我要一步一步往上爬~大家好,今天我們來一起認識模板語法這個概念!
一、範本語法
範本語法分為插值語法和指令語法兩種。
1.插值語法
插值語法是用兩個大括號來表示的,用來解釋標籤體內容, {{xxx}}裡面的xxx必須要是js表達式,xxx就可以在被解析後去自動讀取實例中定義的屬性了。 (學習影片分享:vuejs教學)
· 標籤體:這個位置就是標籤體,舉栗子
<h3>插值语法</h3> [插值语法就是标签体]
<h1>Hello,{{name}}</h1> [Hello,{{name}}就是标签体 ]· js表達式:可以產生一個值的,舉幾個例子就明白了
- ##name
- 1 1
- ok ? 'YES' : 'NO'
· js程式碼(語句)是一種特殊的js程式碼,會產生一個值 js程式碼(語句):舉出幾個比較常見的例子
- if(){}
- #for(){}
2.指令語法
指令語法以v-開頭,你應該不會陌生,包括v-for、v-on、v-bind......
v-bind的使用案例,它是用來綁定屬性的,v-on則是用來綁定事件:
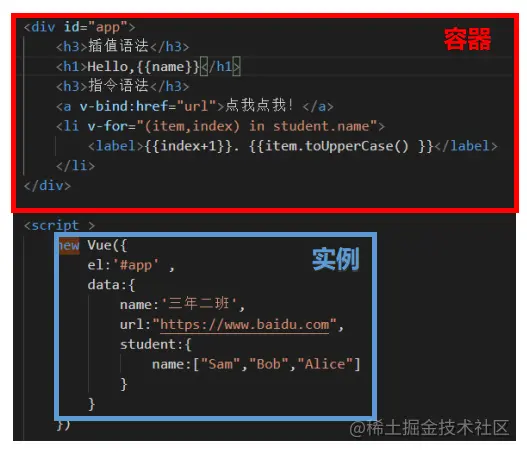
<div id="app">
<h3>插值语法</h3>
<h1>Hello,{{name}}</h1>
<h3>指令语法</h3>
<a v-bind:href="url">点我点我!</a>
<li v-for="(item,index) in student.name">
<label>{{index+1}}. {{item.toUpperCase() }}</label>
</li>
</div>
<script >
new Vue({
el:'#app' ,
data:{
name:'三年二班',
url:"https://www.baidu.com",
student:{
name:["Sam","Bob","Alice"]
}
}
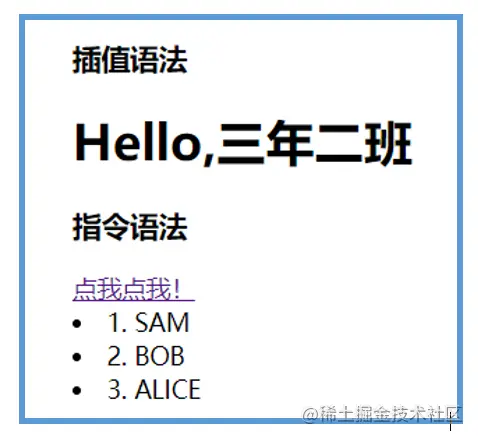
})結果如下圖所示:

v-bind:href="url",雙引號的內容也要寫成js表達式,v-bind將href屬性和url進行了綁定,這樣就可以正確的讀取data中url屬性https://www.baidu.com。
v-bind,寫成href="url",那此時雙引號裡的內容就編程了字串,給href賦值。
二、容器和實例的關係

- 1個id為app的容器,2個el為app的實例:這樣在容器裡的name被解析後,只會去第一個實例裡面讀取data屬性
- 2個id為app的容器,1個el為app的實例:在程式碼段位置處於後面的那個容器,就不會被解析出來
web前端)
以上是認識vue中的模板語法,聊聊容器和實例的關係的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:juejin.cn。如有侵權,請聯絡admin@php.cn刪除

