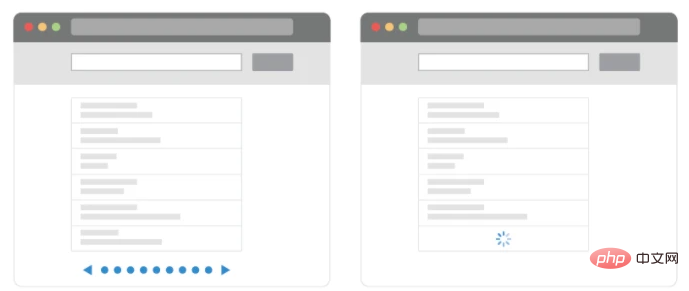
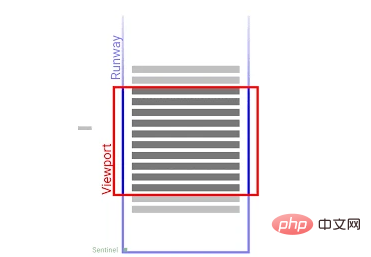
什麼是無限滾動元件
當我們的清單頁有幾百萬條資料的時候該怎麼辦呢?分頁也許不是最好的體驗方式,無限滾動就是解決這種場景更好的技術手段。當使用者向下捲動內容時,會自動新增下一頁的list元件,載入更多內容。使用者無需等待頁面預先加載,而且對於前端渲染來說不會反覆渲染大量元件提高了頁面渲染效能。所以無限滾動可以提供使用者更好的體驗。

無限滾動是電商網站、CMS後台等應用程式中非常常見的一種模式。線上零售商喜歡這種加載產品的模式,因為它允許用戶無縫瀏覽一個類別中可用的每個產品,而不必經常暫停並等待下一頁加載。 【推薦:vue影片教學】
關於vue3-infinite-list
官網:https://github.com/tnfe/vue3-infinite-list
vue3-infinite-list是針對vue3的短小精悍的無限滾動元件,它體積非常小、零依賴gzip只有3kb。雖然vue相關的無限滾動開源元件也有很多,但是對比同類產品vue3-infinite-list#依然有不少自己的特點,並且它完全使用vue3 setup api typescript編寫,項目LOGO是一隻千足毛毛蟲? 。

特性
- #體積小& 零依賴 – gzipped 後只有3kb
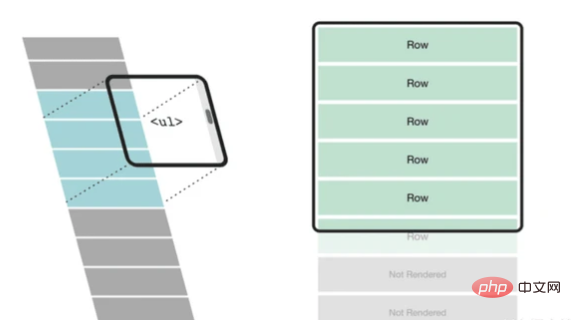
- #支援百萬級列表渲染, 不費吹灰之力
- 支援捲動到指定條目 和 指定初始捲動偏移量
- 支援固定 和 可變 寬/高的各類別清單
- 支援垂直 or 水平 不同版面的清單
- For Vue3 typescript寫
- #使用簡單可以結合各類UI函式庫使用

如何使用

#使用 npm:
npm install vue3-infinite-list --save
使用yarn:
yarn add vue3-infinite-list
引用
import InfiniteList from 'vue3-infinite-list';
<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="50"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con">{{ index + 1 }} : {{ item }}</div>
</InfiniteList>使用範例
#1.基本用法: item固定高度型, 垂直捲動(預設) demo

#使用非常簡單,內部可以結合element-plus或antd-vue、tdesign等UI函式庫。
<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="50"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con">{{ index + 1 }} : {{ item }}</div>
</InfiniteList>2.設定滾動方向為水平方向 demo
<InfiniteList
:data="data"
:width="900"
:height="220"
:itemSize="115"
scrollDirection="horizontal"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con li-con-r">
item{{ index }} <br />
xxxxxxx <br />
xxxxxxx <br />
<el-button type="primary" round>Primary</el-button>
</div>
</InfiniteList>這裡scrollDirection="horizontal"可以設定滾動方向為水平。
3.動態控制滾動高度(每一項item高度值是變化的) demo

<infinitelist>
<div>item {{ index }} : {{ item }}</div>
</infinitelist>
// 通过这个函数可以动态设置元素宽高.
const getItemSize = (i: number): number => {
switch (i % 4) {
case 1:
return 80;
case 2:
return 50;
case 3:
return 100;
default:
return 200;
}
};
這裡 getItemSize 是一個有下列語法的函數: (i: number): number, 透過這個函數可以動態設定元素寬度。
4.捲動到指定元素位置 demo
<infinitelist>
<div>item{{ index + 1 }} : {{ item }}</div>
</infinitelist>
你也可以使用 scrollToIndex 來捲動到指定元素。
5.捲動到指定元素(更精細的對齊方式) demo
<InfiniteList
:data="data"
:width="'100%'"
:height="500"
:itemSize="getItemSize"
:scrollToIndex="scrollToIndex"
:scrollToAlignment="scrollToAlignment"
:debug="debug"
v-slot="{ item, index }"
>
<div
class="li-con"
:class="getClass(index)"
>
item{{ index + 1 }} : {{ item }}
</div>
</InfiniteList>你可以使用 scrollToIndex 和 scrollToAlignment 屬性來指定滾動元素如何與滾動區域對齊, 由四個選項: auto, start, center, end,分別對應自動對齊、位於容器起始,位於容器中間,位於容器末端。
6.捲動到指定位置,單位是像素 demo
<infinitelist>
<el-row>
<el-col>index: {{ index + 1 }} </el-col>
<el-col>xxxxxxxxxx</el-col>
<el-col>
<el-button>Primary</el-button>
<el-button>Success</el-button></el-col> >
</el-row>
</infinitelist>
你也可以使用 scrollOffset 來捲動到指定位置。
7.支持动态变更数据 demo
<infinitelist>
<el-row>
<el-col>item{{ index + 1 }}</el-col>
<el-col>2022-05-01</el-col>
<el-col>Name: Tom</el-col>
<el-col>
<el-button>Button</el-button>
<el-button>Button</el-button>
</el-col>
</el-row>
</infinitelist>
只需要动态的改变绑定的 data.
8.设置额外渲染元素的数量 demo
<InfiniteList
:overscanCount="2"
:data="data"
:width="'100%'"
:height="500"
:itemSize="50"
:debug="debug"
v-slot="{ item, index }"
>
<div class="li-con">{{ index + 1 }} : {{ item }}</div>
</InfiniteList>在可见的item上/下再各多渲染额外的overscanCount个item。调整它可以帮助减少某些浏览器/设备上的滚动闪烁。

组件的属性和配置
| 属性 | 类型 | 是否必须? | 描述 |
|---|---|---|---|
| width | Number or String* | ✓ | 列表宽度. 在滚动方向是 'horizontal'是用于确定滚动元素个数. |
| height | Number or String* | ✓ | 列表宽度. 在滚动方向是 'vertical'是用于确定滚动元素个数. |
| data | any[] | ✓ | 构建滚动元素的数据 |
| itemSize | (index: number): number |
可以是一个固定的宽/高(取决于滚动方向), 一个包含列表所有元素的数组, 或者是返回指定位置元素高度的函数: (index: number): number
|
|
| scrollDirection | String | 指定滚动方向 'vertical' (默认) 或 'horizontal'. |
|
| scrollOffset | Number | 可以指定滚动位置 | |
| scrollToIndex | Number | 可以指定到滚动到哪个元素 | |
| scrollToAlignment | String | 结合 scrollToIndex一起用, 用于控制滚动到的元素的对齐方式. 可选: 'start', 'center', 'end' or 'auto'. 使用 'start' 将对齐到容器的起始位置, 'end' 则对齐到元素的结尾. 使用 'center可以对齐到容器正中间. 'auto' 则是滚动到scrollToIndex指定元素恰好完全可见的位置 |
|
| overscanCount | Number | 在可见元素上/下额外渲染的元素数量. 这可以减少在特定浏览器/设备上的闪烁 |
width 在scrollDirection是'vertical'时只能是string类型。类似的, Height 在scrollDirection是'horizontal'时也只能是string类型*
结尾
一款零依赖,适用于vue的短小精悍的无限滚动加载库的使用方法就介绍完了,是不超级容易上手,赶紧使用起来吧,使用过程中有任何问题,请在此 report it 提报。

