CSS3中的漸層分為哪幾類
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-03-29 17:23:123350瀏覽
css3中的漸變可以分為:1、線性漸變,語法為「linear-gradient(漸變方向,顏色1, 顏色2, ...);」;2、徑向漸變,語法為「radial-gradient(圓的型態漸層大小漸層位置,顏色1,顏色2);」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
CSS3中的漸變分為哪幾類
CSS3 Gradient分成linear-gradient(線性漸變)和radial-gradient(徑向漸層)。
線性漸變(Linear Gradients)- 向下/向上/向左/向右/對角線方向
徑向漸層(Radial Gradients)- 由它們的中心定義
線性漸變
linear-gradient() 函數用於建立一個表示兩種或多種顏色線性漸變的圖片。
建立一個線性漸變,需要指定兩種顏色,還可以實現不同方向(指定為一個角度)的漸變效果,如果不指定方向,預設從上到下漸變。
CSS 語法
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
#direction 以角度值指定漸變的方向(或角度)。
color-stop1, color-stop2,... 用來指定漸層的起止顏色。
範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 200px;
background-color: red; /* 不支持线性的时候显示 */
background-image: linear-gradient(to bottom right, red , yellow);
}
</style>
</head>
<body>
<h3>线性渐变 - 对角</h3>
<p>从左上角开始(到右下角)的线性渐变。起点是红色,慢慢过渡到黄色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 8 及之前的版本不支持渐变。</p>
</body>
</html>輸出結果:

徑向漸層
radial-gradient() 函數用徑向漸層建立"映像"。
徑向漸層由中心點定義。
為了創造徑向漸層你必須設定兩個終止色。
CSS 語法
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
shape 決定圓的型別:
ellipse (預設): 指定橢圓形的徑向漸層。
circle :指定圓形的徑向漸層
size 定義漸變的大小,可能值:
farthest-corner (預設) : 指定徑向漸變的半徑長度為從圓心到離圓心最遠的角
closest-side :指定徑向漸變的半徑長度為從圓心到離圓心最近的邊
closest-corner : 指定徑向漸變的半徑長度為從圓心到離圓心最近的角
farthest-side :指定徑向漸變的半徑長度為從圓心到離圓心最遠的邊
position 定義漸變的位置。可能值:
center(預設):設定中間為徑向漸層圓心的縱座標值。
top:設定頂部為徑向漸層圓心的縱座標值。
bottom:設定底部為徑向漸層圓心的縱座標值。
start-color, ..., last-color 用於指定漸層的起止顏色。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(red, yellow, green); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(circle, red, yellow, green); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
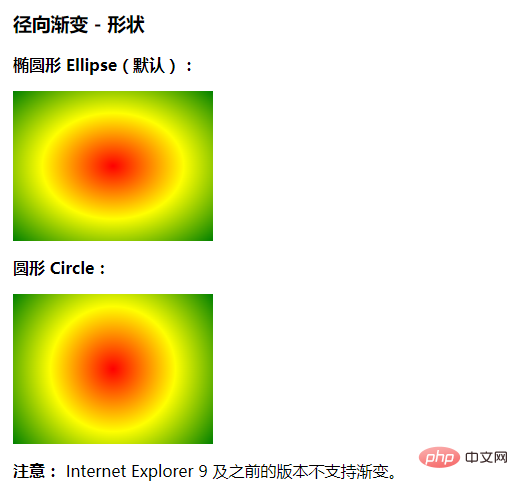
<h3>径向渐变 - 形状</h3>
<p><strong>椭圆形 Ellipse(默认):</strong></p>
<div id="grad1"></div>
<p><strong>圆形 Circle:</strong></p>
<div id="grad2"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>輸出結果:

(學習影片分享:css影片教學)
以上是CSS3中的漸層分為哪幾類的詳細內容。更多資訊請關注PHP中文網其他相關文章!

