css3定義漸層語法的是什麼
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-03-29 14:51:392093瀏覽
css3定義漸變語法的是:1、“linear-gradient(漸變方向,顏色1, 顏色2, ...);”,用於定義線性漸變;2、“radial-gradient(圓的型式漸層大小漸層位置,顏色1,顏色2);”,用於定義徑向漸層。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3定義漸變語法的是什麼
CSS3 漸變(gradients)可以讓你在兩個或多個指定的顏色之間顯示平穩的過渡。
以前,你必須使用圖像來實現這些效果。但是,透過使用 CSS3 漸層(gradients),你可以減少下載的時間和寬頻的使用。此外,漸層效果的元素在放大時看起來效果更好,因為漸層(gradient)是由瀏覽器產生的。
CSS3 定義了兩種類型的漸變(gradients):
線性漸變(Linear Gradients)- 向下/向上/向左/向右/對角方向
徑向漸層(Radial Gradients)- 由它們的中心定義
CSS3 線性漸變
為了建立一個線性漸變,你必須至少定義兩個顏色節點。顏色節點即你想要呈現平穩過渡的顏色。同時,你也可以設定一個起點和一個方向(或一個角度)。
語法
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
線性漸變 - 從上到下(預設)
下面的實例示範了從頂部開始的線性漸變。起點是紅色,慢慢過渡到藍色:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 200px;
background-color: red; /* 浏览器不支持时显示 */
background-image: linear-gradient(#e66465, #9198e5);
}
</style>
</head>
<body>
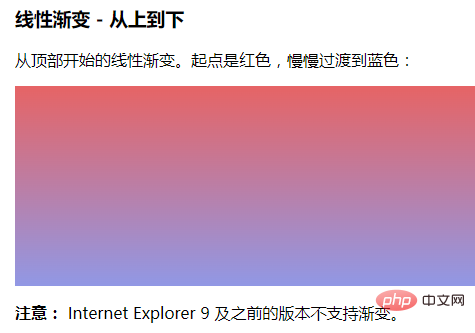
<h3>线性渐变 - 从上到下</h3>
<p>从顶部开始的线性渐变。起点是红色,慢慢过渡到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>輸出結果:

CSS3 徑向漸層
##徑向漸層由它的中心定義。 為了建立一個徑向漸變,你也必須至少定義兩個顏色節點。顏色節點即你想要呈現平穩過渡的顏色。同時,你也可以指定漸層的中心、形狀(圓形或橢圓形)、大小。預設情況下,漸變的中心是 center(表示在中心點),漸變的形狀是 ellipse(表示橢圓形),漸變的大小是 farthest-corner(表示到最遠的角落)。 語法background-image: radial-gradient(shape size at position, start-color, ..., last-color);徑向漸層- 顏色節點均勻分佈(預設)
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(red, green, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
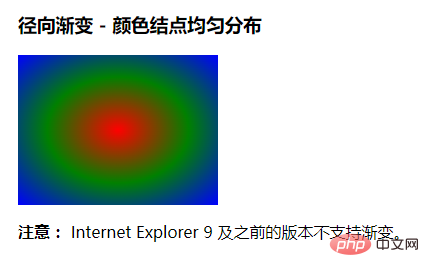
<h3>径向渐变 - 颜色结点均匀分布</h3>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>輸出結果:

css影片教學)
以上是css3定義漸層語法的是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

