css3中什麼樣式都可以轉換嗎
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-03-28 17:24:461920瀏覽
css3中不是什麼樣式都可以過渡的,只有具有中間值的屬性樣式可以進行過渡設定;過渡是元素從一種樣式逐漸改變為另一種的效果,必須要指定添加效果的CSS屬性和指定效果的持續時間,語法為「transition:屬性名時間速度delay;」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3中什麼樣式都可以過渡嗎
css3中不是什麼樣式都可以過渡的。
只有具有中間值的屬性樣式可以進行過渡設定。
CSS3 過渡是元素從一種樣式逐漸改變為另一種的效果。
要實現這一點,必須規定兩個內容:
指定要新增效果的CSS屬性
指定效果的持續時間。
距離可進行過渡效果的屬性:
颜色: color background-color border-color outline-color
位置: backround-position left right top bottom
长度:
[1]max-height min-height max-width min-width height width
[2]border-width margin padding outline-width outline-offset
[3]font-size line-height text-indent vertical-align
[4]border-spacing letter-spacing word-spacing
数字: opacity visibility z-index font-weight zoom
组合: text-shadow transform box-shadow clip
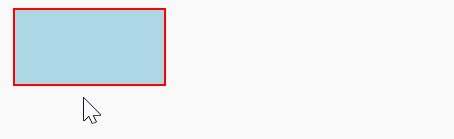
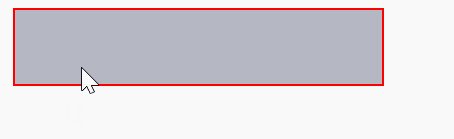
其他: gradient範例如下:
.test {
border: 1px solid red;
width: 100px;
height: 50px;
background-color: lightblue;
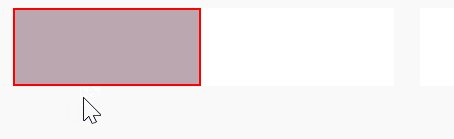
transition: width 2s, background-color 2s ease 0.5s;
/*代表width持续时间为2s,延迟时间为默认值0;
background-color持续时间2s 延迟0.5s */
}
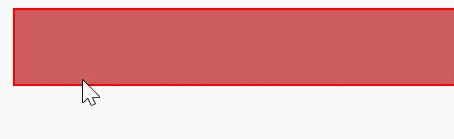
.test:hover {
width: 300px;
background-color: indianred;
}輸出結果:

css影片教學)
以上是css3中什麼樣式都可以轉換嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

