css3連結怎麼設定為沒有手的樣式
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-03-28 18:57:312026瀏覽
在css中,可以利用cursor屬性設定連結上沒有小手的樣式,該屬性用於定義了滑鼠指標放在一個元素邊界範圍內時所使用的遊標形狀,當屬性值設定為default時,滑鼠樣式為普通箭頭樣式,語法為「cursor:default;」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3連結怎麼設定為沒有手的樣式
cursor屬性定義了滑鼠指標放在一個元素邊界範圍內時所使用的遊標形狀
default 預設遊標(通常是一個箭頭)
auto 預設。瀏覽器設定的遊標。
crosshair 遊標呈現為十字線。
pointer 遊標呈現為指示連結的指標(一手)
move 此遊標指示某物件可移動。
e-resize 此遊標指示矩形框的邊緣可被向右(東)移動。
ne-resize 此遊標指示矩形框的邊緣可向上及向右移動(北/東)。
nw-resize 此遊標指示矩形框的邊緣可向上及向左移動(北/西)。
n-resize 此遊標指示矩形框的邊緣可向上(北)移動。
範例如下:
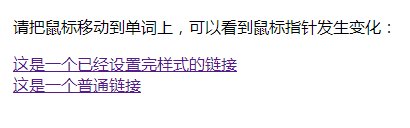
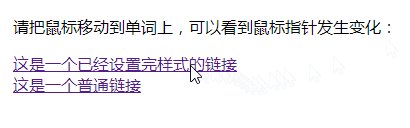
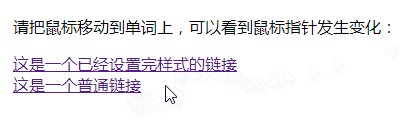
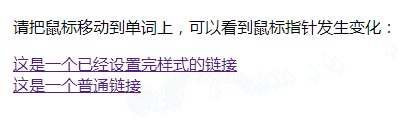
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p>请把鼠标移动到单词上,可以看到鼠标指针发生变化:</p> <a href="" style="cursor:default">这是一个已经设置完样式的链接</a><br> <a href="">这是一个普通链接</a> </body> </html>
輸出結果:

(學習影片分享:css視頻教程)
以上是css3連結怎麼設定為沒有手的樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css3包含C語言程式設計嗎下一篇:css3包含C語言程式設計嗎

