javascript怎麼實現深克隆
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-03-10 11:53:502304瀏覽
javascript實現深克隆的方法:1、利用「…」延展操作符,可以深克隆一層,但是第二層引用仍然指向原來的位置;2、利用JSON,可以實現多層的深克隆,但是無法複製function,無法適用全部場景;3、利用遞歸和循環挨個創建參數和賦值。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
javascript怎麼實現深克隆
由於Object類型與Array類型是引用類型,而引用類型在變數間的相互賦值是將指向記憶體的指標賦予過去,這樣就會導致,當改變b的資料會將a的資料一同改變。

而在實際的開發過程中,有很多時候需要將兩個變數間的關聯斷開,所以需要用到深克隆斷開這個連結。
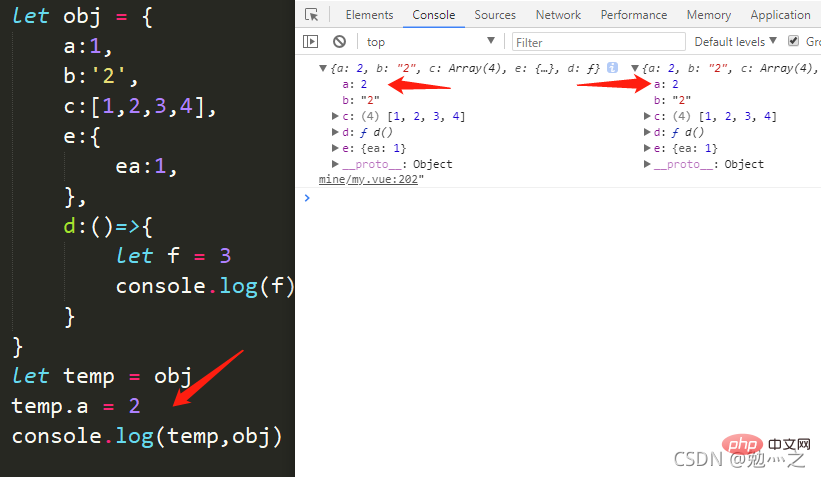
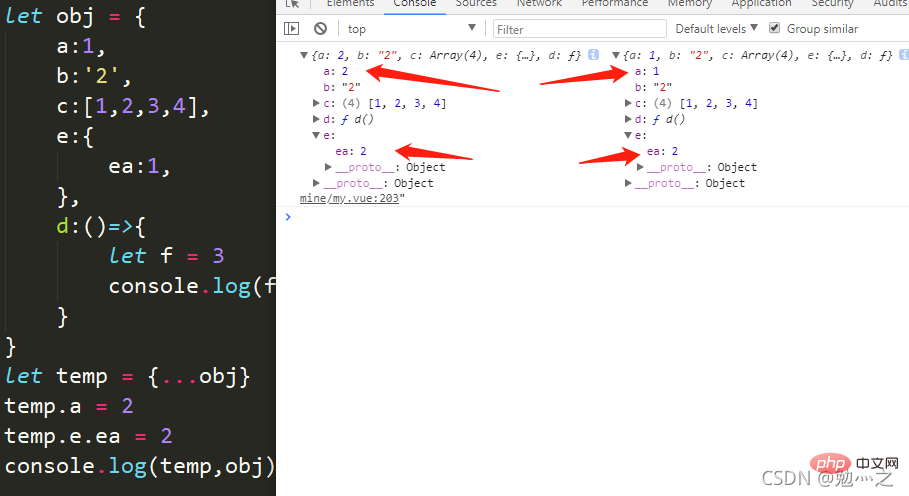
1、使用延展運算子(…)實現深克隆
這種方式是最簡單且方便的一種方式,但是只能深克隆一層,第二層的引用依然指向原來的位置。

2、使用JSON實作深克隆
#這種方式也比較簡便,可以實現多層的深克隆,但是無法複製function,無法適用全部場景。

3、使用遞迴和循環挨個來建立參數和賦值
#能夠完全複製一個物件
// 深克隆function deepCopy(value) {
if(value instanceof Function)return value else if (value instanceof Array) {
var newValue = []
for (let i = 0; i <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/3fc1ae60274d26e62d618c40961c7d0f-3.png" class="lazy" alt="javascript怎麼實現深克隆"></p> <p>相關推薦:<a href="https://www.php.cn/course/list/17.html" target="_blank">javascript學習教學</a></p>以上是javascript怎麼實現深克隆的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery庫類型分幾種下一篇:jquery庫類型分幾種


