聊聊小程式怎麼實現「全文收起」功能
- 青灯夜游轉載
- 2022-03-07 19:45:284889瀏覽
小程式怎麼實現「全文收起」功能?以下本篇文章小程式實現多行文字「全文收起」功能的方法,希望對大家有幫助!

小程式裡常常會碰到需要實作多行文字」全文收起「功能,在掘金上有搜尋到用純css實作。親測:ios很完美,andriod上的無效。
小程式社群有很多方案,目前在社群中看到一位大佬使用js動態計算告訴去實現,親測大致有效果,測試後,在一些特殊情況下,計算會有誤差,所以有更改些許程式碼。
一、需求
- 位於多行文字右下角,展示」全文/收起「按鈕
- 「展開」與「收起」兩種狀態的切換
- 當文字不超過指定行數時,不顯示」全文/收起「按鈕
- 文字顯示【全文】展示狀態下,更新數據,文字不被收起
二、實作想法
1、多行文字截斷
主要用到用到 line-clamp ,關鍵樣式如下
.text-clamp3 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
}2、判斷文字是否超出指定行數,顯示全文收起按鈕
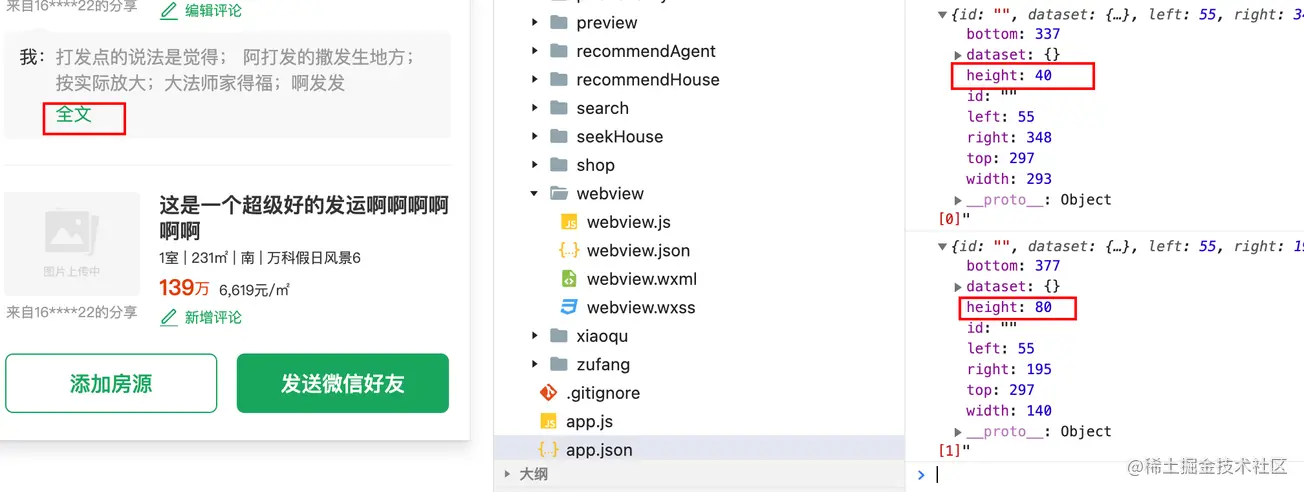
寫兩段文本,一段展示完整的文字A,一段展示使用 line-clamp省略後的文字B,因為B有被截取,因此B的高度相對較小。比較兩段文字的高度,便可以知道文字是否超出兩行
在小程式裡,可以使用wx.createSelectorQuery()取得文字高度
js
const query = wx.createSelectorQuery().in(this);
query.selectAll(".showArea, .hideArea").boundingClientRect(res => {
console.log(res, 'res')
}).exec()
三、程式碼實作
1、初步版本
依照設計思路,立刻上手碼
foldable.wxml
<view class="content">
<view class="contentInner content-inner-class showArea {{!onFold ? 'text-clamp' + maxLine : ''}}">{{content}}</view>
<view class="contentInner content-inner-class hideArea" style="width: {{width}}px">{{content}}</view>
<view class="foldInner fold-class {{position === 'right' ? 'flex-end' : 'flex'}}" wx:if="{{showFold}}">
<text class="fold" catchtap="handleFold">{{onFold ? unFoldText : onFoldText}}</text>
</view>
</view>foldable.js
/**
* 长文本内容展开与收起
* @param {String} content 长文本内容
* @param {Number} maxLine 最多展示行数[只允许 1-5 的正整数]
* @param {String} position 展开收起按钮位置[可选值为 left right]
* @param {Boolean} foldable 点击长文本是否展开收起
* @param { String } onFoldText 收缩时文字
* @param { String } unFoldText 展开时文字
*
*/
Component({
externalClasses: ['content-inner-class', 'fold-class'],
properties: {
content: {
type: String,
observer(val) {
if (this.data.onReady) {
this.getNodeClientReact()
}
}
},
maxLine: {
type: Number,
value: 1,
observer(value) {
if (!(/^[1-5]$/).test(value)) {
throw new Error(`maxLine field value can only be digits (1-5), Error value: ${value}`)
} else if (this.data.onReady) {
this.getNodeClientReact()
}
}
},
position: {
type: String,
value: "left"
},
foldable: {
type: Boolean,
value: true
},
// 收缩时文字
onFoldText: {
type: String,
value: "全文"
},
// 展开时文字
unFoldText: {
type: String,
value: "收起"
},
},
data: {
width: null,
onFold: false,
showFold: false,
onReady: false
},
lifetimes: {
attached() {
this.getNodeClientReact()
this.setData({
onReady: true
})
},
},
methods: {
getNodeClientReact() {
setTimeout(() => this.checkFold(), 10)
},
checkFold() {
const query = this.createSelectorQuery();
query.selectAll(".showArea, .hideArea").boundingClientRect(res => {
let showFold = res[0].height < res[1].height;
this.setData({
width: res[0].width,
showFold,
})
}).exec()
},
handleFold() {
this.setData({
onFold: !this.data.onFold
})
}
}
})foldable.wxss
#.content {
width: 100%;
position: relative;
overflow: hidden;
}
.contentInner {
word-break: break-all;
width: 100%;
color: #2f3033;
font-size: 30rpx;
line-height: 1.35;
}
.hideArea {
display: -webkit-box;
overflow: hidden;
position: fixed;
top: 100vh;
left: -100vw;
}
.foldInner {
padding-top: 10rpx;
color: #6676bd;
font-size: 32rpx;
}
.foldInner .fold {
cursor: pointer;
}
.text-clamp1 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
}
.text-clamp2 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
.text-clamp3 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
}
.text-clamp4 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
}
.text-clamp5 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 5;
}2、修正版本
正常情況下,此方法可行,但在等級文字下,會計算錯誤。經過測試,可將節點是.hideArea的內容定位在.showArea節點下可解決
foldable.wxss
#.hideArea {
display: -webkit-box;
overflow: hidden;
/* position: fixed;
top: 100vh;
left: -100vw; */
position: absolute;
top: 0;
left: 0;
z-index: -1;
color: #fff;
} 3、增強版本
經過修復後,本來是可以完美實現了,但是在測試過程中,第一次正常渲染是沒有問題。但如果文字資料更新,會發現如果原來的文字從一行增加到兩行時,使用wx.createSelectorQuery()計算的高度會有存在是實際高低的兩倍的現象。導致會錯誤出現【全文】文字。然後文字從兩行增加到三行或多行都沒問題,不太理解為什麼會出現這個錯誤計算的現象。 (期待大神能留言告知 ? )

為了彌補這個坑,我引入了lineHieght這個屬性。
// foldable.js
Component({
properties: {
lineHieght: {
type: Number,
observer(value) {
if (!(/^[0-9]*$/).test(value)) {
throw new Error(`lineHieght field value can only be digits`)
}
}
}
}
})透過lineHieght和最多可展示行數maxLine可以計算出,可在介面展示的最大高度。
// 文本可见的最大高度 const maxHeight = this.data.lineHieght * this.data.maxLine;
當然了,我們也需要適合不同的設備,而且透過wx.createSelectorQuery()計算出來的結果是以px為單位的。
所以,行高需要依照裝置尺寸去改變。因為我們是以寬度是750px尺寸為設計稿的,所以根據wx.getSystemInfoSync()可以獲取設備信息,進而轉換成px的尺寸。
// foldable.js
changeRpxToPx(rpxInteger) {
return wx.getSystemInfoSync().windowWidth / 750 * rpxInteger
},因此,更新checkFold方法
checkFold() {
const query = this.createSelectorQuery();
query.selectAll(".showArea, .hideArea").boundingClientRect(res => {
let showFold = res[0].height < res[1].height;
const lineHeightToPx = this.changeRpxToPx(this.data.LineHeight);
// 展示区域高度(即是可能会被截取的可见文字)
const showAreaHeight = res[0].height;
// 隐藏区域的高度(即是完整文本高度,偶然事件会计算错误)
const hideAreaHeight = res[1].height;
// 文本可见的最大高度
const maxHeight = lineHeightToPx * this.data.maxLine;
// 如果是一行文字,偶然计算错误,用行高判断
if (this.data.LineHeight && showAreaHeight <= maxHeight) {
showFold = hideAreaHeight > maxHeight
}
this.setData({
width: res[0].width,
showFold,
})
}).exec()
},4、最終版本
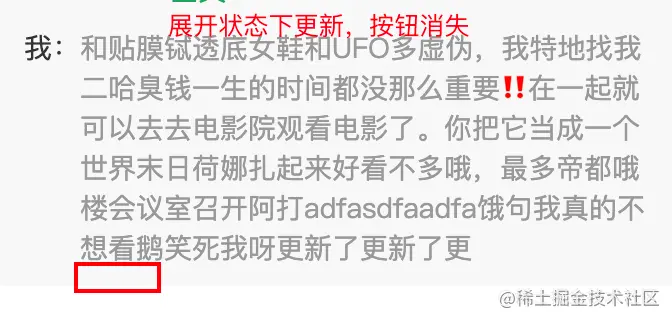
##經過上一個版本,基本功能都已經實現。但是,如果文本超過最大行數,並且在展開全文的情況下,更新了文本,此時,全文/展開按鈕會展示錯誤。


.showArea節點和.hideArea節點的高度一致,執行程式碼let showFold = res[0].height ,會回傳false ,因此按鈕會消失。
// 如果文本超出最大行数,并且是显示全文的状态下,再次更新了文字
let onFold = false
if (showAreaHeight == hideAreaHeight && showAreaHeight > maxHeight) {
showFold = true
onFold = true
}所以最終版本的checkFold方法是:
checkFold() {
const query = this.createSelectorQuery();
query.selectAll(".showArea, .hideArea").boundingClientRect(res => {
let showFold = res[0].height < res[1].height;
const lineHeightToPx = this.changeRpxToPx(this.data.LineHeight);
// 展示区域高度(即是可能会被截取的可见文字)
const showAreaHeight = res[0].height;
// 隐藏区域的高度(即是完整文本高度,偶然事件会计算错误)
const hideAreaHeight = res[1].height;
// 文本可见的最大高度
const maxHeight = lineHeightToPx * this.data.maxLine;
// 如果是一行文字,偶然计算错误,用行高判断
if (this.data.LineHeight && showAreaHeight <= maxHeight) {
showFold = hideAreaHeight > maxHeight
}
// 如果文本超出最大行数,并且是显示全文的状态下,再次更新了文字
let onFold = false
if (showAreaHeight == hideAreaHeight && showAreaHeight > maxHeight) {
showFold = true
onFold = true
}
this.setData({
width: res[0].width,
showFold,
onFold,
})
}).exec()
},四、程式碼片段
#經過多次測試,修改,最後附上程式碼片段:##https://developers.weixin.qq.com/s/GWj19vmC7oxp
各位大神如果有更好的建議,可留言哦~~~
【相關學習推薦:小程式開發教學】
以上是聊聊小程式怎麼實現「全文收起」功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

