vue-router兩種模式有什麼差別
- 青灯夜游原創
- 2022-03-03 16:39:456096瀏覽
區別:1、history的url沒有「#」號,而hash有;3、history修改的url可以是同域的任意url,而hash是同文檔的url;3、相同的url ,history會觸發加入到瀏覽器歷史記錄堆疊中,而hash不會觸發。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vue-router兩種模式
#1.hash模式
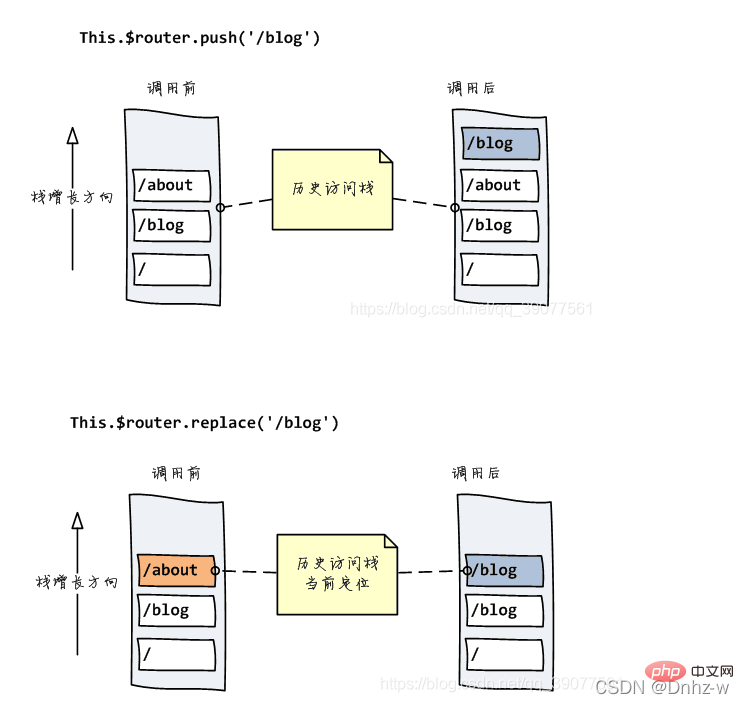
##vue -router預設的是hash'[hæʃ] '模式,使用URL的hash來模擬一個完整的URL,所以當URL改變的時候,頁面不會重新載入,也就是單頁應用了。當#後面的hash發生變化,不會導致瀏覽器向伺服器發出請求,瀏覽器不會發出請求就不會刷新頁面,並且會觸發hasChange這個事件,透過監聽hash值的變化來實現更新頁面部分內容的操作。 對於hash模式會創建hashHistory對象,在訪問不同的路由的時候,會發生兩件事:HashHistory.push()將新的路由添加到瀏覽器訪問的歷史的棧頂,和HasHistory.replace()替換到目前棧頂的路由。
2.history模式
#因為HTML5標準的發布,多了兩個API,pushState () 和replaceState()。透過這兩個API(1)可以改變url位址且不會發送請求。 (2)不僅可以讀取歷史記錄棧,還可以對瀏覽器歷史記錄堆疊進行修改。 除此之外,還有popState(),當瀏覽器跳到新的狀態時,會觸發popState事件。新增/修改歷史狀態
包含了pushState,replaceState兩個方法,這兩個方法接收三個參數:stateObj,title,url
// 逐条添加历史记录条目 window.history.pushState(stateObject, title, URL) // 修改历史记录 window.history.replaceState(stateObject, title, URL)
#切換歷史記錄
#包括back 、forward、 go三個方法,對應瀏覽的前進(forward)、後退(back)、跳躍(go)操作。
區別:
- #history和hash都是利用瀏覽器的兩個特性實作前端路由,history是利用瀏覽歷史記錄堆疊的API實現,hash是監聽location物件hash值變化事件來實現
- #history的url沒有'#'號,hash反之
- #history修改的url可以是同域的任意url,hash是同文檔的url
- 相同的url,history會觸發加入到瀏覽器歷史記錄堆疊中,hash不會觸發。
#history比hash的url美觀(沒有'# '號)
history修改的url可以是同域的任意url,hash則只能是同文檔的url
history模式往往需要後端支持,如果後端nginx沒有覆蓋路由位址,就會回傳404,hash因為是同文件的url,即使後端沒有覆蓋路由位址,也不會回傳404hash模式下,如果把url當作參數傳後端,那麼後端會直接從'#'號截斷,只處理'#'號前的url,因此會存在#後的參數內容遺失的問題,不過這個問題hash模式下也有解決的方法。
#########history模式怕啥#########不害怕前進,不怕後退,就怕###刷新###,(如果後端沒有準備的話),因為刷新是實實在在地去請求伺服器的。 ######在history模式下,你可以###自由###的修改path。 history模式最終的路由都體現在url的pathname中,這部分是會傳到伺服器端的,因此需要服務端對每一個可能的path值都作對應的對應。 ######當刷新時,如果伺服器中沒有對應的回應或資源,會分分鐘刷出一個404來。 ######(學習影片分享:###vuejs教學###、###web前端###)###以上是vue-router兩種模式有什麼差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery data()怎麼用下一篇:jquery data()怎麼用

