12個技巧!帶你優化Vue開發中的效能
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-02-22 17:51:022016瀏覽
這篇文章為大家帶來了關於vue的相關知識,主要介紹了12個開發中的效能優化小技巧,希望對大家有幫助。

效能最佳化,是每個開發者都會遇到的問題,特別是現在越來越重視體驗,以及競爭越來越激烈的環境下,對於我們開發者來說,只完成迭代,把功能做好是遠遠不夠的,最重要的是把產品做好,讓更多人願意使用,讓用戶用得更爽,這不也是我們開發者價值與能力的體現嗎。重視效能問題,優化產品的體驗,比起改幾個無關痛癢的bug 要有價值得多
本文記錄了我在Vue 專案日常開發中的一些小技巧,廢話不多說,我們開始吧!
1. 長列表效能最佳化
1. 不做響應式
例如會員清單、商品清單之類的,只是純粹的數據展示,不會有任何動態改變的場景下,就不需要對資料做響應化處理,可以大幅提升渲染速度。 【相關推薦:vue.js影片教學】
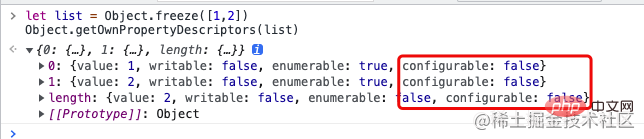
例如使用Object.freeze() 凍結一個對象,MDN的描述就是該方法凍結的物件不能被修改;即無法為這個物件新增屬性,無法刪除已有屬性,不能修改該物件已有屬性的可枚舉性、可配置性、可寫性,以及不能修改已有屬性的值,以及該物件的原型也不能被修改
export default {
data: () => ({
userList: []
}),
async created() {
const users = await axios.get("/api/users");
this.userList = Object.freeze(users);
}};
Vue2 的響應式原始碼位址:src/core/observer/index.js - 144行 是這樣的
export function defineReactive (...){
const property = Object.getOwnPropertyDescriptor(obj, key)
if (property && property.configurable === false) {
return
}
...}
可以看一開始就判斷configurable 為false 的直接回傳不做回應式處理
configurable 為false 表示這個屬性是不能被修改的,而凍結的物件的configurable 就是為false

flag,用於標記目標物件類型,Vue3 的響應式詳情可以看我另一篇文章
2.虛擬滾動# #如果是大數據很長的列表,全部渲染的話一次性創建太多DOM 就會非常卡,這時就可以用虛擬滾動,只渲染少部分(含可視區域)區域的內容,然後滾動的時候,不斷取代可視區域的內容,模擬出滾動的效果
<recycle-scroller> <template> <fetchitemview></fetchitemview> </template></recycle-scroller>
參考vue-virtual-scroller、vue-virtual-scroll-list
##原理是監聽滾動事件,動態更新需要顯示的DOM,併計算出在視圖中的位移,這也意味著在滾動過程需要即時計算,有一定成本,所以如果數據量不是很大的情況下,用普通的滾動就行 2. v-for 遍歷避免同時使用v-if為什麼要避免同時使用v-for
和v-if##在Vue2中v-for 優先權更高,所以編譯過程中會把列表元素全部遍歷生成虛擬DOM,再來透過v-if 判斷符合條件的才渲染,就會造成效能的浪費,因為我們希望的是不符合條件的虛擬DOM都不要產生
在Vue3 中v-if 的優先權更高,就意味著當判斷條件是v-for 遍歷的列表中的屬性的話,v-if 是拿不到的
所以在一些需要同時用到的場景,就可以透過計算屬性來過濾一下列表,如下<pre class="brush:php;toolbar:false"><template>
<ul>
<li>
{{ item.title }}
</li>
</ul></template><script>// Vue2.xexport default {
computed: {
activeList() {
return this.list.filter( item => {
return item.isActive })
}
}}// Vue3import { computed } from "vue";const activeList = computed(() => {
return list.filter( item => {
return item.isActive })})</script></pre>3. 列表使用唯一key
例如有一個列表,我們需要在中間插入一個元素,在不使用key 或使用index 作為key 會發生什麼變化呢?先看個圖
如圖的li1 和
和
不會重新渲染,這個沒有爭議的。而li3、li4、li5 都會重新渲染因為在不使用key 或清單的
作為key的時候,每個元素對應的位置關係都是index,上圖中的結果直接導致我們插入的元素到後面的全部元素,對應的位置關係都發生了變更,所以在patch 過程中會將它們全都執行更新操作,再重新渲染。這可不是我們想要的,我們希望的是渲染添加的那一個元素,其他四個元素不做任何變更,也就不要重新渲染而在使用唯一key#的情況下,每個元素對應的位置關係就是
,來看一下使用唯一key 值的情況下
这样如图中的 li3 和 li4 就不会重新渲染,因为元素内容没发生改变,对应的位置关系也没有发生改变。
这也是为什么 v-for 必须要写 key,而且不建议开发中使用数组的 index 作为 key 的原因
4. 使用 v-show 复用 DOM
v-show:是渲染组件,然后改变组件的 display 为 block 或 nonev-if:是渲染或不渲染组件
所以对于可以频繁改变条件的场景,就使用 v-show 节省性能,特别是 DOM 结构越复杂收益越大
不过它也有劣势,就是 v-show 在一开始的时候,所有分支内部的组件都会渲染,对应的生命周期钩子函数都会执行,而 v-if 只会加载判断条件命中的组件,所以需要根据不同场景使用合适的指令
比如下面的用 v-show 复用DOM,比 v-if/v-else 效果好
<template> <p> </p> <p> <my-components></my-components> </p> <section> <my-components> </my-components></section> </template>
原理就是使用 v-if 当条件变化的时候,触发 diff 更新,发现新旧 vnode 不一致,就会移除整个旧的 vnode,再重新创建新的 vnode,然后创建新的 my-components 组件,又会经历组件自身初始化,render,patch 等过程,而 v-show 在条件变化的时候,新旧 vnode 是一致的,就不会执行移除创建等一系列流程
5. 无状态的组件用函数式组件
对于一些纯展示,没有响应式数据,没有状态管理,也不用生命周期钩子函数的组件,我们就可以设置成函数式组件,提高渲染性能,因为会把它当成一个函数来处理,所以开销很低
原理是在 patch 过程中对于函数式组件的 render 生成的虚拟 DOM,不会有递归子组件初始化的过程,所以渲染开销会低很多
它可以接受 props,但是由于不会创建实例,所以内部不能使用 this.xx 获取组件属性,写法如下
<template>
<p>
</p>
<p>{{ value }}</p>
</template><script>export default {
props: ['value']}</script>// 或者Vue.component('my-component', {
functional: true, // 表示该组件为函数式组件
props: { ... }, // 可选
// 第二个参数为上下文,没有 this
render: function (createElement, context) {
// ...
}})
6. 子组件分割
先看个例子
<template>
<p>
</p>
<p>{{ someThing() }}</p>
</template><script>export default {
props:['number'],
methods: {
someThing () { /* 耗时任务 */ }
}}</script>
上面这样的代码中,每次父组件传过来的 number 发生变化时,每次都会重新渲染,并且重新执行 someThing 这个耗时任务
所以优化的话一个是用计算属性,因为计算属性自身有缓存计算结果的特性
第二个是拆分成子组件,因为 Vue 的更新是组件粒度的,虽然第次数据变化都会导致父组件的重新渲染,但是子组件却不会重新渲染,因为它的内部没有任何变化,耗时任务自然也就不会重新执行,因此性能更好,优化代码如下
<template>
<p>
<my-child></my-child>
</p></template><script>export default {
components: {
MyChild: {
methods: {
someThing () { /* 耗时任务 */ }
},
render (h) {
return h('p', this.someThing())
}
}
}}</script>
7. 变量本地化
简单说就是把会多次引用的变量保存起来,因为每次访问 this.xx 的时候,由于是响应式对象,所以每次都会触发 getter,然后执行依赖收集的相关代码,如果使用变量次数越多,性能自然就越差
从需求上说在一个函数里一个变量执行一次依赖收集就够了,可是很多人习惯性的在项目中大量写 this.xx,而忽略了 this.xx 背后做的事,就会导致性能问题了
比如下面例子
<template>
<p> {{ result }}</p></template><script>import { someThing } from '@/utils'export default {
props: ['number'],
computed: {
base () { return 100 },
result () {
let base = this.base, number = this.number // 保存起来
for (let i = 0; i < 1000; i++) {
number += someThing(base) // 避免频繁引用 this.xx
}
return number }
}}</script>
8. 第三方插件按需引入
比如 Element-UI 这样的第三方组件库可以按需引入避免体积太大,特别是项目不大的情况下,更没有必要完整引入组件库
// main.jsimport Element3 from "plugins/element3";Vue.use(Element3)// element3.js// 完整引入import element3 from "element3";import "element3/lib/theme-chalk/index.css";// 按需引入// import "element3/lib/theme-chalk/button.css";// ...// import {
// ElButton,
// ElRow,
// ElCol,
// ElMain,
// .....// } from "element3";export default function (app) {
// 完整引入
app.use(element3)
// 按需引入
// app.use(ElButton);}
9. 路由懒加载
我们知道 Vue 是单页应用,所以如果没有用懒加载,就会导致进入首页时需要加载的内容过多,时间过长,就会出现长时间的白屏,很不利于用户体验,SEO 也不友好
所以可以去用懒加载将页面进行划分,需要的时候才加载对应的页面,以分担首页的加载压力,减少首页加载时间
没有用路由懒加载:
import Home from '@/components/Home'const router = new VueRouter({
routes: [
{ path: '/home', component: Home }
]})
用了路由懒加载:
const router = new VueRouter({
routes: [
{ path: '/home', component: () => import('@/components/Home') },
{ path: '/login', component: require('@/components/Home').default }
]})
在进入这个路由的时候才会走对应的 component,然后运行 import 编译加载组件,可以理解为 Promise 的 resolve 机制
-
import:Es6语法规范、编译时调用、是解构过程、不支持变量函数等 -
require:AMD规范、运行时调用、是赋值过程,支持变量计算函数等
更多有关前端模块化的内容可以看我另一篇文章 前端模块化规范详细总结
10. keep-alive缓存页面
比如在表单输入页面进入下一步后,再返回上一步到表单页时要保留表单输入的内容、比如在列表页>详情页>列表页,这样来回跳转的场景等
我们都可以通过内置组件 <keep-alive></keep-alive> 来把组件缓存起来,在组件切换的时候不进行卸载,这样当再次返回的时候,就能从缓存中快速渲染,而不是重新渲染,以节省性能
只需要包裹想要缓存的组件即可
<template> <p> <keep-alive> <router-view></router-view> </keep-alive> </p></template>
- 也可以用
include/exclude来 缓存/不缓存 指定组件 - 可通过两个生命周期
activated/deactivated来获取当前组件状态
11. 事件的销毁
Vue 组件销毁时,会自动解绑它的全部指令及事件监听器,但是仅限于组件本身的事件
而对于定时器、addEventListener 注册的监听器等,就需要在组件销毁的生命周期钩子中手动销毁或解绑,以避免内存泄露
<script>export default {
created() {
this.timer = setInterval(this.refresh, 2000)
addEventListener('touchmove', this.touchmove, false)
},
beforeDestroy() {
clearInterval(this.timer)
this.timer = null
removeEventListener('touchmove', this.touchmove, false)
}}</script>
12. 图片懒加载
图片懒加载就是对于有很多图片的页面,为了提高页面加载速度,只加载可视区域内的图片,可视区域外的等到滚动到可视区域后再去加载
这个功能一些 UI 框架都有自带的,如果没有呢?
推荐一个第三方插件 vue-lazyload
npm i vue-lazyload -S // main.jsimport VueLazyload from 'vue-lazyload'Vue.use(VueLazyload) // 接着就可以在页面中使用 v-lazy 懒加载图片了<img alt="12個技巧!帶你優化Vue開發中的效能" >
或者自己造轮子,手动封装一个自定义指令,这里封装好了一个兼容各浏览器的版本的,主要是判断浏览器支不支持 IntersectionObserver API,支持就用它实现懒加载,不支持就用监听 scroll 事件+节流的方式实现
const LazyLoad = {
// install方法
install(Vue, options) {
const defaultSrc = options.default
Vue.directive('lazy', {
bind(el, binding) {
LazyLoad.init(el, binding.value, defaultSrc)
},
inserted(el) {
if (IntersectionObserver) {
LazyLoad.observe(el)
} else {
LazyLoad.listenerScroll(el)
}
},
})
},
// 初始化
init(el, val, def) {
el.setAttribute('src', val)
el.setAttribute('src', def)
},
// 利用IntersectionObserver监听el
observe(el) {
var io = new IntersectionObserver((entries) => {
const realSrc = el.dataset.src if (entries[0].isIntersecting) {
if (realSrc) {
el.src = realSrc
el.removeAttribute('src')
}
}
})
io.observe(el)
},
// 监听scroll事件
listenerScroll(el) {
const handler = LazyLoad.throttle(LazyLoad.load, 300)
LazyLoad.load(el)
window.addEventListener('scroll', () => {
handler(el)
})
},
// 加载真实图片
load(el) {
const windowHeight = document.documentElement.clientHeight const elTop = el.getBoundingClientRect().top const elBtm = el.getBoundingClientRect().bottom const realSrc = el.dataset.src if (elTop - windowHeight 0) {
if (realSrc) {
el.src = realSrc
el.removeAttribute('src')
}
}
},
// 节流
throttle(fn, delay) {
let timer let prevTime return function (...args) {
const currTime = Date.now()
const context = this
if (!prevTime) prevTime = currTime clearTimeout(timer)
if (currTime - prevTime > delay) {
prevTime = currTime fn.apply(context, args)
clearTimeout(timer)
return
}
timer = setTimeout(function () {
prevTime = Date.now()
timer = null
fn.apply(context, args)
}, delay)
}
},}export default LazyLoad
使用上是这样的,用 v-LazyLoad 代替 src
<img alt="12個技巧!帶你優化Vue開發中的效能" >
13. SSR
这一点我在项目中也没有实践过,就不班门弄斧了,关于 SSR 的优化可以看这篇文章: Vue-SSR 优化方案详细总结,这里记录一下,就不搬过来了
(学习视频分享:web前端)
以上是12個技巧!帶你優化Vue開發中的效能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

