jquery eq()怎麼用
- 青灯夜游原創
- 2022-03-03 15:27:504468瀏覽
在jquery中,eq()方法用來傳回帶有被選元素的指定索引號的元素,語法「$(selector).eq(index)」;而「 :eq()」選擇器用於選取帶有指定索引值的元素,語法“$(":eq(index)")”。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,eq()分兩種情況:
#eq()方法
:eq()選擇器
jquery eq()方法
eq() 方法傳回帶有被選元素的指定索引號的元素。索引號碼從 0 開頭,所以第一個元素的索引號碼是 0(不是 1)。
語法:
$(selector).eq(index)
index: 必要。規定元素的索引,可以是整數或負數。如果使用負數將從被選元素的結尾開始計算索引。
附註:索引號碼(index)從 0 開頭,所以第一個元素的索引號碼是 0(不是 1)。
範例1:選取第二個 元素(索引號為1)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(1).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (下标 0).</p>
<p>Donald Duck (index 1).</p>
<p>我住在 Duckburg (index 2).</p>
<p>我最好的朋友是 Mickey (index 3).</p>
</body>
</html>
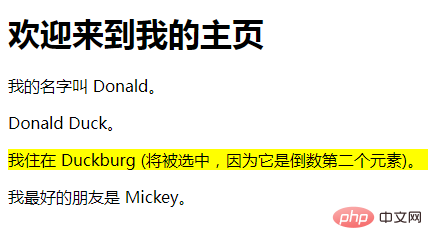
範例2:使用負數從被選元素的結尾傳回第二個 元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(-2).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫 Donald。</p>
<p>Donald Duck。</p>
<p>我住在 Duckburg (将被选中,因为它是倒数第二个元素)。</p>
<p>我最好的朋友是 Mickey。</p>
</body>
</html>
jquery :eq()選擇器
:eq() 選擇器選取帶有指定index 值的元素。
index 值從 0 開始,所以第一個元素的 index 值是 0(不是 1)。
最常見的用法:與其他選擇器一起使用,選取指定組合中指定索引的元素。
語法:
$(":eq(index)")index :必要。規定元素的索引。
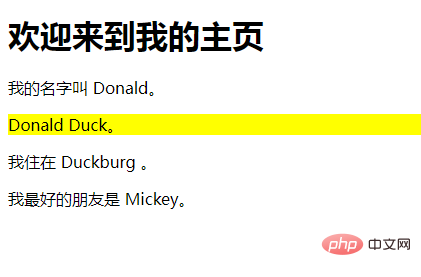
範例:選取第二個 元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p:eq(1)").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫 Donald。</p>
<p>Donald Duck。</p>
<p>我住在 Duckburg 。</p>
<p>我最好的朋友是 Mickey。</p>
</body>
</html>
【推薦學習:jQuery影片教學、web前端】
#以上是jquery eq()怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

