jquery怎麼替換class
- 青灯夜游原創
- 2022-03-01 17:33:075887瀏覽
在jquery中,可以利用removeClass()和addClass()來取代class;只需要先使用removeClass()刪除舊class名,再使用addClass()新增class名即可,語法「$ (selector).removeClass("舊class名稱").addClass("新class名稱")」。

本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
jquery替換class(類別)
#實作方法:
使用removeClass()刪除舊的class
使用addClass()新增新的class
實作程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function(){
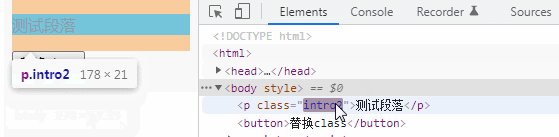
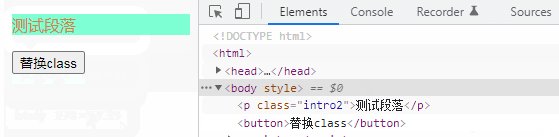
$("p").removeClass("intro1").addClass("intro2");
});
});
</script>
<style>
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
color: peru;
background-color: aquamarine;
}
</style>
</head>
<body>
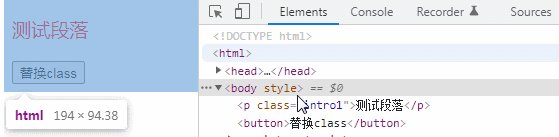
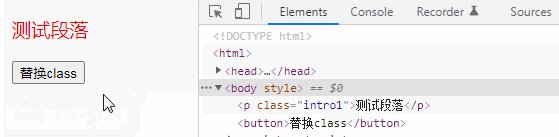
<p class="intro1">测试段落</p>
<button>替换class</button>
</body>
</html>
- removeClass() 方法從被選元素移除一個或多個類別。
- addClass() 方法將被選元素新增一個或多個類別。此方法不會移除已存在的 class 屬性,僅新增一個或多個 class 屬性。
以上是jquery怎麼替換class的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

