jquery怎麼檢查元素是否隱藏
- 青灯夜游原創
- 2022-02-28 16:05:593403瀏覽
jquery檢查元素是否隱藏的方法:1、利用is()方法和「:hidden」選擇器,語法「元素物件.is(":hidden")」;2、利用is()方法和“:visible”選擇器,語法“元素物件.is(":visible")”。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery檢查元素是否隱藏
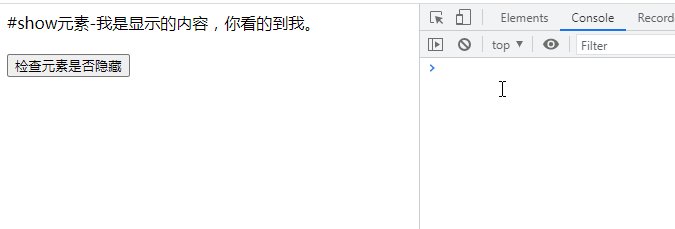
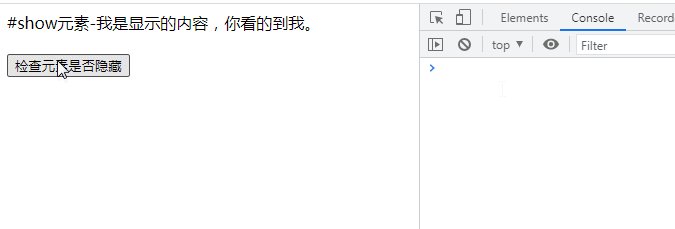
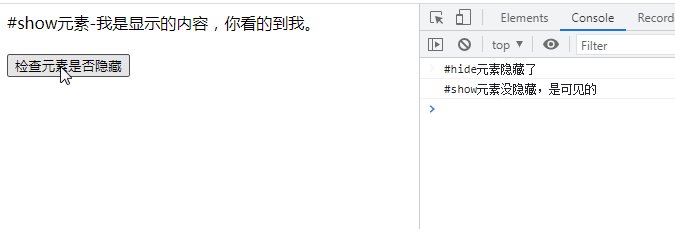
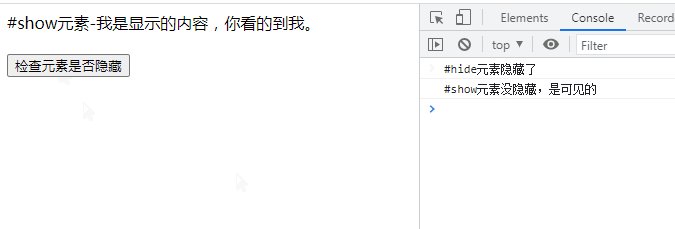
#1、利用is()方法和「:hidden」選擇器
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
if ($("#hide").is(":hidden")) {
console.log("#hide元素隐藏了");
} else {
console.log("#hide元素没隐藏,是可见的");
}
if ($("#show").is(":hidden")) {
console.log("#show元素隐藏了");
} else {
console.log("#show元素没隐藏,是可见的");
}
});
});
</script>
</head>
<body>
<div id="hide" style="display:none;">
#hide元素-我是隐藏的内容,你看不到我。
</div>
<div id="show" style="display:block;">
#show元素-我是显示的内容,你看的到我。
</div><br>
<button>检查元素是否隐藏</button>
</body>
</html>
#2、利用is()方法和「:visible」選擇器
$(document).ready(function() {
$("button").click(function() {
if ($("#hide").is(":visible")) {
console.log("#hide元素没隐藏,是可见的");
} else {
console.log("#hide元素隐藏了");
}
if ($("#show").is(":visible")) {
console.log("#show元素没隐藏,是可见的");
} else {
console.log("#show元素隐藏了");
}
});
});運行結果和上圖一樣。
說明:
可見光過濾選擇器:
$("div:hidden") 的元素
$("div:visible") 選取所有可見的元素
is() 方法來檢視所選取的元素匹配選擇器。
【推薦學習:jQuery影片教學、web前端開發影片】
以上是jquery怎麼檢查元素是否隱藏的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery中的>是什麼意思下一篇:jquery中的>是什麼意思

