jquery怎麼移除元素屬性
- 青灯夜游原創
- 2022-02-28 14:30:218043瀏覽
jquery移除元素屬性的方法:1、使用removeAttr(),語法“$(selector).removeAttr("要移除的屬性名")”;2、使用attr(),語法“ $(selector).attr("要移除的屬性名稱","")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery移除元素屬性
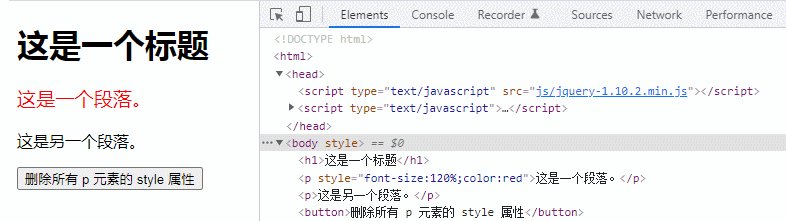
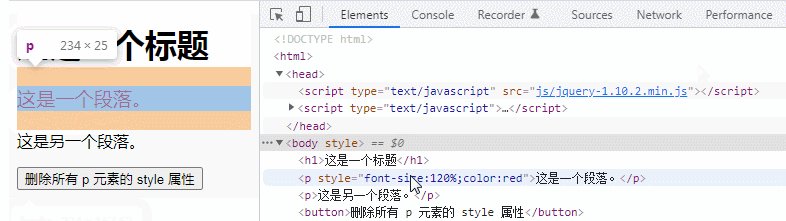
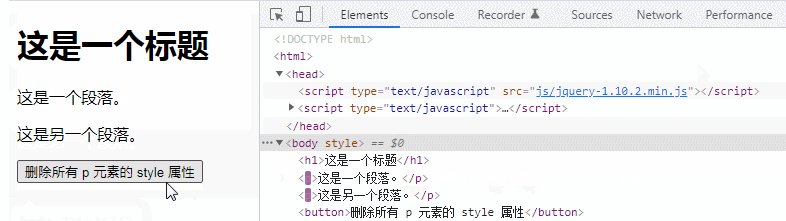
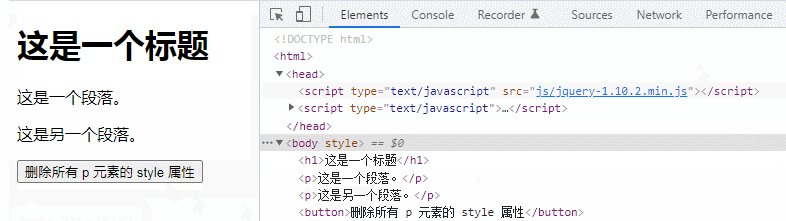
#方法1:使用removeAttr()
removeAttr() 方法從被選元素中移除屬性。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").removeAttr("style");
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<p style="font-size:120%;color:red">这是一个段落。</p>
<p>这是另一个段落。</p>
<button>删除所有 p 元素的 style 属性</button>
</body>
</html>
方法2:使用attr()
attr() 方法設定或傳回被選元素的屬性值。
當使用attr() 方法將被選元素的屬性值設為空時,也可讓指定屬性失效。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").attr("style","");
});
});
</script>
</head>
<body>
<h1>这是一个标题</h1>
<p style="font-size:120%;color:red">这是一个段落。</p>
<p>这是另一个段落。</p>
<button>删除所有 p 元素的 style 属性</button>
</body>
</html>
【推薦學習:jQuery影片教學、web前端開發影片】
以上是jquery怎麼移除元素屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css3兩種盒子模型的差別是什麼下一篇:css3兩種盒子模型的差別是什麼

