jquery val()方法怎麼用
- 青灯夜游原創
- 2022-03-01 18:03:565001瀏覽
在jquery中,val()方法可以用來傳回第一個符合元素的value屬性的值,語法「$(selector).val()」;也可用來設定所有符合元素的value屬性的值,語法「$(selector).val("新值")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery val()方法
#在jquery中,val()方法用來傳回或設定被選取元素的value 屬性的值。
-
當用於傳回值時:
該方法傳回第一個符合元素的 value 屬性的值。
$(selector).val()
-
當用於設定值時:
該方法設定所有符合元素的 value 屬性的值。
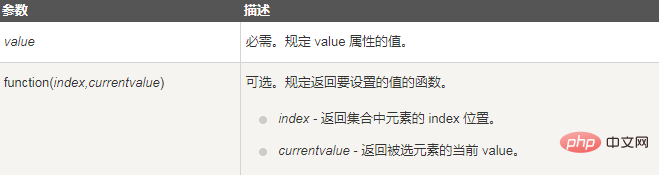
$(selector).val(value) //通过函数设置 value 属性: $(selector).val(function(index,currentvalue))

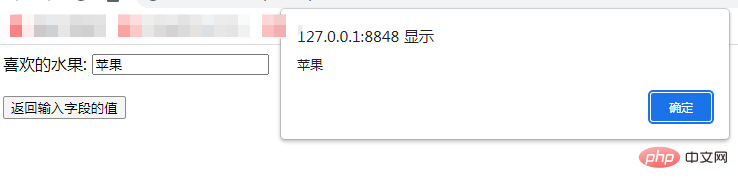
範例1:傳回第一個符合元素的 value 屬性的值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($("input").val());
});
});
</script>
</head>
<body>
喜欢的水果: <input type="text" name="fname" value="苹果"><br><br>
<button>返回输入字段的值</button>
</body>
</html>
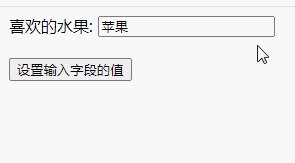
範例2:設定欄位的值
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").val("榴莲");
});
});
</script>
</head>
<body>
喜欢的水果: <input type="text" name="fname" value="苹果"><br><br>
<button>设置输入字段的值</button>
</body>
</html>
【推薦學習: jQuery影片教學、web前端開發影片】
#以上是jquery val()方法怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery怎麼隱藏子元素下一篇:jquery怎麼隱藏子元素

