jquery中的>是什麼意思
- 青灯夜游原創
- 2022-02-28 15:49:532403瀏覽
在jquery中,“>”是一個子元素選擇器,該選擇器只能選擇某元素的子元素;語法“$("E > F")”,其中E為父元素,而F為子元素,表示的是選擇了E元素下的全部子元素F。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,「>」指的是子元素選擇器,是層次選擇器的一種。
子元素選擇器(E>F)只能選擇某元素的子元素,其中E為父元素,而F為子元素,其中E> F所表示的是選擇了E元素下的全部子元素F。
語法:
$("E > F")jQuery 中所有選擇器都以美元符號開頭:$()。
傳回值:傳回符合的結果集
範例:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("#main > *").css("border", "3px double red");
});
</script>
<style>
body {
font-size: 14px;
}
span#main {
display: block;
background: yellow;
height: 110px;
}
button {
display: block;
float: left;
margin: 2px;
font-size: 14px;
}
div {
width: 90px;
height: 90px;
margin: 5px;
float: left;
background: #bbf;
font-weight: bold;
}
div.mini {
width: 30px;
height: 30px;
background: green;
}
</style>
</head>
<body>
<span id="main">
<div></div>
<button>Child</button>
<div class="mini"></div>
<div>
<div class="mini"></div>
<div class="mini"></div>
</div>
<div><button>Grand</button></div>
<div><span>A Span <em>in</em> child</span></div>
<span>A Span in main</span>
</span>
</body>
</html>分析:
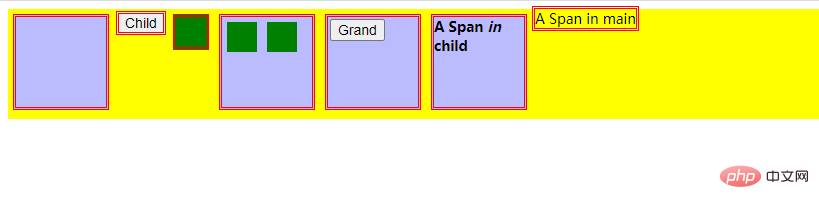
$ ("#main > *").css("border", "3px double red");
將符合span元素中的子元素,並且必須為子元素集合中的第一個元素,以下為匹配的元素(紫色)

【推薦學習:jQuery影片教學、web前端】
以上是jquery中的>是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery的選擇器有哪些下一篇:jquery的選擇器有哪些

