VSCode插件開發實戰:實作一個程式碼診斷插件
- 青灯夜游轉載
- 2022-02-16 20:01:184478瀏覽
這篇文章給大家分享一個VSCode插件開發實戰,開發一個代碼診斷插件,分析一下基本原理,並一步步實現,希望對大家有所幫助!

最近,我們內部出了一份Code Review 指南,但是Code Review 過程非常佔時間,大家不會太仔細去review 程式碼,因此想透過一個外掛程式讓開發者在開發階段就能感知到寫法的錯誤,做出的效果如下圖

#接下來將介紹如何從0 實現這麼一個功能。
基本原理
Visual Studio Code 的程式語言功能擴充功能是有Language Server 來實現的,這很好理解,畢竟檢查語言功能是耗費性能的,需要另起一個進程來作為語言服務,這就是Language Server 語言伺服器。 【推薦學習:《vscode入門教學》】
Language Server 是一種特殊的 Visual Studio Code 擴展,可為許多程式語言提供編輯體驗。使用語言伺服器,您可以實現自動完成、錯誤檢查(診斷)、跳到定義以及VS Code 支援的許多其他語言功能。
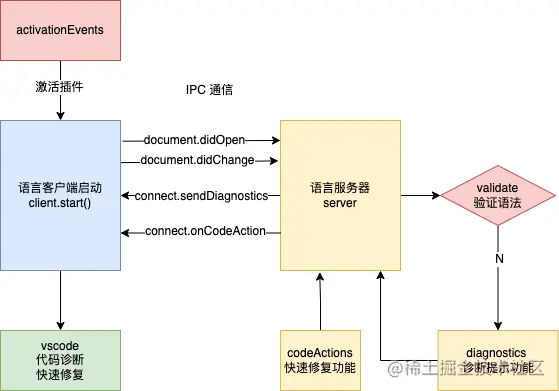
既然有了伺服器提供的語法檢查功能,就需要客戶端去連接語言伺服器,然後和伺服器進行交互,例如使用者在客戶端進行程式碼編輯時,進行語言檢查。具體互動如下:

當開啟Vue 檔案時會啟動插件,此時就會啟動Language Server,當文件變更時,語言伺服器就會重新診斷程式碼,並把診斷結果傳送給客戶端。
程式碼診斷的效果是出現波浪線,滑鼠移上顯示提示訊息,如果有快速修復,會在彈出提示的視窗下出現快速修復的按鈕
#動手實現
了解了程式碼診斷的基本原理之後,開始動手實現,從上面的基本原理可知,我們需要實現兩大部分的功能:
客戶端與語言伺服器互動
語言伺服器的診斷與快速修復功能
客戶端與語言伺服器互動
官方文件 提供了一個範例- 用於純文字檔案的簡單語言伺服器,我們可以在這個範例的基礎上去修改。
> git clone https://github.com/microsoft/vscode-extension-samples.git > cd vscode-extension-samples/lsp-sample > npm install > npm run compile > code .
首先在client 建立伺服器
// client/src/extension.ts
export function activate(context: ExtensionContext) {
...
const clientOptions: LanguageClientOptions = {
documentSelector: [{ scheme: 'file', language: 'vue' }], // 打开 vue 文件时才激活
...
};
client = new LanguageClient(...);
client.start();
}接著在server/src/server.ts 中,寫於客戶端的互動邏輯,例如在客戶端文件發生變化的時候,校驗程式碼:
// server/src/server.ts
import {
createConnection
TextDocuments,
ProposedFeatures,
...
} from 'vscode-languageserver/node';
const connection = createConnection(ProposedFeatures.all);
const documents: TextDocuments<TextDocument> = new TextDocuments(TextDocument);
documents.onDidChangeContent(change => {
// 文档发生变化时,校验文档
validateTextDocument(change.document);
});
async function validateTextDocument(textDocument: TextDocument): Promise<void> {
...
// 拿到诊断结果
const diagnostics = getDiagnostics(textDocument, settings);
// 发给客户端
connection.sendDiagnostics({ uri: textDocument.uri, diagnostics });
}
// 提供快速修复的操作
connection.onCodeAction(provideCodeActions);
async function provideCodeActions(params: CodeActionParams): Promise<CodeAction[]> {
...
return quickfix(textDocument, params);
}在完成上面客戶端與服務端互動之後,可以注意到這兩個方法 getDiagnostics(textDocument, settings) 和quickfix( textDocument, params)。這兩個方法分別是為文件提供診斷資料和快速修復的操作。
程式碼診斷
整體流程

#1. 將程式碼文件轉成 AST 語法樹
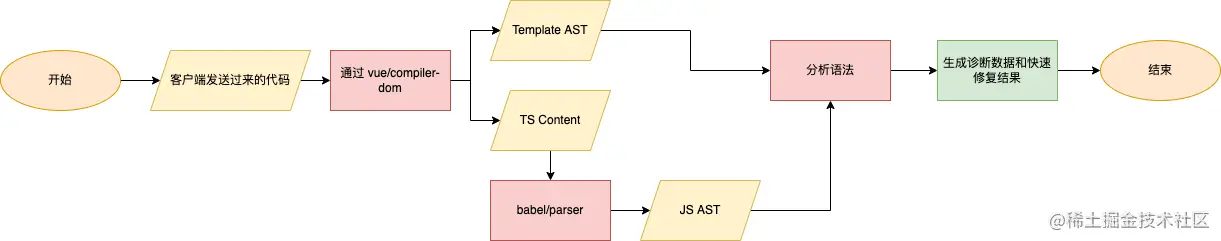
在處理客戶端傳遞過來的Vue 程式碼文字的,需要透過vue/compiler-dom 解析成三部分ast 格式的資料結構,分別是template、JS、CSS, 由於現在前端程式碼使用的都是TypeScript,JS 部分沒有解析成AST,因此需要使用babel/parser 去解析TypeScript 程式碼產生最終的JS 的AST 資料結構。
const VueParser = require('@vue/compiler-dom');
// 该函数返回诊断结果客户端
function getDiagnostics(textDocument: TextDocument, settings: any): Diagnostic[] {
const text = textDocument.getText();
const res = VueParser.parse(text);
const [template, script] = res.children;
return [
...analyzeTemplate(template), // 解析 template 得到诊断结果
...analyzeScript(script, textDocument), // 解析 js 得到诊断结果
];
}
// 分析 js 语法
function analyzeScript(script: any, textDocument: TextDocument) {
const scriptAst = parser.parse(script.children[0]?.content, {
sourceType: 'module',
plugins: [
'typescript', // typescript
['decorators', { decoratorsBeforeExport: true }], // 装饰器
'classProperties', // ES6 class 写法
'classPrivateProperties',
],
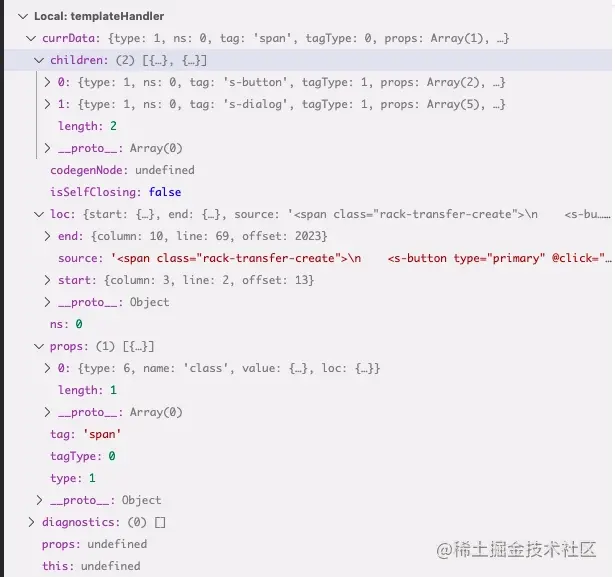
});得到的AST 語法樹結構如下:
Template AST

JS AST

2. 遍歷語法樹對程式碼校驗
在得到程式碼的語法樹之後,我們需要對每一個程式碼節點進行檢查,來判斷是否符合Code Review的要求,因此需要遍歷語法樹來對每個節點處理。
使用深度優先搜尋對 template 的 AST 進行遍歷:
function deepLoopData(
data: AstTemplateInterface[],
handler: Function,
diagnostics: Diagnostic[],
) {
function dfs(data: AstTemplateInterface[]) {
for (let i = 0; i < data.length; i++) {
handler(data[i], diagnostics); // 在这一步对代码进行处理
if (data[i]?.children?.length) {
dfs(data[i].children);
} else {
continue;
}
}
}
dfs(data);
}
function analyzeTemplate(template: any) {
const diagnostics: Diagnostic[] = [];
deepLoopData(template.children, templateHandler, diagnostics);
return diagnostics;
}
function templateHandler(currData: AstTemplateInterface, diagnostics: Diagnostic[]){
// ...对代码节点检查
}而對於 JS AST 遍歷,可以使用 babel/traverse 遍歷:
traverse(scriptAst, {
enter(path: any) {
...
}
}3. 发现不合规代码,生成诊断
根据 ast 语法节点去判断语法是否合规,如果不符合要求,需要在代码处生成诊断,一个基础的诊断对象(diagnostics)包括下面几个属性:
range: 诊断有问题的范围,也就是画波浪线的地方
-
severity: 严重性,分别有四个等级,不同等级标记的颜色不同,分别是:
- Error: 1
- Warning: 2
- Information:3
- Hint:4
message: 诊断的提示信息
source: 来源,比如说来源是 Eslint
data:携带数据,可以将修复好的数据放在这里,用于后面的快速修复功能
比如实现一个提示函数过长的诊断:
function isLongFunction(node: Record<string, any>) {
return (
// 如果结束位置的行 - 开始位置的行 > 80 的话,我们认为这个函数写得太长了
node.type === 'ClassMethod' && node.loc.end.line - node.loc.start.line > 80
);
}在遍历 AST 时如果遇到某个节点是出现函数过长的时候,就往诊断数据中添加此诊断
traverse(scriptAst, {
enter(path: any) {
const { node } = path;
if (isLongFunction(node)) {
const diagnostic: Diagnostic ={
severity: DiagnosticSeverity.Warning,
range: getPositionRange(node, scriptStart),
message: '尽可能保持一个函数的单一职责原则,单个函数不宜超过 80 行',
source: 'Code Review 指南',
}
diagnostics.push(diagnostic);
}
...
}
});文档中所有的诊断结果会保存在 diagnostics 数组中,最后通过交互返回给客户端。
4. 提供快速修复
上面那个函数过长的诊断没办法快速修复,如果能快速修复的话,可以将修正后的结果放在 diagnostics.data 。换个例子写一个快速修复, 比如 Vue template 属性排序不正确,我们需要把代码自动修复
// attributeOrderValidator 得到判断结果 和 修复后的代码
const {isGoodSort, newText} = attributeOrderValidator(props, currData.loc.source);
if (!isGoodSort) {
const range = {
start: {
line: props[0].loc.start.line - 1,
character: props[0].loc.start.column - 1,
},
end: {
line: props[props.length - 1].loc.end.line - 1,
character: props[props.length - 1].loc.end.column - 1,
},
}
let diagnostic: Diagnostic = genDiagnostics(
'vue template 上的属性顺序',
range
);
if (newText) { // 如果有修复后的代码
// 将快速修复数据保存在 diagnostic.data
diagnostic.data = {
title: '按照 Code Review 指南的顺序修复',
newText,
}
}
diagnostics.push(diagnostic);
}quickfix(textDocument, params)
export function quickfix(
textDocument: TextDocument,
params: CodeActionParams
): CodeAction[] {
const diagnostics = params.context.diagnostics;
if (isNullOrUndefined(diagnostics) || diagnostics.length === 0) {
return [];
}
const codeActions: CodeAction[] = [];
diagnostics.forEach((diag) => {
if (diag.severity === DiagnosticSeverity.Warning) {
if (diag.data) { // 如果有快速修复数据
// 添加快速修复
codeActions.push({
title: (diag.data as any)?.title,
kind: CodeActionKind.QuickFix, // 快速修复
diagnostics: [diag], // 属于哪个诊断的操作
edit: {
changes: {
[params.textDocument.uri]: [
{
range: diag.range,
newText: (diag.data as any)?.newText, // 修复后的内容
},
],
},
},
});
}
}
});有快速修复的诊断会保存在 codeActions 中,并且返回给客户端, 重新回看交互的代码,在 documents.onDidChangeContent 事件中,通过 connection.sendDiagnostics({ uri: textDocument.uri, diagnostics }) 把诊断发送给客户端。quickfix 结果通过 connection.onCodeAction 发给客户端。
import {
createConnection
TextDocuments,
ProposedFeatures,
...
} from 'vscode-languageserver/node';
const connection = createConnection(ProposedFeatures.all);
const documents: TextDocuments<TextDocument> = new TextDocuments(TextDocument);
documents.onDidChangeContent(change => {
...
// 拿到诊断结果
const diagnostics = getDiagnostics(textDocument, settings);
// 发给客户端
connection.sendDiagnostics({ uri: textDocument.uri, diagnostics });
});
// 提供快速修复的操作
connection.onCodeAction(provideCodeActions);
async function provideCodeActions(params: CodeActionParams): Promise<CodeAction[]> {
...
return quickfix(textDocument, params);
}总结
实现一个代码诊断的插件功能,需要两个步骤,首先建立语言服务器,并且建立客户端与语言服务器的交互。接着需要 服务器根据客户端的代码进行校验,把诊断结果放入 Diagnostics,快速修复结果放在 CodeActions,通过与客户端的通信,把两个结果返回给客户端,客户端即可出现黄色波浪线的问题提示。
更多关于VSCode的相关知识,请访问:vscode教程!!
以上是VSCode插件開發實戰:實作一個程式碼診斷插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

