聊聊VSCode怎麼設定.NET環境,開發調試.NET 5
- 青灯夜游轉載
- 2022-01-23 11:38:277980瀏覽
VSCode怎麼配置.NET環境?以下這篇文章跟大家介紹一下使用VSCode從零開始開發調試.NET 5 的方法,希望對大家有幫助!

使用VS Code 從零開始開發偵錯.NET 5。無需安裝VS 2019即可開發調試.NET 5應用。
VS Code 全名為 Visual Studio Code,Visual Studio Code是一個輕量級的跨平台Web整合開發環境,可以運行在 Linux,Mac 和Windows下!
本篇為VS Code 開發調試.NET 5教程,在Windows下做實際操作,但同樣適用於其它系統。 【推薦學習:《vscode入門教學》】
環境安裝
#本文示範開發環境: WIN10 x64 Visual Studio Code 1.55.1
. NET 5.0 SDK Windows x64 Installer:
https://dotnet.microsoft.com/download/dotnet/thank-you/sdk-5.0.202-windows-x64-installer
更多系統版本下載:https://dotnet.microsoft.com/download
VSCode :
https://code.visualstudio.com/
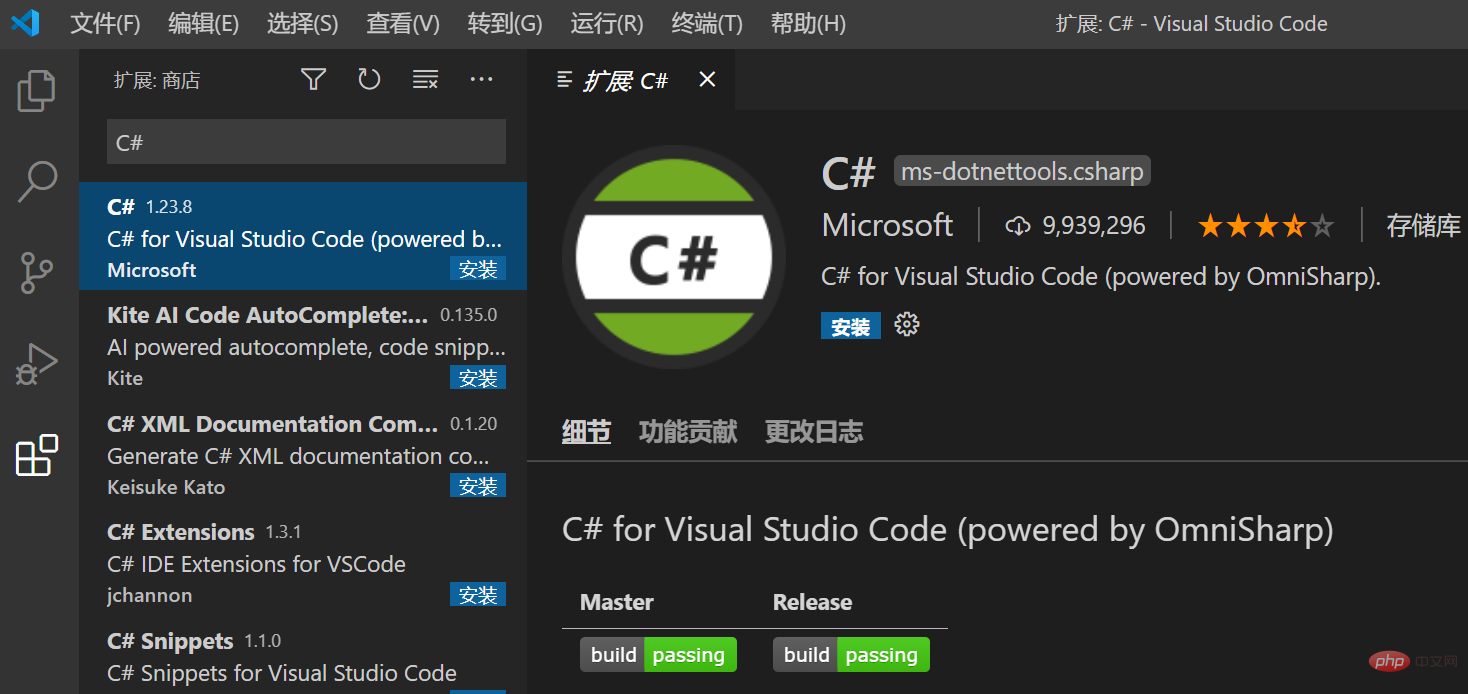
VSCode C#外掛程式:
開啟擴充搜尋C#, 選擇C# 安裝。

安裝好外掛程式以後重啟VS Code。
建立專案
首先確保 .NET Core SDK 安裝成功。
dotnet --version
輸出如下:
5.0.202
然後就可以建立專案。
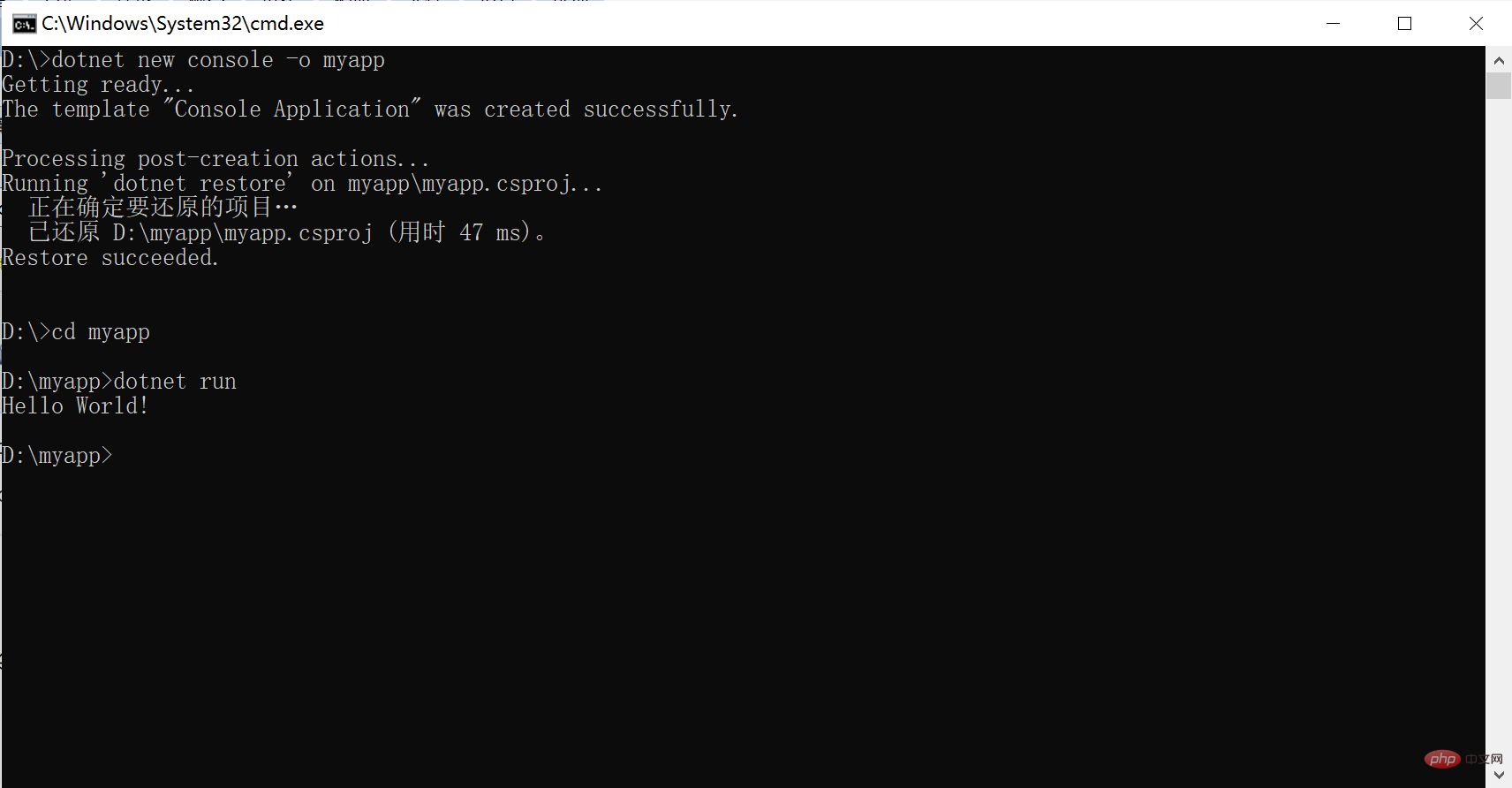
dotnet new console -o myapp cd myapp dotnet run

整個指令執行完成,專案就已經創建好了。 dotnet new會預設執行 dotnet restore ,只需要dotnet run即可。
使用 VS Code 開發
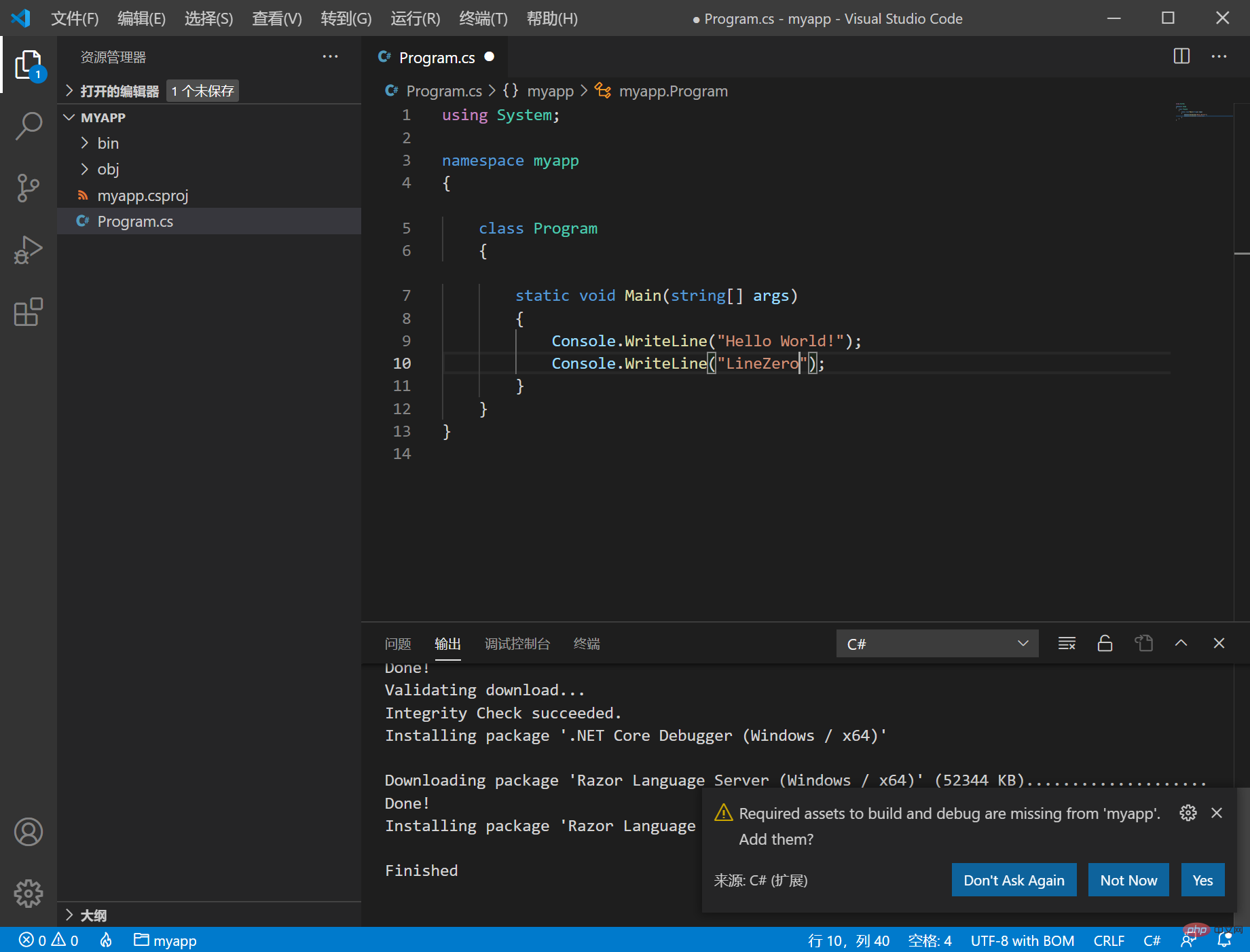
使用 VS Code 開啟myapp資料夾,開啟Program.cs 檔案
如果是首次開啟需耐心等待外掛程式的安裝。安裝成功如下圖:

然後稍微等待一下,會出現如上圖所示,提示Required assets to build and debug are missing from 'myapp'. Add them?,選擇Yes 即可。
外掛程式會自動產生.vscode資料夾,並為我們配置 launch.json 。
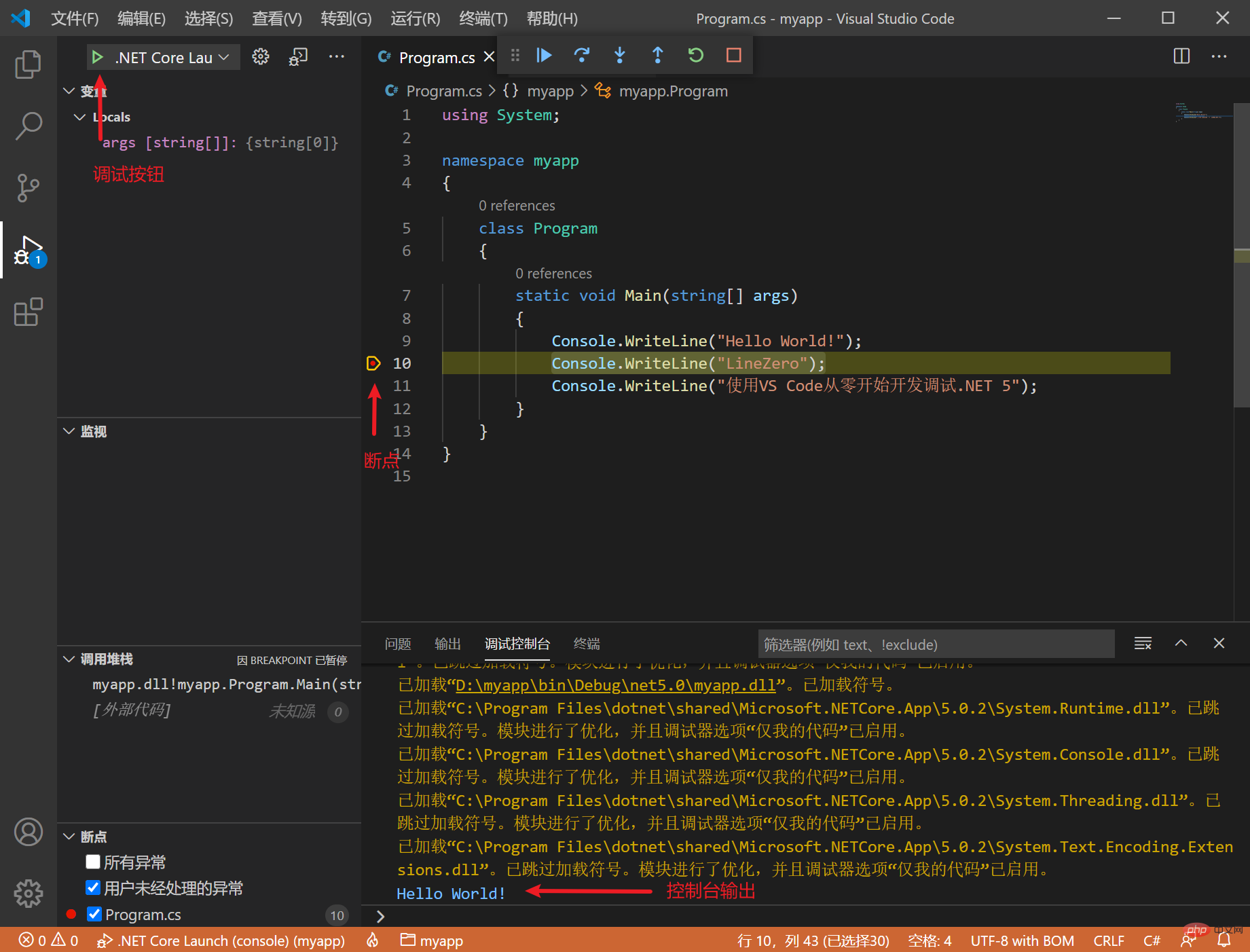
使用 VS Code 調試
接下來切換到調試視窗就可以進行調試,點擊調試按鈕
下斷點成功斷下。

F10 單步驟跳過F11 單步驟偵錯F5 執行.
也可以選擇附加偵錯,如下:
程式碼加入Console.ReadKey();
然後在終端機中執行dotnet .\bin\Debug\net5.0\myapp.dll
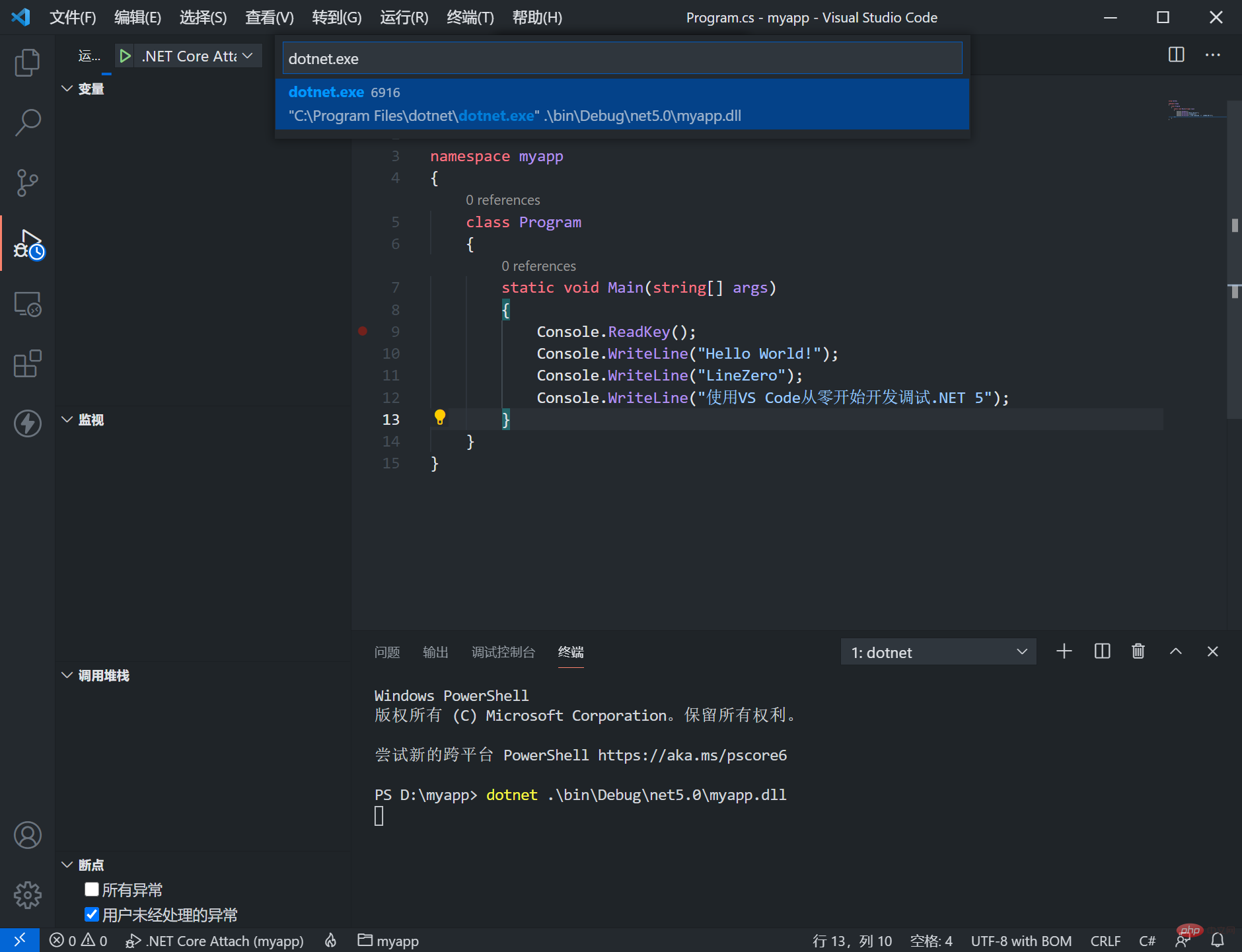
#接著在偵錯中切換為 .NET Core Attach 點選偵錯按鈕,選擇dotnet.exe

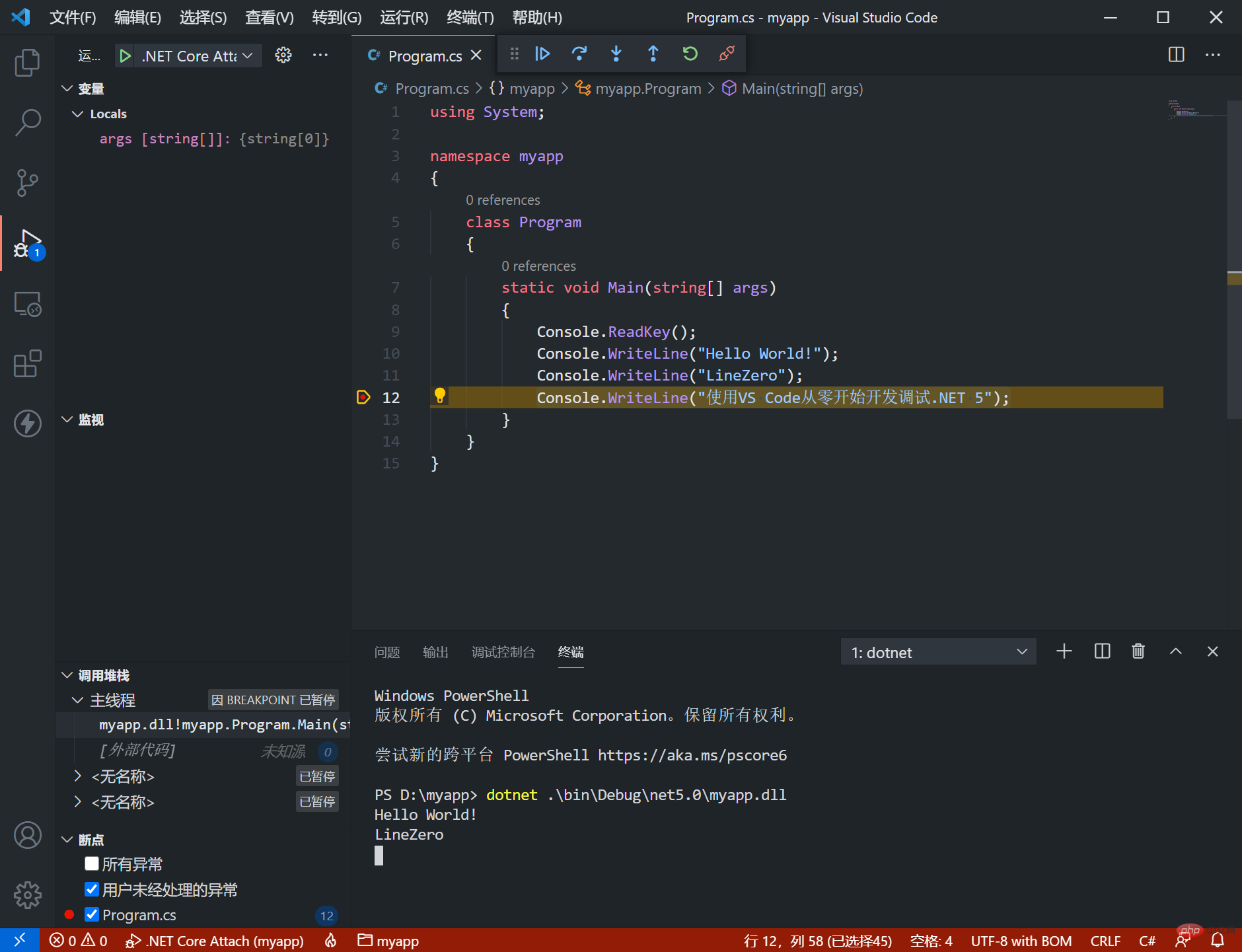
在VS Code中插入斷點,然後終端機輸入任一鍵既可繼續,程式也能正常走到調試狀態。

可以很方便的編寫程式碼,C#外掛程式為開發提供智慧提示功能。這樣不用安裝VS 2019 也可以開發 .NET 5。
VS Code外掛程式
外觀類別外掛
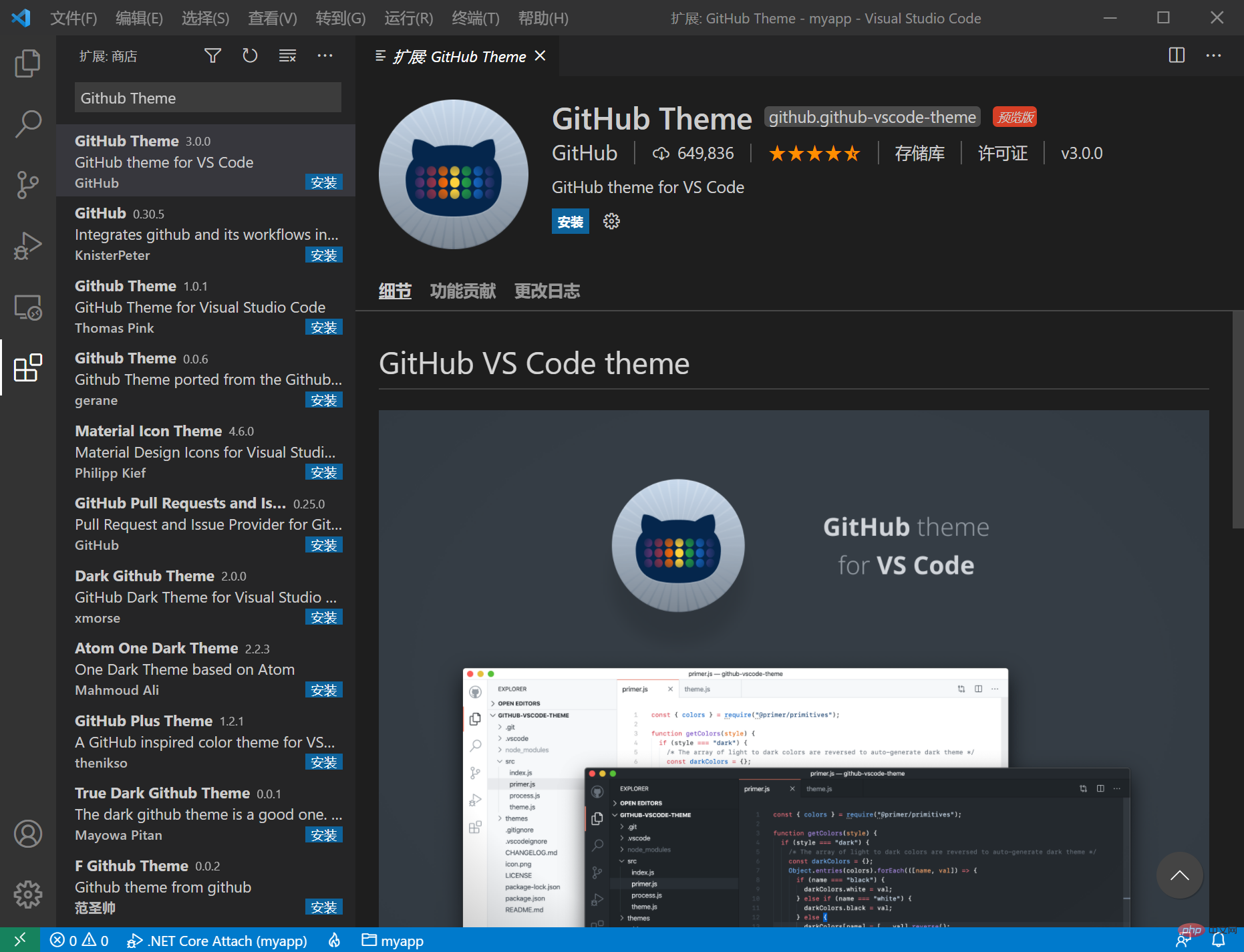
#主題外掛程式GitHub Theme

vscode-icons
開發類別外掛程式Visual Studio IntelliCode 編碼智慧提示REST Client 介面請求神器範例:POST https://example.com/comments HTTP/1.1
content-type: application/json
{
"name": "sample linezero",
"time": "Wed, 21 Oct 2020 18:27:50 GMT"
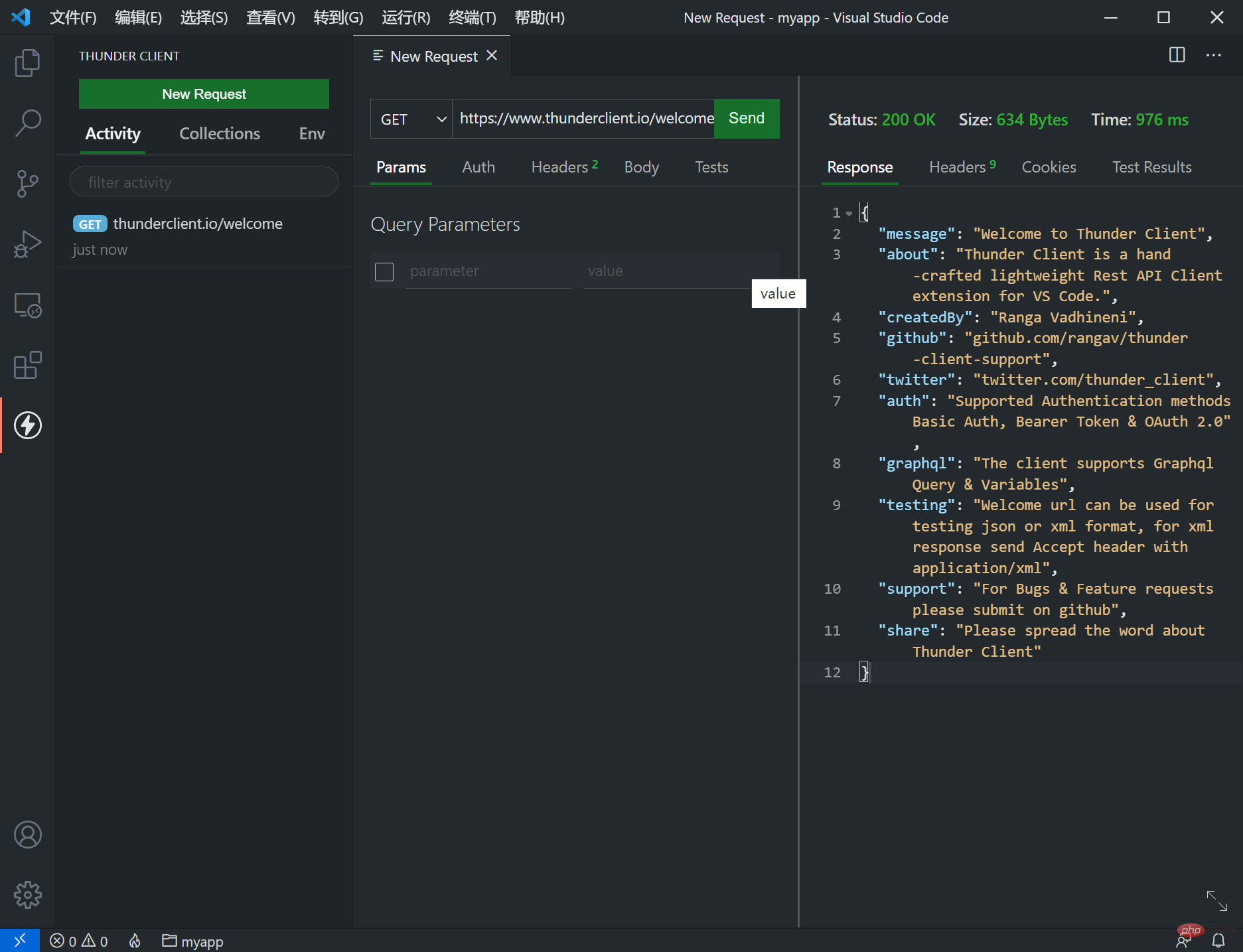
}Thunder Client 像PostMan 一樣請求介面

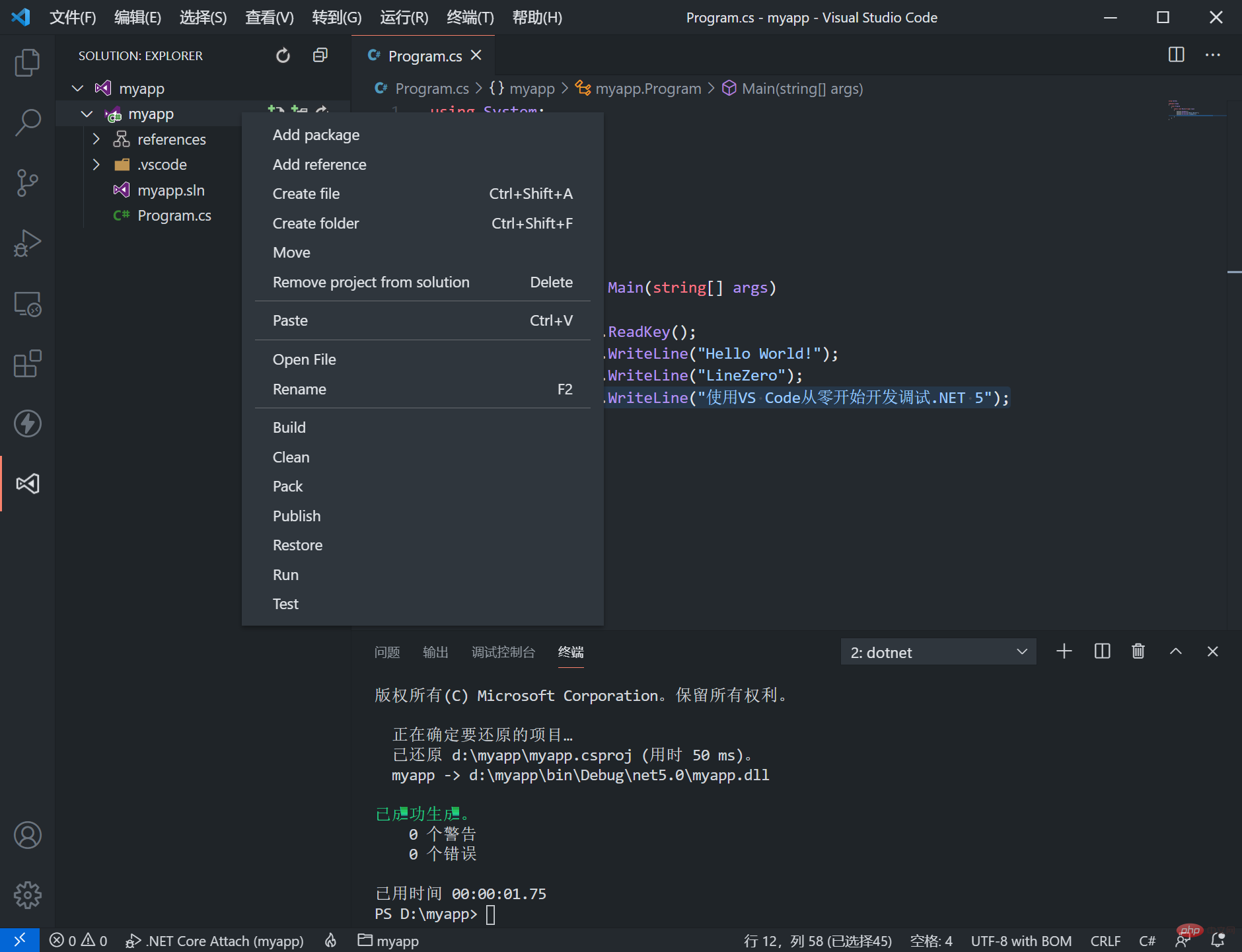
vscode-solution-explorer 像VS一樣操作項目

#ASP.NET Core 3.1 新書發表 《 ASP.NET Core專案開發實戰入門》京東:https://item.jd.com/12961032.html當:http://product.dangdang.com/29122210. html
更多關於VSCode的相關知識,請造訪:vscode教學! !
以上是聊聊VSCode怎麼設定.NET環境,開發調試.NET 5的詳細內容。更多資訊請關注PHP中文網其他相關文章!

