這篇文章為大家總結分享一些VSCode常用外掛程式和好用設定(超詳細),前端小白必看,希望對大家有幫助!

本人學習前端也有一年多了,vscode從一開始就一直陪伴在身邊,作為主力開發工具。從中我也接觸過一些形形色色的插件還有一些配置。對此我想寫篇文章去介紹vscode 的插件和一些使用。希望可以給剛入坑前端的朋友一些幫助。本文很長,希望讀者可以耐心看完,看完你一定會有所收穫。
一、2022年,VSCode常用外掛推薦
工欲善其事,必先利其器。本文介紹一些前端入門級插件,這些插件作者都有用到過,也對比過一些同類插件,還有插件是否維護積極等綜合去推薦。 【推薦學習:《vscode入門教學》】
注意#:這些外掛主要以前端這塊來講,且不涉及像vue,react等框架的一些插件,同時也不會講c,python等。
外掛程式清單
#Chinese (Simplified) (簡體中文)
#Auto Rename Tag
#open in browser
Prettier - Code formatter
- # #Live Server
- Path Intellisense
- #Image preview
- Code Spell Checker
- #Better Comments
- Easy LESS
- Sass
- Live Sass Compiler
- jQuery Code Snippets
- 14.JavaScript (ES6) code snippets
- #One Dark Pro
- Material Theme
- #Tokyo Night

#Material Icon Theme
- vscode-icons

01- 實用擴充推薦
#1.Chinese (Simplified) (簡體中文)
- 適用於VS Code 的中文(簡體)語言包


同步修改HTML/XML標籤

##3.open in browser提供一個右鍵選單選項,一鍵在瀏覽器開啟html檔。
 可以選擇在預設瀏覽器中開啟或選擇自己想用的瀏覽器開啟
可以選擇在預設瀏覽器中開啟或選擇自己想用的瀏覽器開啟
4.Prettier - Code formatter
- 最受歡迎的前端程式碼格式化利器

ctrl s
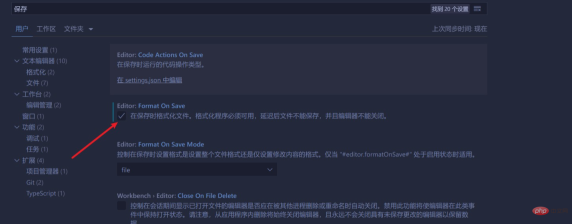
儲存後格式化文件,不管寫的再亂,程式碼都能變得整齊劃一。我們也可以依照自己的喜好,配置相關的設置,例如縮進,前端的話像html ,
,
,js等都建議縮排兩個單位。
settings.json 最外的大括號裡
最外的大括號裡
{
"printWidth": 130,// 最大换行长度
"tabWidth": 2, // 保存后缩进单位
"[html][css][less][scss][javascript][typescript][json][jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode",//设置prettier为默认格式化程序
"editor.tabSize": 2 // 编辑时缩进单位
},
}##### #5.Live Server############開啟一個即時的本機伺服器###################一個非常好用的插件,每次儲存檔案後到瀏覽器都要刷新才能看到最新的變化,有了這個插件,就可以即時監聽檔案的變化,自動刷新,真滴好用。真的是太感謝開發這個外掛的作者了。 ##################6.Path Intellisense#############智慧路徑補全########### ###之前这个插件好久都没人维护,但最近的一段时间,经常可以看到插件的更新,也对比了一些同类插件,这个插件还是很优秀的。

7.Image preview
- 鼠标悬停可以预览图片

鼠标悬停可以预览图片,显示图片的大小和尺寸。不仅仅在css中,也可以在js、vue等文件中预览哦,可以打开对应的文件夹和项目文件为位置,真的强烈推荐!

"gutterpreview.showImagePreviewOnGutter": false,// 关闭在行号中显示缩列图
8.Code Spell Checker
- 一个基本的拼写检查器,可以很好地与驼峰大小写代码配合使用。


9.Better Comments
- 写出更个性化的注释


10.Easy LESS
实时编译less到css

11.Sass
写sass/scss文件必装的插件

12.Live Sass Compiler
实时编译sass/scss到css

13.jQuery Code Snippets
jquery代码提示

14.JavaScript (ES6) code snippets
es6等代码块,语法提示

02-外观美化插件推荐
1.主题插件
-
One Dark Pro 最受欢迎的暗黑主题

-
Material Theme 拥有非常多的主题,都很不错,也是有名的主题插件

-
Tokyo Night 本人在用的一款主题,特别喜欢,不刺眼,色彩设计的很合理

- ......
2.文件图标
-
Material Icon Theme 拥有超多的文件图标,色彩饱和度高。

-
vscode-icons 也是非常不错的文件图标,下载量很高

二、VSCode常用快捷键
VSCode 内置很多快捷键,可以大大的提高我们的开发效率。
注意:这个快捷键都是可以自定义的,这里我们主要说说一些好用的默认快捷键。
这里推荐黑马前端pink老师 vscode快捷键-以及使用技巧 https://www.bilibili.com/read/cv9699783
三、VSCode一些好用的配置
01-彩虹括号
以前我们实现彩虹括号可能会用上一个插件叫Bracket Pair Colorizer 2,但是会产生性能问题,着色慢。vscode在2021 年 8 月(
1.60版)开始内置了这个功能,随之到来的还有垂直连线,亲测,现在已经非常好用了,效果出色,并且所有颜色都是可主题化的,最多可以配置六种颜色。

在如下打开settings.json,记住放在最外层的大括号里。


这是我认为比较好的配置,详细的配置可以参考vscode官方文档:
https://code.visualstudio.com/updates/v1_60#_high-performance-bracket-pair-colorization
"editor.bracketPairColorization.enabled": true, "editor.guides.bracketPairs": "active",
02-javaScript参数名称提示
vscode在2021 年 8 月(
1.60版)中加入**JavaScript/TypeScript 嵌入提示**- 参数名称和类型的内联提示等,此设置不会自动打开,也就是说也是需要我们手动去配置的。总所周知,javaScript是弱类型语言,这些提示可以简单的帮助我们做一些错误检查,同时也让代码更直观、好看。

这是我的一些配置,详细的配置说明可以参考vscode官方文档:
https://code.visualstudio.com/updates/v1_60#_inlay-hints-for-javascript-and-typescript
"javascript.inlayHints.parameterNames.enabled": "all", "javascript.inlayHints.variableTypes.enabled": false,
至此,本文结束。创作不易,本人第一次写博客,如果本篇文章对你有所帮助,希望可以点个赞,给个关注。
更多关于VSCode的相关知识,请访问:vscode教程!!
以上是2022年前端小白必看VSCode常用插件和好用配置總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Visual Studio:比較免費和付費選項May 02, 2025 am 12:09 AM
Visual Studio:比較免費和付費選項May 02, 2025 am 12:09 AM選擇VisualStudio時,免費版適合個人開發者和小型團隊,付費版適合大型企業和需要高級功能的用戶。 1.免費的CommunityEdition提供基礎開發工具,適用於個人和小型團隊。 2.付費的Professional和Enterprise版提供高級功能和支持,適用於商業環境和大型團隊。
 Visual Studio:其功能的綜合指南May 01, 2025 am 12:14 AM
Visual Studio:其功能的綜合指南May 01, 2025 am 12:14 AMVisualStudio提供了多種功能來提高開發效率。 1.界面與導航:通過菜單欄、工具欄等組件管理項目。 2.代碼編輯與智能感知:提供代碼補全和格式化工具。 3.調試與測試:支持斷點設置和變量監視。 4.版本控制:與Git等系統集成,方便團隊協作。
 Visual Studio與代碼:安裝,設置和易用性Apr 30, 2025 am 12:05 AM
Visual Studio與代碼:安裝,設置和易用性Apr 30, 2025 am 12:05 AMVisualStudio和VSCode各有優劣,適合不同開發需求。 VisualStudio適合大型項目,提供豐富功能;VSCode則輕量、靈活,跨平台支持。
 Visual Studio的目的:代碼編輯,調試等等Apr 29, 2025 am 12:48 AM
Visual Studio的目的:代碼編輯,調試等等Apr 29, 2025 am 12:48 AMVisualStudio是一款多功能的集成開發環境,支持多種編程語言和完整的開發流程。 1)代碼編輯:提供智能代碼補全和重構。 2)調試:內置強大調試工具,支持斷點和變量監視。 3)版本控制:集成Git和TFVC,方便團隊協作。 4)測試:支持多種測試類型,確保代碼質量。 5)部署:提供多種部署選項,支持從本地到雲端的部署需求。
 Visual Studio vs.vs代碼:代碼編輯器的比較Apr 28, 2025 am 12:15 AM
Visual Studio vs.vs代碼:代碼編輯器的比較Apr 28, 2025 am 12:15 AMVisualStudio適合大型項目開發,VSCode則適用於輕量級和高度可定制的環境。 1.VisualStudio提供強大的智能感知和調試功能,適合大型項目和企業級開發。 2.VSCode通過擴展系統提供靈活性和自定義能力,適用於多種編程語言和跨平台開發。
 Visual Studio的定價:了解訂閱模型Apr 27, 2025 am 12:15 AM
Visual Studio的定價:了解訂閱模型Apr 27, 2025 am 12:15 AMVisualStudio訂閱提供多種級別,適合不同開發者需求。 1.基礎版免費,適用於個人和小型團隊。 2.高級版如Professional和Enterprise,提供高級工具和團隊協作功能,適合企業用戶。
 Visual Studio與代碼:性能和資源使用情況Apr 26, 2025 am 12:18 AM
Visual Studio與代碼:性能和資源使用情況Apr 26, 2025 am 12:18 AMVisualStudio和VSCode在性能和資源使用上的區別主要體現在:1.啟動速度:VSCode更快;2.內存佔用:VSCode更低;3.CPU使用率:VisualStudio在編譯和調試時更高。選擇時需根據項目需求和開發環境決定。
 Visual Studio:C#,C等的IDEApr 25, 2025 am 12:10 AM
Visual Studio:C#,C等的IDEApr 25, 2025 am 12:10 AMVisualStudio(VS)是微軟開發的一款功能強大的集成開發環境(IDE),支持多種編程語言,如C#、C 、Python等。 1)它提供了豐富的功能集,包括代碼編輯、調試、版本控制和測試。 2)VS通過強大的編輯器和調試器處理代碼,並使用Roslyn和Clang/MSVC編譯器平台支持高級代碼分析和重構。 3)基本用法如創建C#控制台應用程序,高級用法如實現多態性。 4)常見錯誤可通過設置斷點、查看輸出窗口和使用即時窗口調試。 5)性能優化建議包括使用異步編程、代碼重構和性能分析。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

禪工作室 13.0.1
強大的PHP整合開發環境











