深入聊聊JavaScript中的JSON模組
- 青灯夜游轉載
- 2021-12-28 19:05:022158瀏覽
本篇文章帶大家了解ECMAScript 新提案:JSON模組,來看看JSON模組是如何運作的,希望對大家有幫助!

ECMAScript 模組系統( import 和 export 關鍵字)預設只能匯入 JavaScript 程式碼。
但是,將應用程式的設定保存在一個JSON檔案中往往很方便,因此,我們可能想要直接將JSON檔案匯入ES模組。
長期以來,commonjs 模組格式支援導入JSON。
好消息是,第三階段的一個名為JSON模組的新提議,提出了一種將JSON導入到ES模組的方法。現在,我們來看看JSON模組是如何運作的。
1.導入config.json
假設,我們有一個config.json 文件,內容如下:
{
"name": "My Application",
"version": "v1.2"
}如何將config.json 導入ES模組?
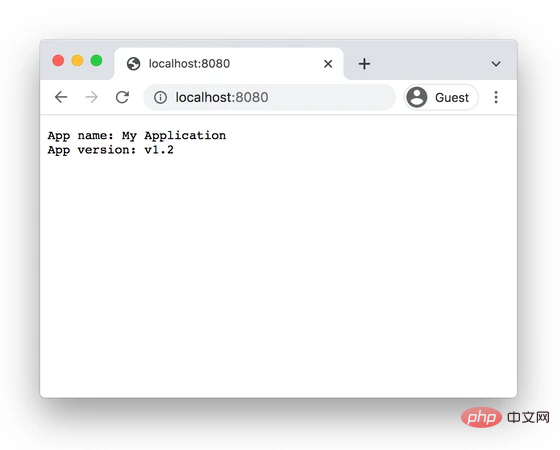
例如,我們建立一個簡單的網路應用程序,從JSON設定檔中顯示應用程式的名稱和版本。
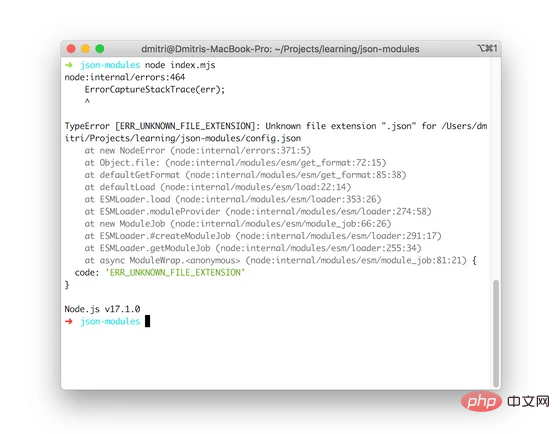
如果你試圖直接導入 config.json ,Node.js會拋出一個錯誤。
import http from 'http';
import config from './config.json';
http
.createServer((req, res) => {
res.write(`App name: ${config.name}\n`);
res.write(`App version: ${config.version}`);
res.end();
})
.listen(8080);
嘗試運行應用程序時,node.js拋出錯誤TypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension ".json"

Node.js 在使用import語句時,預設期望的是JavaScript程式碼。但由於JSON模組的提議,你可以表明你要導入的資料類型:JSON。
在修復應用程式之前,我們先來看看JSON模組提案有哪些內容。
2. JSON 模組提案
JSON模組提案的本質是允許使用常規的import語句在ES模組中導入JSON資料。
可以透過新增導入斷言來導入JSON內容:
import jsonObject from "./file.json" assert { type: "json" };assert {type: "json"}是一個導入斷言,指示模組應該被解析並導入為json。
jsonObject變數包含解析file.json的內容後所建立的普通JavaScript物件。
一個JSON模組的內容是使用預設導入的,命名的導入不可用。
JSON模組也可以動態導入:
const { default: jsonObject } = await import('./file.json', {
assert: {
type: 'json'
}
});當一個模組被動態導入時,包括一個JSON模組,預設的內容在default屬性中可用。
在這種情況下,導入斷言表示JSON類型。但是,有一個更通用的提議導入斷言(目前在第3階段),允許導入更多資料格式,如CSS模組。
3. 啟用JSON模組
現在,我們將JSON模組整合到網路應用程式中:
import http from 'http';
import config from './config.json' assert { type: "json" };
http
.createServer((req, res) => {
res.write(`App name: ${config.name}\n`);
res.write(`App version: ${config.version}`);
res.end();
})
.listen(8080);主模組現在匯入 config.json文件,並存取其值config.name和config.version。

JSON模組工作在Node.js版本>=17.1中,也可以使用--experimental-json-modules標誌啟用Experimental JSON模組
node --experimental-json-modules index.mjs
在瀏覽器環境中,JSON模組從Chrome 91開始可用。
4.總結
預設情況下,ES模組只能導入JavaScript程式碼。
由於JSON模組的提議,你可以直接將JSON內容匯入ES模組。只要在導入語句後使用導入斷言就可以了。
import jsonContent from "./file.json" assert { type: "json" };你可以從Node.js 17.1開始使用JSON模組,使用實驗性標誌--experimental-json-modules,並在Chrome 91以上版本中使用。
更多程式相關知識,請造訪:程式設計影片! !
以上是深入聊聊JavaScript中的JSON模組的詳細內容。更多資訊請關注PHP中文網其他相關文章!

