資料結構的學習之使用JavaScript實現鍊錶的操作(實例詳解)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2021-12-24 18:02:013091瀏覽
本篇文章為大家帶來了資料結構學習中關於如何使用JavaScript實現鍊錶的相關知識,希望對大家有幫助。

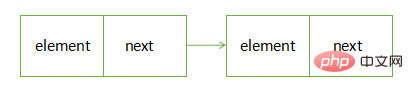
鍊錶有以下幾個特點:
可以動態擴充空間(在js中,陣列也是這樣的,但是有的語言中數組的長度是固定的,不能動態添加,如c語言)
#需要一個頭節點
- ##需要知道下一個節點的位址


//在尾节点处添加节点
function append(element){
let node = new node(element);
let current;
if(head == null){
current = node
}else{
while(current.next){
current = current.next;
}
current.next = node
}
length++;
}
程式碼分析:
- 根據傳入的元素定義一個節點,這個元素作為這個節點的值
- 定義一個變數表示當前的節點
- 判斷是否含有頭節點,如果沒有頭節點,說明鍊錶中還沒有值,將傳進來的這個值作為頭節點;否則,對鍊錶進行遍歷,找到最後一個節點,將其next屬性賦值為新增的節點
- 鍊錶的長度1
分析:
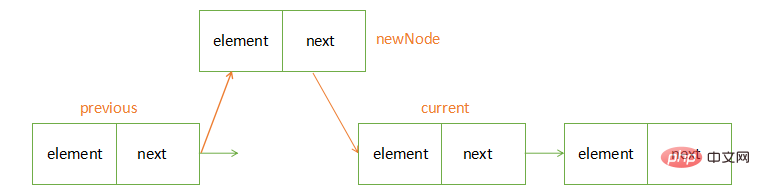
將這個位置的前一個節點的next屬性賦值為這個節點,並將它原先的下一個節點保存下來,賦值為現在這個節點的next屬性function insert(position,element){
let node = new Node(element);
let current = head;
let previous;//当前节点的前一个节点,在position处添加节点,就是在previos和current之间添加
if(position = 0){
node.next = head;
head = node;
}else{
for(let i = 0;i< position;i++){
pervious = current;
current = current.next;
}
pervious.next = node;
node.next = current;
}
length++;
return true;
}程式碼分析:
- 檢查postion是否越界,若沒有越界,則建立一個節點
- #定義一個變數表示當前的節點,初始化為頭節點,表示從頭節點開始遍歷;一個變數表示當前節點的前一個節點,作用是插入節點時方便找到前一個節點
- 判斷是否在頭節點前添加,如果是就將頭節點賦給node的next屬性,並且頭節點改為這個節點;否則,遍歷出這個位置的節點,將該節點插入到這個位置的節點前面
- 鍊錶的長度1

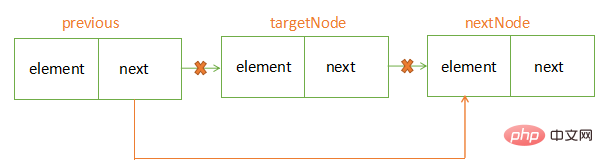
#分析:刪除節點的操作就是將目標節點前面的那個節點的指標指向目標節點的後一個節點
1.刪除指定節點function removed(element){
let node = new Node(element);
let pervious;
let nextNode;
let current = head;
if(head != null){
while (current != node){
pervious = current;
current = current.next;
nextNode = current.next;
}
pervious.next = nextNode;
length--;
return true;
}else{
return false;
}
}
2.刪除指定位置的節點function removedAt(position){
let current = head;
let pervious;
let nextNode;
let i = 0;
while(i < position){
pervious = current;
current = current.next;
nextNode = current.next;
}
pervious.next = nextNode;
length--;
return true;
}
實作查詢節點的操作
分析:查詢節點和刪除節點差不多,都是透過遍歷,找到對應的節點或是對應的位置,然後進行操作
1.查詢某個位置是哪個節點function searchElement(element){
//输入元素,找到该元素后返回该元素的位置
if(head != null){
let node = new Node(element);
let current;
let index = 0;
if(head == node){
return 0;
}else{
current = head;
while(current != node){
current = current.next;
index++;
}
return index;
}
}else{
return -1;
}
}
2.查詢某個節點是在哪個位置function searchPosition(position){
let i = 0;
let current = head;
while(i< position){
current = current.next;
i++;
}
return current;
}
思路總結 關於鍊錶的操作還有很多,複雜一點的鍊錶還有雙鍊錶(在初始化節點的時候增加一個前節點)和循環鍊錶(尾節點的下一個節點是頭節點),這些鍊錶的操作也是可以用js實現的,這裡就不多說了。總結一下,鍊錶的核心在於
- 鍊錶中節點可看做一個對象,有兩個屬性值,一個是節點值,一個是指針
- 鍊錶的增刪就是改變當指標指向
- 鍊錶查找時,重點是current = current.next
以上是資料結構的學習之使用JavaScript實現鍊錶的操作(實例詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除

