一文帶你淺析JavaScript數組中的深複製與淺複製
- 青灯夜游轉載
- 2021-12-20 16:28:252159瀏覽
在使用JavaScript對陣列進行操作的時候,我們經常需要將陣列進行備份。以下這篇文章帶大家了解一下JavaScript陣列中的深複製與淺複製,希望對大家有幫助!

介紹數組的深複製與淺複製,首先給大家回顧回顧資料型別
資料型別
1、基本資料型態::number string boolean null undefined
變數儲存的就是值
2、引用資料型別:function 陣列物件(下篇介紹)- 儲存方式: 引用資料型別儲存在
- 堆記憶體
中
變數儲存的是 位址 - 。 【相關推薦:
javascript學習教學
】
至於儲存方式我們來分析分析:
##先給大家介紹介紹棧內存與堆內存,作為了解:
棧內存:引擎執行程式碼時工作的內存空間,除了引擎,也用來保存基本值和引用類型值的地址。
堆疊記憶體:用來保存一組無序且唯一的參考型別值,可以使用堆疊中的鍵名來取得。 我們再來看:
var a = 2;
var b = a;
b++;//3
console.log(a); //2- 分析分析,將a的值賦值給b,接著改變b的值,a的值沒有受到影響。但是引用資料型,那就不是這樣了,賦值的是位址。
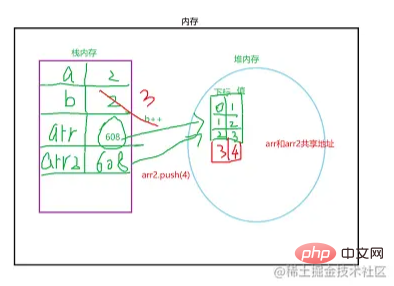
var arr = [1,2,3] ; var arr2 = arr ; arr2.push(4) ; console.log(arr); // arr发生了改变分析分析,arr複製的是地址,何為地址,可以比喻為一個房間,arr和arr2都是指向的這個房間,改變這個房間的結構,arr和arr2都會受到影響。如下圖-
了解上面後,接著重點
深複製與淺複製陣列的淺複製:只複製了位址(共享位址)
陣列的深複製:複製值
遍歷(把原數組中的值存入新的陣列) var arr2 = [] ;slice() 截取數組中的所有值,得到的是新數組。 就是要在堆記憶體中開闢一個新的空間。
陣列的淺層複製:
只複製了位址 (共用位址) var arr = [1,2,3,4,5] ;
// 数组的浅复制 --- 只是复制了地址
var arr2 = arr ;
//改变其中一个数组,两个数组都会改变,還是很簡單理解淺複製的。 陣列的深複製:
複製陣列中的值1、定義一個新的空數組,遍歷原始數組並賦值給新數組 var arr = [1, 2, 3, 4, 5]
var arr3 = [];
arr.forEach(function(v) {
arr3.push(v)
})
console.log(arr3);
arr3.push('a');
console.log(arr, arr3);//arr[1,2,3,4,5],arr3[1,2,3,4,5,'a']改變新數組中的值,原始數組不會改變
slice() 截取數組中的所有值,得到的是新數組
var arr3 = arr.slice() ;
console.log(arr3);
arr3.push('a') ;
console.log(arr3);//[1,2,3,4,5,'a']
console.log(arr);//[1,2,3,4,5]改變新數組中的值,原始數組不會改變
在這裡提一嘴:
基本資料型別傳遞是值,引用資料型別傳遞的是位址(形參和實參共享位址)難點難點,多維數組的深複製,以上提到的都是一維數組的深複製和淺複製
二維數組:二維數組本質上是以數組作為數組元素的數組,即“數組的數組”,例如:arr=[ [1,2,3],[1,2],[1,2,3,4]]分析下列程式碼,為二維陣列的遍歷,變數i,j代表的就是,下標為i元素(也就是陣列)中的第 j 1個元素。
var arr = [
[1, 2, 3],
[4, 5, 6],
[2, 3, 4]
]
for (var i in arr) {
for (var j in arr[i]) {
console.log(arr[i][j]);
}
}多維數組###多維數組的深複製########### #多維數組的深複製可不像一維數組那麼好判斷,因為你無法判斷數組中的元素是否又是數組,數組中有數組,無止境,哈哈,所以就需要用到前面提到的###遞迴###. ###用到的方法:###Array.isArray(arr[i])###判斷數組,返回布林值。 ######想法:判斷多維數組的元素是否是數組,是的話,繼續遍歷這個數組,在判斷,如果不是,就可以用一維數組的判斷方式來實現深複製。 ###<script>
var arr = [1, 2, 3, 4, [5, 6, [7, 8]]];
var arr2 = arr.slice();
function deepArr(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
// newArr.push(arr[i]) 这个arr[i]有可能还是一个数组
if (Array.isArray(arr[i])) {
// 继续遍历数组 ,还是得到一个数组
var list = deepArr(arr[i]);
// 再把得到的数组放入newArr
newArr.push(list)
} else {
newArr.push(arr[i]);
}
}
return newArr
}
var res = deepArr(arr);
res[4].push('a');
console.log(res);//改变
console.log(arr);//不改变
</script>###更多程式相關知識,請造訪:###程式設計影片###! ! ###以上是一文帶你淺析JavaScript數組中的深複製與淺複製的詳細內容。更多資訊請關注PHP中文網其他相關文章!

