十分鐘搞清楚什麼是JavaScript產生器(整理分享)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2021-12-21 18:40:113134瀏覽
這篇文章帶給大家JavaScript產生器、生成器是怎麼實現的和利用生成器函數自訂迭代器的相關知識,希望對大家有幫助。

1. 什麼是生成器 ?
可以理解成函數的內部狀態的遍歷器,每呼叫一次生成器,函數的內部狀態就會發生一次改變。
2. 寫法
-
function與函數名稱之間有一個星號* - 函數體內部可以使用
yield表達式,定義不同的狀態
3. 生成器是怎麼實現的?
- 在生成器裡面有著
next方法,遍歷下一個狀態 -
yield表達式:相當於暫停標誌,只有呼叫next方法才會遍歷下一個內部狀態 - 使用
next方法時,從函數一開始或上次停下來的地方開始執行,直到遇到下一個yield表達式(或return語句) 為止
(即生成器函數就相當於是一種可以暫停執行的函數,yield表達式式就是暫停標誌)
讓我們來透過一個例子來理解:
(舉個我們熟悉的Hello World!!!)
function* sayHW(){
yield "Hello";
yield "World";
return "!!!";}let say = sayHW();console.log(say.next());console.log(say.next());console.log(say.next());

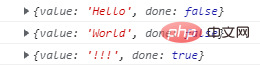
這裡一共呼叫了三次next 方法:
第一次呼叫時,遇到yield 停下來,next 方法傳回一個對象,它的value 屬性就是目前yield 表達式的值Hello,done 屬性的值是false ,表示遍歷未結束
第二次呼叫時,遇到yield 停下來,next 方法傳回一個對象,它的value 屬性就是目前yield 表達式的值World,done 屬性的值是false,表示遍歷未結束
然後直到第三次調用,執行到return 語句(如果沒有,就執行到函數結束)。這個時候,next 傳回的value 屬性的值為return 語句後面的值, done 的屬性為true (如果沒有return,這個時候done 還是false),表示迴圈結束。
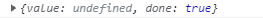
接下來,我們再輸出一次next:
console.log(say.next());

# 這時候next 將會傳回這個對象,value 為undefined,done 為· true(不管之前有沒有return 語句,這時函數已經運行完畢了,所以done 都為true)
#4. 利用生成器函數來自訂迭代器
透過上文講述,我們可以知道生成器函數允許我們定義一個包含自有迭代演算法的函數, 同時它可以自動維護自己的狀態。
由於自訂迭代器需要顯示地維護其內部狀態,因此我們可以用它來自訂迭代器。
(如果對迭代器不了解的可以先看看這篇文章:JavaScript迭代器)
接下來,讓我們來透過一個範例來理解:
現在有一個colors 對象,我們想用for...of 對其遍歷,那麼就可以自訂迭代器。
let colors = {
blue : "蓝色",
green : "绿色",
yellow : "黄色"}
普通寫法:
colors[Symbol.iterator] = function() {
let keys = Object.keys(colors);
// 如果用 let keys = Reflect.ownKeys(colors),keys 就会包括一些不可枚举的属性
// 那么后面的 len 要减一,减去Symbol.iterator这个属性
// 根据实际情况选择使用
let len = keys.length;
let index = 0;
return {
next : function() {
if (index <p><strong>#用生成器函數寫法:</strong></p><pre class="brush:php;toolbar:false">colors[Symbol.iterator] = function* () {
let keys = Object.keys(colors);
// 如果用 let keys = Reflect.ownKeys(colors),包括了一些不可枚举的属性
// 那么后面的 len 要减一,减去Symbol.iterator这个属性
// 根据实际情况选择使用
let len = keys.length;
let index = 0;
while(index <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/8f7f79150b168282d5b05a3ad154c98b-2.png" class="lazy" alt="十分鐘搞清楚什麼是JavaScript產生器(整理分享)"></p><p></p><p><a href="https://www.php.cn/course/list/17.html" target="_blank"></a><strong></strong></p>##################################### #這樣就完成啦,用了生成器函數來自訂迭代器之後是不是簡潔了許多。 ######【相關推薦:###javascript學習教學######】######以上是十分鐘搞清楚什麼是JavaScript產生器(整理分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

