javascript怎麼實現網頁線上時鐘功能
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-21 16:11:134892瀏覽
方法:1、利用Date方法來配合getHours、getMinutes和getSeconds方法取得目前時間的時、分和秒數;2、利用「setInterval(取得時間的函數名稱,1000)」語句設定每一秒刷新一次取得到的時間即可。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
javascript怎麼實作網頁線上時鐘功能
#javascript是一種基於物件(Object)和事件驅動(Event Driven)的腳本語言,它運行在客戶端,從而減輕了伺服器端的負擔。一個完整的javascript是由核心語法、瀏覽器物件模型和文檔物件模型所組成。現在,與大家分享如何實現頁面上的一個小功能,時鐘即時顯示。
建立日期物件:Date物件包含日期和時間兩個訊息,建立日期物件的基本語法有兩種:
方法一:var 日期實例=new Date(參數);
方法二:var 日期實例=new Date( );
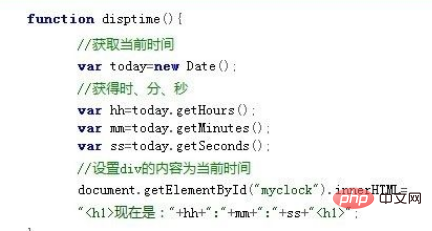
透過Date物件的get方法取得日期、時間等。為了在頁面上顯示,可以使用DOM中的innerHTML屬性進行設定。

使用if語句判斷當前小時是否大於12,從而判斷上、下午。
如何進行即時顯示呢? javascript中提供了兩種定時函數:setTimeout( )和setInterval( )。
setTimeout():用於在指定的毫秒數後呼叫函數或計算表達式。
setInterval(): 可依照指定的週期(以毫秒計)來呼叫函數或計算表達式。
這裡顯然選擇使用setInterval( )方法來實現,頁面即時顯示時間。
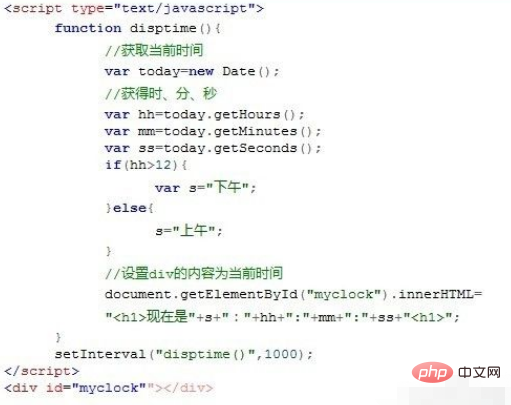
透過上面的步驟就完成了時間即時顯示的程式碼設計,完整程式碼如下:

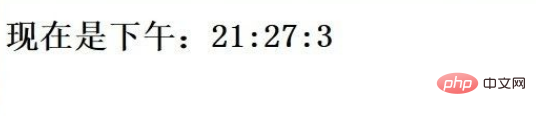
最後,運行就OK啦,運行效果如圖所示。注意,這個時候時間是即時變化的,即一秒變一次。

【相關推薦:javascript學習教學#】
以上是javascript怎麼實現網頁線上時鐘功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

