html不常用的標籤有哪些
- 青灯夜游原創
- 2021-12-23 16:27:563933瀏覽
html不常用的標籤有:pre、figure、figcaption、em、strong、del、ins、sub、sup、ruby、bdo、vedio、audio、track、optgroup、output、progress、meter等等。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
html不常用的標籤
1、pre 標籤
HTML <pre class="brush:php;toolbar:false"></pre>元素表示預定義格式文字。在該元素中的文字通常按照原始文件中的編排,以等寬字體的形式展現出來,文字中的空白符(例如空格和換行符)都會顯示出來。
例如:
<pre class="brush:php;toolbar:false">
< Hello World > 我 就是 想
--------------------------- 乱 七
\ ^__^ 八 遭
\ (oo)\_______
(__)\ )\/\ 的 定位 写
||----w |
|| || 出来 ~
效果圖:

#2、figure 與figcaption
#HTML <figure></figure> 元素代表一段獨立的內容, 經常與說明(caption)<figcaption></figcaption>配合使用, 並且作為一個獨立的引用單元。當它屬於主內容流(main flow)時,它的位置獨立於主體。這個標籤經常是在主文中引用的圖片,插圖,表格,代碼段等等.
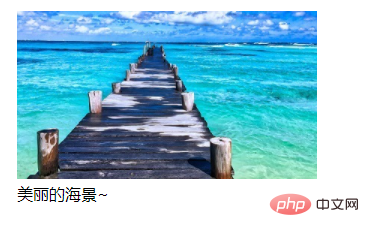
<figure> <img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%" alt="html不常用的標籤有哪些" > <figcaption>美丽的海景~</figcaption> </figure>
#效果圖:

3、em 標籤與strong 標籤
HTML 著重元素(<em></em>) 標記出需要使用者專注閱讀的內容,<em> 元素是可以嵌套的,嵌套層次越深,則其包含的內容被認定為越需要著重閱讀,一般顯示為<strong>" <em>傾斜字體</em> "</strong>。 </em>
Strong 元素 (<strong></strong>)表示文字十分重要,一般以粗體顯示。
4、del 標籤與ins 標籤
HTML的<del></del> 標籤表示一些被從文件中刪除的文字內容。例如可以在需要顯示修改記錄或原始碼差異的情況使用這個標籤。
<p><del>这段文本已被删除。 </del>, 请浏览其它部分</p>
效果圖:
HTML <ins></ins> 元素定義已插入文件中的文字。
<ins>这一段文本是新插入至文档的。</ins>
效果圖:

#5、sub 標籤與sup 標籤
HTML <sub></sub> 元素定義了一個文字區域,出於排版的原因,與主要的文字相比,應該展示得更低並且更小。
<p>水的化学公式: H<sub>2</sub>O</p>
效果圖:

#HTML <sup></sup> 元素定義了一個文字區域,出於排版的原因,與主要的文本相比,應該展示得更低並且更小。
<p>2 + 3<sup>2</sup>= 11</p>
效果圖:
#6、ruby 標籤
HTML 元素被用來展示東亞文字注音或字元註解。
<ruby> 曲 <rp>(</rp><rt>qu</rt><rp>)</rp> 小 <rp>(</rp><rt>xiao</rt><rp>)</rp> 强 <rp>(</rp><rt>qiang</rt><rp>)</rp> </ruby>
效果圖:
#7、bdo 標籤
指定子元素的文字方向,明確地覆蓋預設的文字方向。
<bdo></bdo> 元素 ( HTML雙向覆蓋元素 )用於覆蓋當前文字的朝向,它使得字元按給定的方向排列。
<p>这段文本是从左到右的</p> <p><bdo dir="rtl">这段文本是从右到左的</bdo></p>
效果圖:

#當你用css 寫大量的樣式的時候,有沒有想過,有一個標籤可以取代大量的樣式屬性呢。
8、vedio、audio 和track
vedio、audio 和track 三者都是HTML5 的產物,相信很多小夥伴,都肯定使用過<video></video>和<audio></audio> ,因為比較常用,這裡就不介紹<video></video>和<audio>了,今天說一下<code><track></track>。
HTML <track></track> 元素 被當作媒體元素 <audio></audio> 和<video></video>的子元素來使用。它允許指定計時字幕(或基於時間的資料),例如自動處理字幕。
track 给媒体元素添加的数据的类型在 kind 属性中设置,属性值可以是 subtitles, captions, descriptions, chapters 或 metadata。该元素指向当用户请求额外的数据时浏览器公开的包含定时文本的源文件。
一个media 元素的任意两个 track 子元素不能有相同的 kind, srclang, 和 label属性。
<video controls width="250" src="xxx.mp4">
<track default kind="captions"
srclang="en"
src="xxxxx.vtt"/>
Sorry, your browser doesn't support embedded videos.
</video>效果图:

9、optgroup 标签
<optgroup></optgroup> 标签定义选项组。
optgroup 元素用于组合选项。当您使用一个长的选项列表时,对相关的选项进行组合会使处理更加容易。
<select>
<optgroup label="Group 1">
<option>Option 1.1</option>
</optgroup>
<optgroup label="Group 2">
<option>Option 2.1</option>
<option>Option 2.2</option>
</optgroup>
<optgroup label="Group 3" disabled>
<option>Option 3.1</option>
<option>Option 3.2</option>
</optgroup>
</select>效果图:

简单的介绍这个功能,大多数的时候,我们所选择的框架开发,都会集成这种效果,可维护性也比较好,这里权当认识一下这个标签,不要遗忘了它~
10、output
HTML <output></output> 标签是HTML 5 中的新标签,表示计算或用户操作的结果,执行计算然后在 <output></output> 元素中显示结果。
注释:
Internet Explorer不支持 标签。
<form oninput="result.value=parseInt(a.value)+parseInt(b.value)"> <input type="number" name="b" value="40" /> + <input type="number" name="a" value="10" /> = <output name="result"></output> </form>
效果图:

11、progress 标签
HTML中的progress (<progress></progress>) 元素用来显示一项任务的完成进度.
进度条:<progress value="70" max="100">70 %</progress> <br /> 进度条:<progress></progress>
效果图:

提示:请结合 <progress></progress> 标签与 JavaScript 一同使用,来显示任务的进度。
不过一般会用到进度条的地方,都是组件,框架自带之类的,这个算是鸡肋的了,不过了解一下还是没有坏处的,哦对了,这个标签Internet Explorer 9 以及更早的版本不支持。
12、meter 标签
同progress 相比 meter 元素来度量给定范围(gauge)内的数据:
<p>显示度量值:</p> <meter value="3" min="0" max="10">3/10</meter><br> <meter value="0.6">60%</meter>
效果图:

13、details 标签
HTML <details></details>元素可创建一个挂件,仅在被切换成展开状态时,它才会显示内含的信息。<summary></summary> 元素可为该部件提供概要或者标签。
<details> <summary>点击展开</summary> <p>世间万物,为我所用,非我所得。</p> </details>
效果图:
注意: 目前只有 Chrome 和 Safari 6 支持 <details></details> 标签。
相关推荐:《html视频教程》
以上是html不常用的標籤有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

