html中dl與ul的差別是什麼
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-23 14:29:597367瀏覽
html中dl與ul的區別:1、dl標籤用於定義描述清單;ul標籤用於定義無序列表;2、dl標籤與dt、dd標籤配合使用會預設前後層級關係, ul標籤與與li標籤配合使用預設無序沒有層級關係。

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
html中dl與ul的差異是什麼
- 標籤定義描述清單。
- (定義項目/名字)和
- (描述每一個項目/名字)一起使用。
- 標籤定義無序列表。
- 標籤一起使用,以建立無序列表。
範例如下:
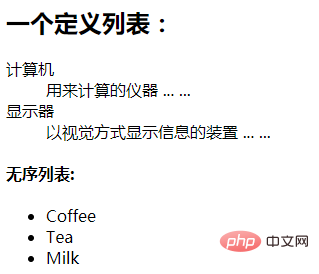
<html> <body> <h2>一个定义列表:</h2> <dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl> <h4>无序列表:</h4> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> </body> </html>
輸出結果:

推薦教學:《html影片教學 》
將
- 標籤與
- 標籤一起使用,以建立無序列表。
- 標籤與
以上是html中dl與ul的差別是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:什麼是html5廣告下一篇:什麼是html5廣告