html怎麼放大圖片
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-23 14:24:3017278瀏覽
方法:1.利用width和height屬性放大圖片,語法「
」;2、用style和transform屬性放大圖片,語法「
」。

本教學操作環境:windows10系統、HTML5版、Dell G3電腦。
html怎麼放大圖片
在html中想要放大圖片有兩種方法
一種是重新設置圖片元素的高度和寬度,這時候利用到width和height屬性。
第二種方法是利用style屬性和transform屬性來設定圖片元素的放大倍率。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="1115.html怎麼放大圖片" class="lazy" style="max-width:90%"html怎麼放大圖片" >
<img src="/static/imghwm/default1.png" data-src="1115.html怎麼放大圖片" class="lazy" style="max-width:90%" alt="html怎麼放大圖片" >
</body>
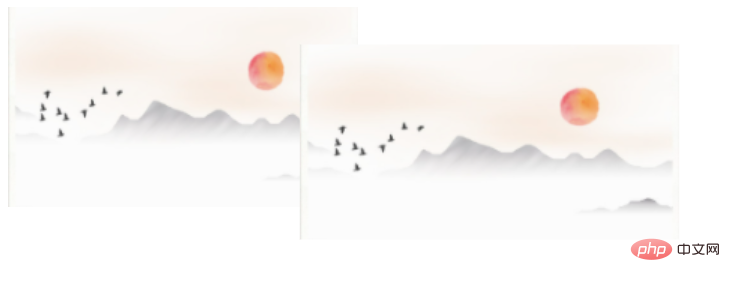
</html>輸出結果:

#推薦教學:《html影片教學》
以上是html怎麼放大圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html5段落標籤是什麼下一篇:html5段落標籤是什麼

