CSS的overflow是什麼意思
- 青灯夜游原創
- 2021-12-10 12:00:0913373瀏覽
在CSS中,overflow是「溢出」的意思,該屬性規定當內容溢出元素框時發生的事情,設定內容是否會被修剪,溢出部分是否會被隱藏;例如當屬性值設定為「visible」則內容不會被修剪,為「hidden」則內容會被修剪並且其餘內容是不可見的。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在CSS中,overflow是「溢出」的意思,該屬性規定當內容溢出元素框時發生的事情。
overflow屬性支援4個屬性,可設定當內容溢出元素框時的4種處理方式:
visible 預設值。內容不會被修剪,會呈現在元素框外。
hidden 內容會被修剪,且其餘內容是看不見的。
scroll 內容會被修剪,但是瀏覽器會顯示捲軸以便查看其餘的內容。
auto 如果內容被修剪,則瀏覽器會顯示捲軸以便查看其餘的內容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div.ex1 {
background-color: lightblue;
width: 150px;
height: 110px;
overflow: scroll;
}
div.ex2 {
background-color: lightblue;
width: 150px;
height: 110px;
overflow: hidden;
}
div.ex3 {
background-color: lightblue;
width: 150px;
height: 110px;
overflow: auto;
}
div.ex4 {
background-color: lightblue;
width: 150px;
height: 110px;
overflow: visible;
}
</style>
</head>
<body>
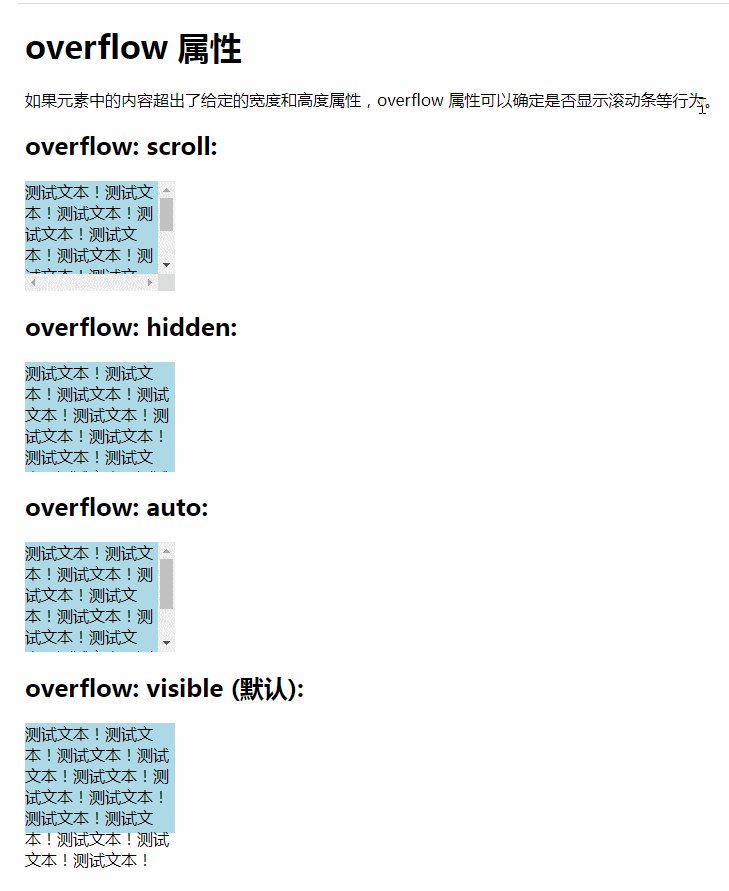
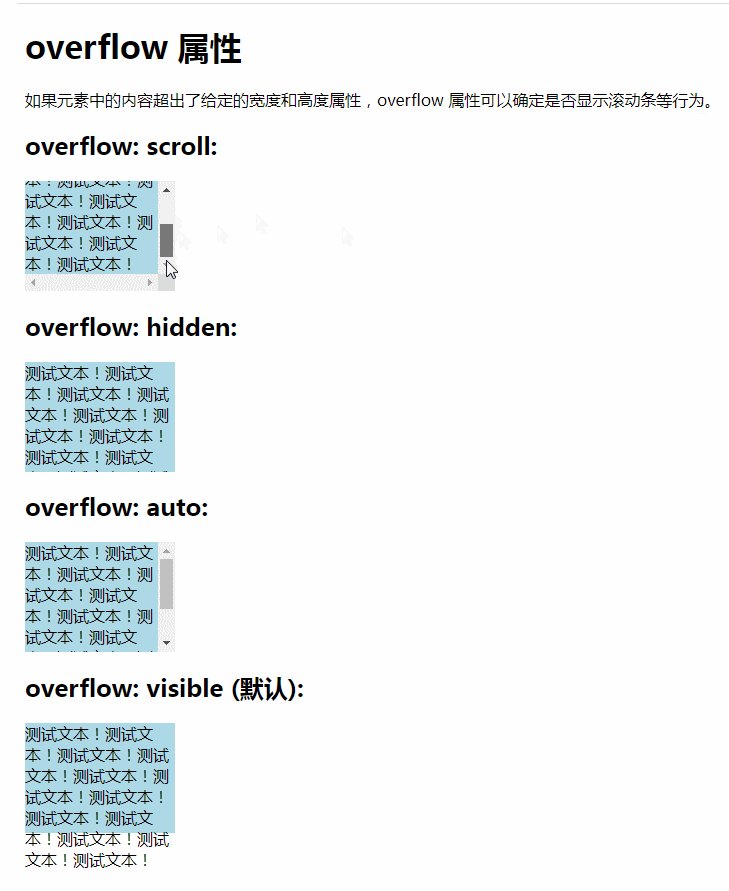
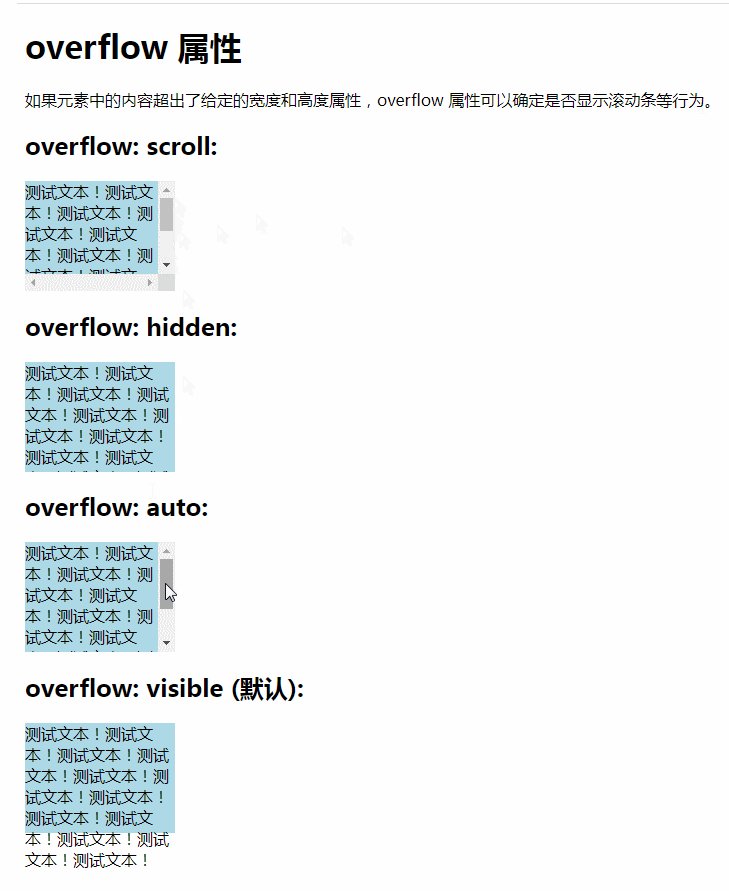
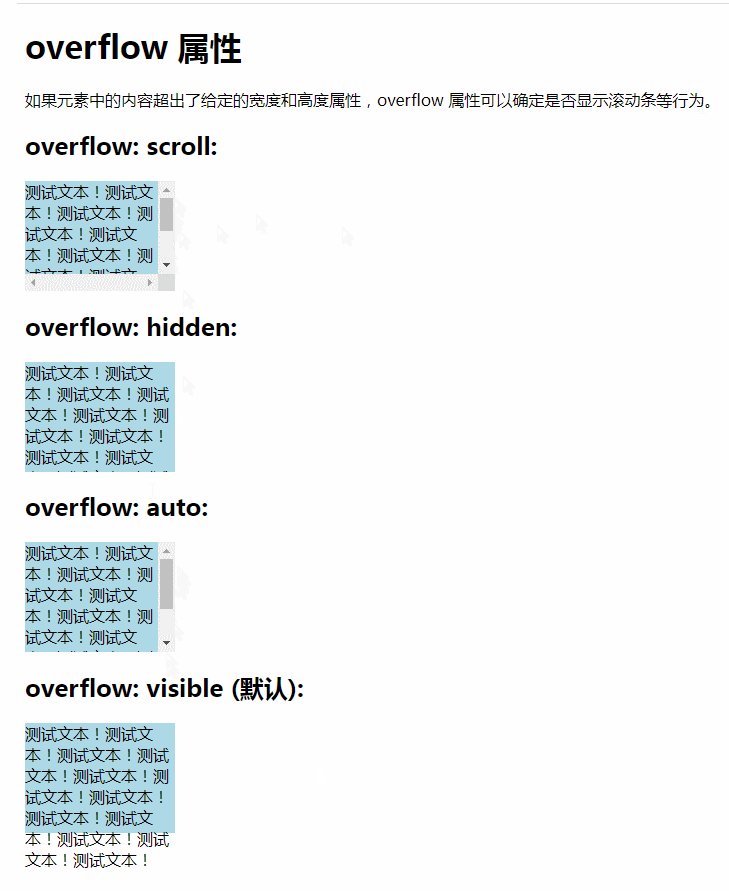
<h1>overflow 属性</h1>
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<h2>overflow: scroll:</h2>
<div class="ex1">测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
<h2>overflow: hidden:</h2>
<div class="ex2">测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
<h2>overflow: auto:</h2>
<div class="ex3">测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
<h2>overflow: visible (默认):</h2>
<div class="ex4">测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
</body>
</html>
(學習影片分享:css影片教學)
以上是CSS的overflow是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

