如何用css為圖片加模糊圖層效果
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-10 11:35:145798瀏覽
在css中,可以利用filter屬性為圖片添加模糊層效果,該屬性的作用就是設定元素的視覺效果,當該屬性與「blur()」函數一起使用時,可以給圖片加入模糊效果,語法為「圖片元素{filter:blur(模糊值px);}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
如何用css為圖片加上模糊層效果
#在css中,想要在圖片中加上模糊層效果,需要用到filter屬性,該屬性的作用就是定義元素(通常是)的可視效果。
當屬性值為blur(px)時,給影像設定高斯模糊。 "radius"一值設定高斯函數的標準差,或是螢幕上以多少像素融在一起, 所以值越大越模糊;
如果沒有設定值,則預設為0;這個參數可設定css長度值,但不接受百分比值。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img1 {
filter: blur(2px);
}
</style>
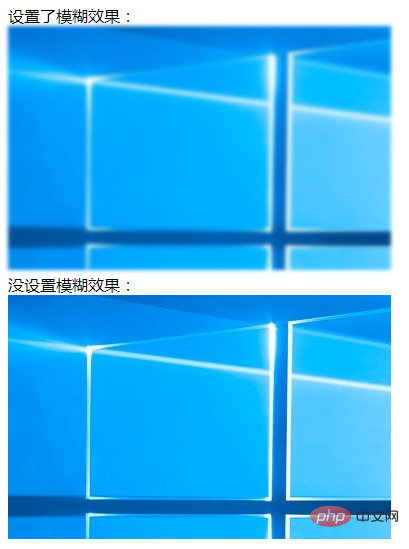
设置了模糊效果:<br><img src="1118.01.png" class="img1" alt="如何用css為圖片加模糊圖層效果" ><br>
没设置模糊效果:<br><img src="1118.01.png" class="img2" alt="如何用css為圖片加模糊圖層效果" >
</body>
</html>輸出結果:

#大家有興趣的話,可以繼續造訪:css影片教學。
以上是如何用css為圖片加模糊圖層效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

