css如何設定連結點擊後的顏色
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-10 10:37:447443瀏覽
在css中,可以利用“:visited”選擇器和color屬性來設置鏈接點擊後的顏色,“:visited”選擇器用於選取已被訪問的鏈接,color屬性用於設置鏈接字體的顏色,語法為「連結元素:visited{color:顏色值;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼設定連結點擊後的顏色
#在css中,想要設定連接點擊後的顏色,可以利用:visited選擇器和color屬性來實現。
:visited 選擇器用於選取已被存取的連結。 color屬性用於設定元素字體的顏色。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.a1:visited{
color:red;
}
</style>
</head>
<body>
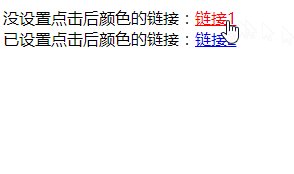
没设置点击后颜色的链接:<a href="#2" target="_blank">链接1</a><br>
已设置点击后颜色的链接:<a href="#1" target="_blank" class="a1">链接2</a>
</body>
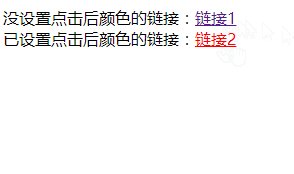
</html>輸出結果:

#大家有興趣的話,可以繼續造訪:css影片教學。
以上是css如何設定連結點擊後的顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css樣式中有文字描邊嗎下一篇:css樣式中有文字描邊嗎

