淺談vscode中怎麼建立並執行vue項目
- 青灯夜游轉載
- 2021-12-03 19:12:377359瀏覽
vscode中怎麼建立並執行vue專案?本篇文章為大家介紹vscode中建立並執行vue專案的方法,希望對需要的朋友有幫助!

安裝前先設定vue的原型環境node.js
下載安裝就可以了,預設安裝就沒問題,會自動設定好環境變量
安裝vue的鷹架,vue-cli
1、安裝Visual Studio Code 軟體。 【推薦學習:《vscode入門教學》】
2、可以社會語言為中文。

3、安裝完成之後電腦重新建置一個資料夾存放vue專案
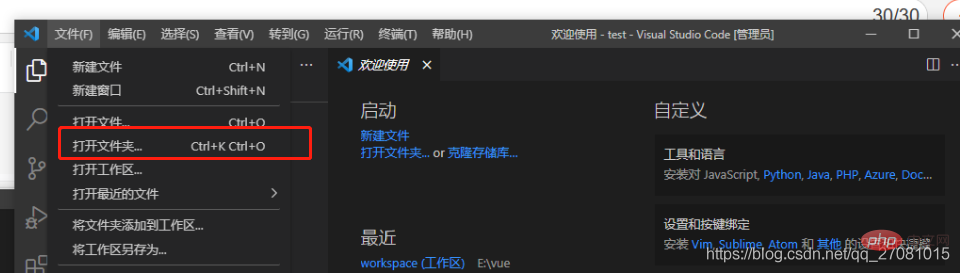
4、 

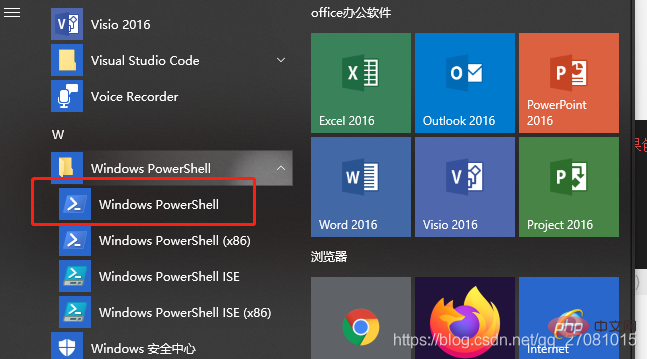
按住啊ctrl shift ~ 啟動命令列工具
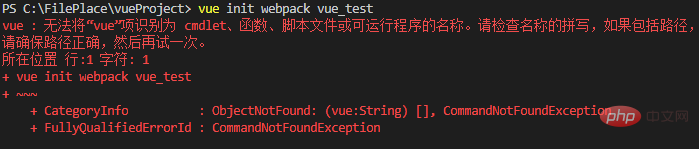
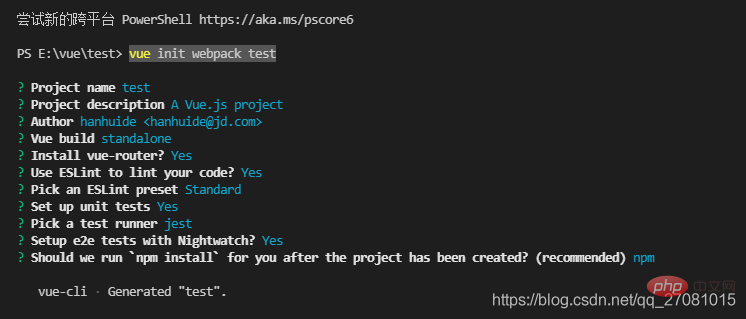
5、在命令列中輸入vue init webpack test
輸入命令列之後可能會出現一個問題,無法加「vue」項目識別為cmdlet、函數、腳本或可運行程式的名稱

#需要開啟

輸入指令查看get-ExecutionPolicy,顯示Restricted(表示狀態是禁止的),則執行指令set-ExecutionPolicy RemoteSigned最後輸入指令查看get-ExecutionPolicy,顯示RemoteSigned表示可以用了
#有一種可能就是環境變數配置有問題
6、重啟軟體繼續執行vue init webpack test

一路回車就好表示創建成功
7、創建成功之後cd到項目路徑下執行npm install
8、然後執行npm run dev 啟動項目
9、


#專案啟動成功
更多關於VSCode的相關知識,請訪問:vscode教學! !
以上是淺談vscode中怎麼建立並執行vue項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除

