淺談VSCode中怎麼搭建與配置PyQt5環境
- 青灯夜游轉載
- 2021-11-25 19:06:597058瀏覽
VSCode中怎麼建置和配置PyQt5環境?以下這篇文章為大家介紹PyQt5工具包安裝,以及VSCode中配置PyQt5環境的方法,希望對需要的朋友有幫助!

記錄學習QT時,環境建構得過程。 QT介面程式設計我所了解有python版本的,也有C 版本的,這裡我選擇的時python版本的PyQt5
#1、PyQt5工具包安裝
這裡預設已經安裝好了自己的python環境
使用pip 指令安裝PyQt5工具-pip install pyqt5
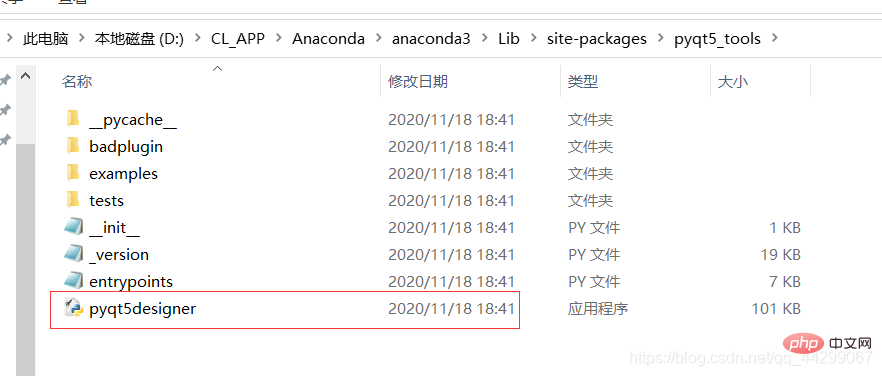
- ##再安裝開發工具QT designer-pip install pyqt5- tools

vscode入門教學》】
- #下載安裝外掛程式PYQT integration

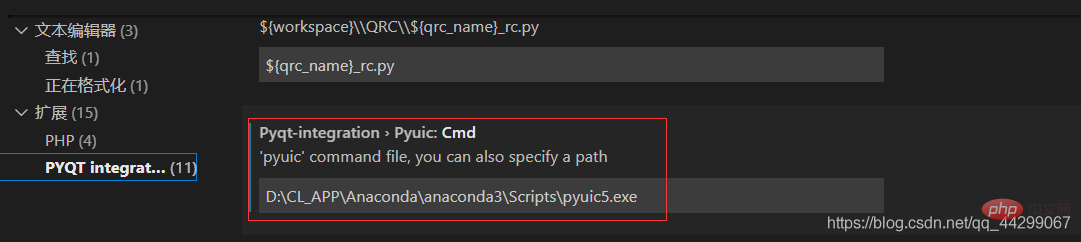
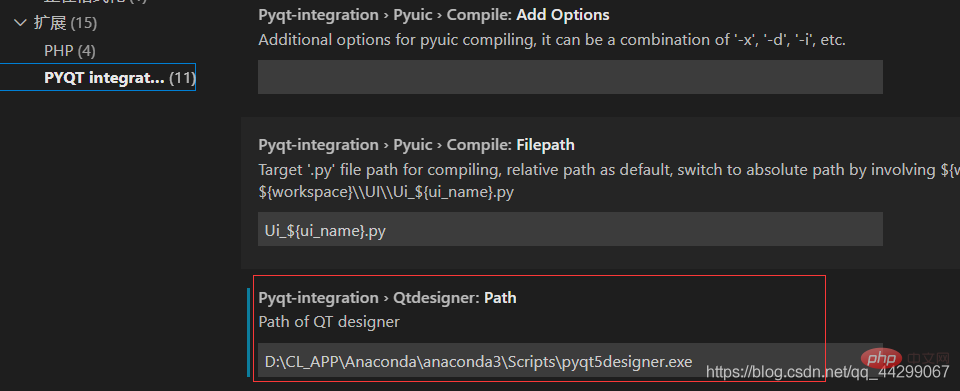
- 將pyqt5designer.exe的路徑設為預設開啟位置點擊左下角的齒輪開啟設置,直接搜尋pyqt,開啟擴充功能裡的PYQT integration configuration,找到Pyqt integration Pyuic: Cmd以及Pyqt integration Qtdesigner Path這兩個選項,將之前的pyqt5designer.exe的絕對路徑添加進去即可(我這裡是將其移動到了其他位置)


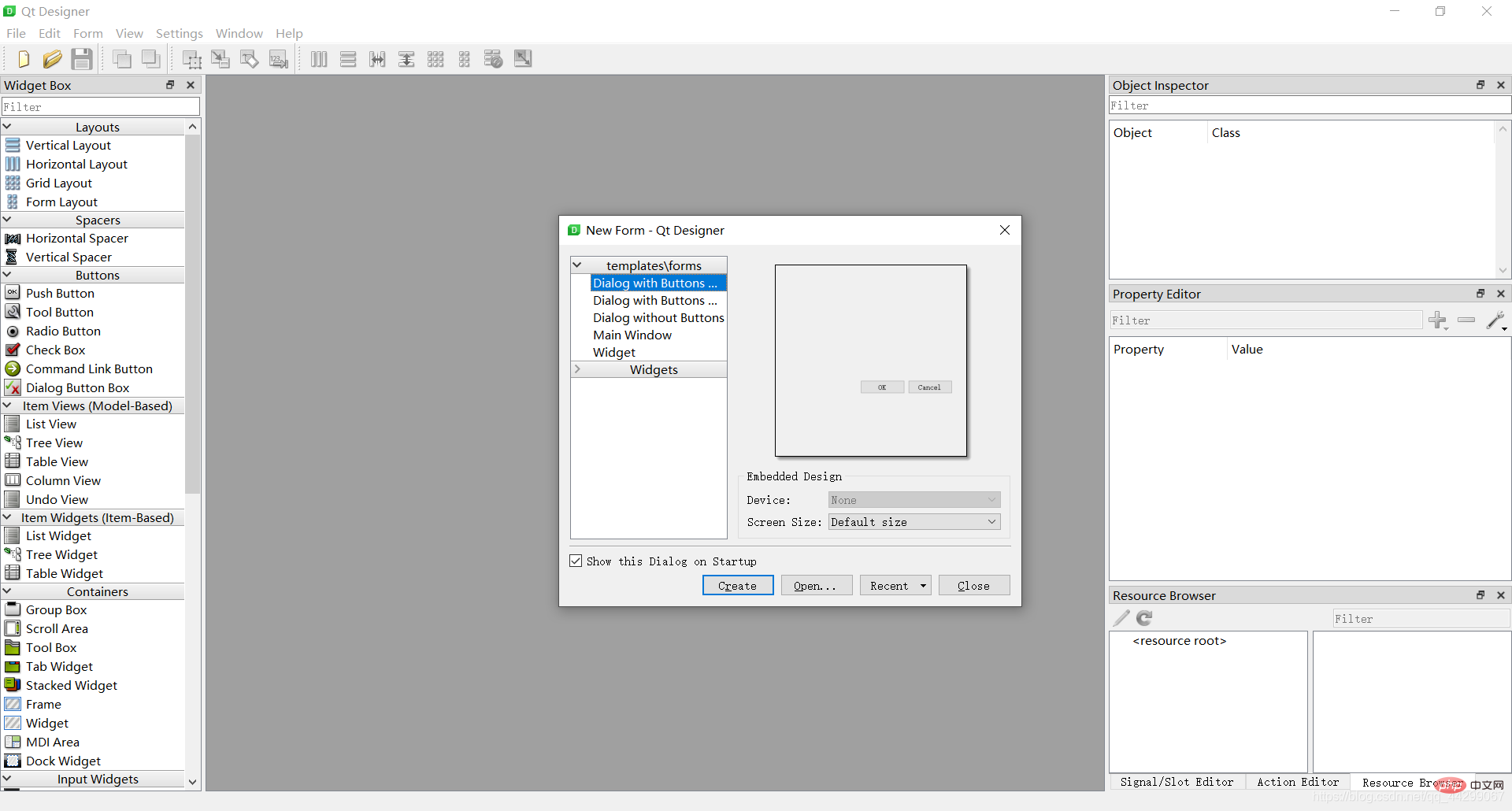
- pyqt5designer的使用:可以直接雙擊pyqt5designer.exe開啟開發工具(如果之前你有生成快捷方式的話)為了桌面整潔,我沒有生成,而是使用剛才安裝的插件,直接在左側檔案列右鍵PYQT: new form就可以快速開啟開發介面了

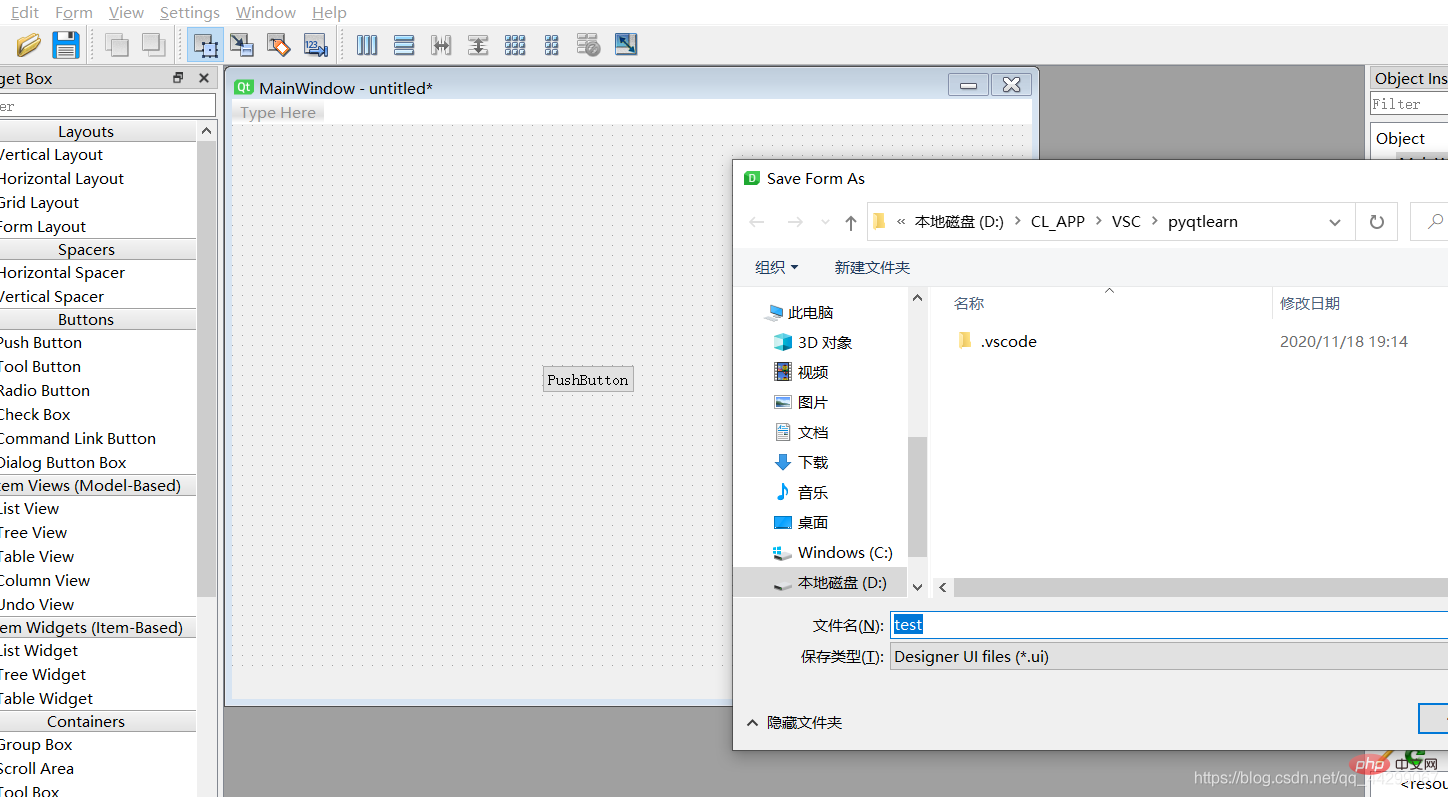
 ##之後隨便新增一個控件,儲存一個.ui文件
##之後隨便新增一個控件,儲存一個.ui文件
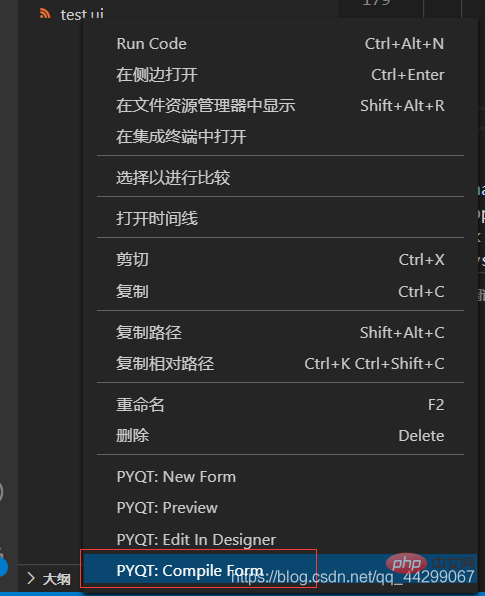
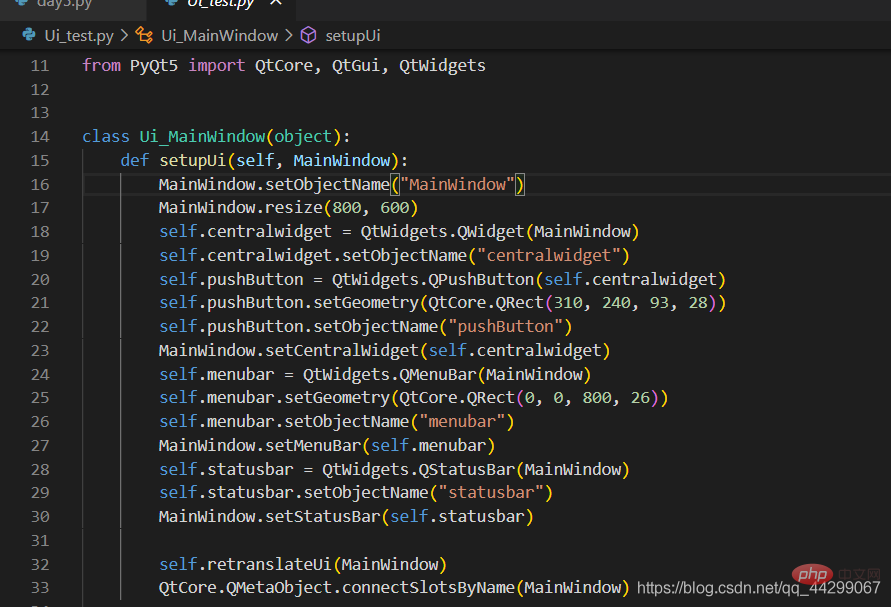
 #返回vscode,開啟對應資料夾,點選.ui文件,右鍵選擇PYQT: Compile Form ,產生對應的.py文件,這就是剛設計佈局的對應py程式碼,像我一樣的初學者可以以此來學習一下佈局的程式碼。
#返回vscode,開啟對應資料夾,點選.ui文件,右鍵選擇PYQT: Compile Form ,產生對應的.py文件,這就是剛設計佈局的對應py程式碼,像我一樣的初學者可以以此來學習一下佈局的程式碼。


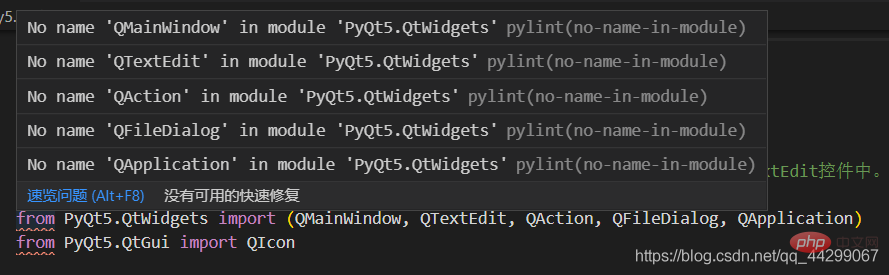
- 直接敲程式碼:一開始在其他部落客那裡學了一下基本的控制使用和佈局都是自己手動碼代碼的,自己碼的感覺還是得勁一點,研究起來也更有感覺。這裡就講一下我遇到的一個問題——就是import pyqt5的時候會報錯,實際上並沒有錯,是可以正常運行的
- ,之後在[木子歡兒]的文章中找到解決方法(https ://blog.csdn.net/muzihuaner/article/details/106205930)
即新建一個.pylintrc文件,並敲入下列程式碼,問題就完美解決了 #extension-pkg-whitelist=PyQt5
#extension-pkg-whitelist=PyQt5 - #4、總結
學無止境,菜雞都是從大佬的部落格裡開始學會解決問題的,望大家一起加油! ! !
更多關於VSCode的相關知識,請造訪:
vscode教學以上是淺談VSCode中怎麼搭建與配置PyQt5環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除