css樣式中怎麼拉伸圖片
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-03 15:52:017396瀏覽
在css中,可以利用transform屬性來拉伸圖片,當該屬性的值為「scale()」時,就可以對圖片元素進行拉伸操作,只需要給圖片元素加上「transform :scale(橫向拉伸比例,垂直拉伸比例);」樣式即可。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css樣式中怎麼拉伸圖片
在css中,可以利用transform屬性來拉伸圖片,transform屬性的作用就是對元素進行旋轉、縮放、移動或傾斜操作。
當屬性的值為scale()時,就可以對圖片進行拉伸操作了。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img2{
transform:scalex(2);
}
.img3{
transform:scalex(3);
}
</style>
</head>
<body>
<img class="img1 lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="css樣式中怎麼拉伸圖片" ><br>
<img class="img2 lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="css樣式中怎麼拉伸圖片" ><br>
<img class="img3 lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="css樣式中怎麼拉伸圖片" ><br>
</body>
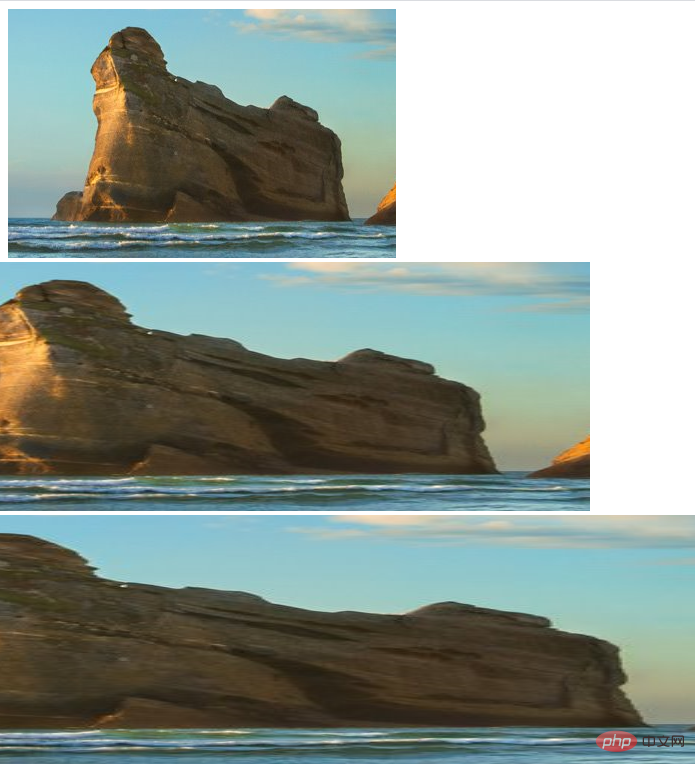
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css樣式中怎麼拉伸圖片的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

