css怎麼改變滑鼠正常選擇時的樣式
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-03 12:00:042673瀏覽
在css中,可以利用cursor屬性來改變滑鼠正常選擇時的樣式,該屬性的作用是設定滑鼠顯示遊標的形狀,只需要給元素加上「cursor:滑鼠顯示樣式;」樣式即可。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼改變滑鼠正常選擇時的樣式
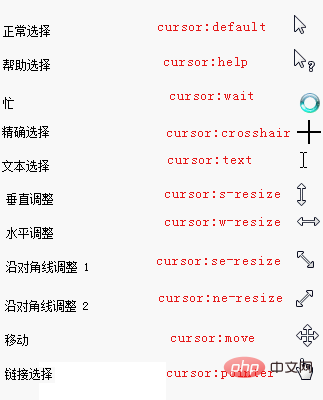
#在css中,可以利用cursor屬性來改變滑鼠正常選擇時的樣式, cursor屬性的作用是定要顯示的遊標的類型(形狀)。此屬性定義了滑鼠指標放在一個元素邊界範圍內時所使用的遊標形狀。
部分樣式效果如下圖所示:

範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.div1{
width:100px;
height:100px;
border:1px solid #000000;
cursor:pointer;
}
.div2{
width:100px;
height:100px;
border:1px solid #000000;
cursor:wait;
}
.div3{
width:100px;
height:100px;
border:1px solid #000000;
cursor:move;
}
.div4{
width:100px;
height:100px;
border:1px solid #000000;
cursor:text;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
</body>
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css怎麼改變滑鼠正常選擇時的樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css表格字間距怎麼調下一篇:css表格字間距怎麼調

