css怎麼把圖片設定成跟容器一樣寬
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-03 10:20:163706瀏覽
在css中,可以利用width屬性將圖片元素設定成和容器一樣寬,該屬性用於設定元素的寬度,當屬性值為「100%」時,元素的寬度就是父元素的寬度,也即容器的寬度,語法為「圖片元素{width:100%;}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼把圖片設定成和容器一樣寬
#在css中,我們只需要利用圖片的width屬性就可以將圖片設定成和容器一樣寬的,只需要將圖片width的屬性值設定為100%即可。
width 屬性設定元素的寬度。當屬性值單位為%時定義基於包含區塊(父元素)寬度的百分比寬度。 ,也就是容器的百分比寬度。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
div{
width: 200px;
height: 200px;
border:1px solid #000000;
}
div img{
width: 100%;
}
</style>
<div>
<img src="/static/imghwm/default1.png" data-src="1118.02.png" class="lazy" / alt="css怎麼把圖片設定成跟容器一樣寬" >
</div>
</body>
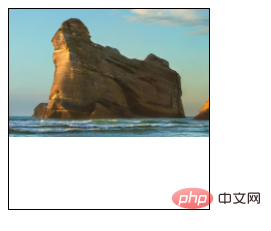
</html>輸出結果:

#同理如果想讓高度和容器一樣高,只需要加入height屬性,將屬性值設為100%即可。
(學習影片分享:css影片教學)
以上是css怎麼把圖片設定成跟容器一樣寬的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

