css怎麼讓滾動軸看不見
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-03 14:15:572908瀏覽
css讓捲動軸看不見方法:1、利用「::-webkit-scrollbar」選擇器選取滾動軸對象,2、利用display屬性將捲動軸樣式設定為不可見即可,語法為「::-webkit-scrollbar{display:none;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼讓滾動軸看不見
#在css中可以利用「::-webkit-scrollbar」選擇器來選取捲軸,該選擇器的作用是選擇滾動條對象,並且設定樣式。
語法為:
::-webkit-scrollbar { styles here }下面我們透過範例來看怎麼設定使捲軸不可見,範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
width:200px;
height: 200px;
overflow-y: scroll;
}
</style>
</head>
<body>
<div>
孔雀东南飞,五里一徘徊。
十三能织素,十四学裁衣,十五弹箜篌,十六诵诗书。十七为君妇,心中常苦悲。君既为府吏,守节情不移,贱妾留空房,相见常日稀。鸡鸣入机织,夜夜不得息。三日断五匹,大人故嫌迟。非为织作迟,君家妇难为!妾不堪驱使,徒留无所施,便可白公姥,及时相遣归。
</div>
</body>
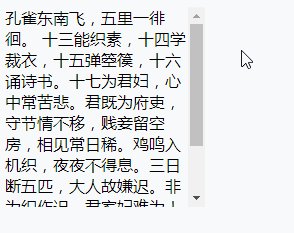
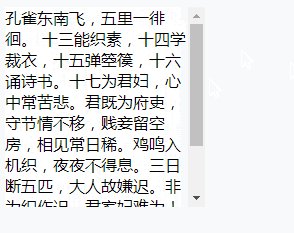
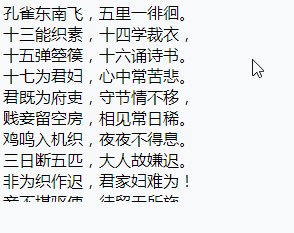
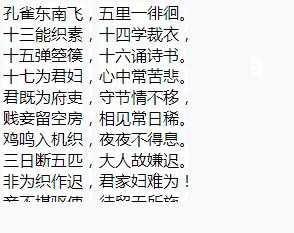
</html>輸出結果:

當加入::-webkit-scrollbar {display:none}樣式之後:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
::-webkit-scrollbar {display:none}
div{
width:200px;
height: 200px;
overflow-y: scroll;
}
</style>
</head>
<body>
<div>
孔雀东南飞,五里一徘徊。
十三能织素,十四学裁衣,十五弹箜篌,十六诵诗书。十七为君妇,心中常苦悲。君既为府吏,守节情不移,贱妾留空房,相见常日稀。鸡鸣入机织,夜夜不得息。三日断五匹,大人故嫌迟。非为织作迟,君家妇难为!妾不堪驱使,徒留无所施,便可白公姥,及时相遣归。
</div>
</body>
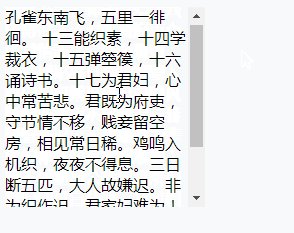
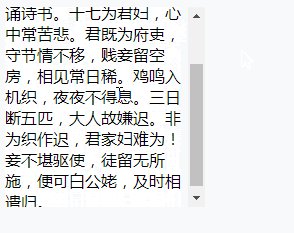
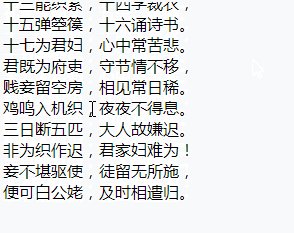
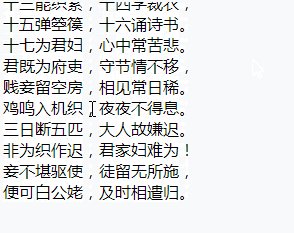
</html>輸出結果:

# (學習影片分享:css影片教學)
以上是css怎麼讓滾動軸看不見的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css上下尖角橢圓怎麼畫下一篇:css上下尖角橢圓怎麼畫

