css怎麼禁止頁面的左右捲軸
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-02 16:37:526850瀏覽
在css中,可以利用「overflow-x」屬性來禁止頁面的左右滾動條,當該屬性的值為「hidden」時,可以將超出左右邊緣的元素內容隱藏起來,進而禁止頁面左右滾動條的顯示;語法為「body{overflow-x:hidden;}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼禁止頁面的左右滾動條
#我們可以透過overflow-x屬性,設定超出頁面左右寬度的內容來隱藏,這樣頁面就不會出現左右捲軸了。
範例如下:
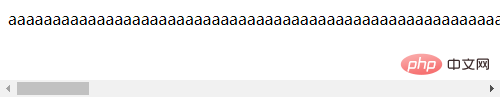
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body{
overflow-x:hidden;
}
</style>
</head>
<body>
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</body>
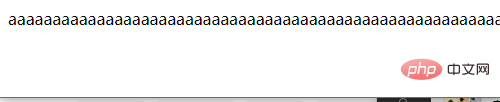
</html>如果沒有為body元素加入overflow-x:hidden;樣式,輸出結果如下:


css影片教學)
以上是css怎麼禁止頁面的左右捲軸的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼把背景圖顯示完全下一篇:css怎麼把背景圖顯示完全

