怎麼用css更改div中的字體大小
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-01 17:14:544639瀏覽
在css中,可以利用「font-size」屬性來變更div中的字體大小,該屬性的作用就是設定元素的字體大小,只需為div元素添加「font-size:字體大小值;”樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
怎麼用css更改div中的字體大小
可以透過font-size屬性改變div中的字體大小,font-size 屬性用於可設定字體的尺寸。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
.div1{font-size:250%;}
.div2{font-size:100%;}
</style>
</head>
<body>
<div class="div1">div中的字体大小设置</div>
<div class="div2">div中的字体大小设置</div>
</body>
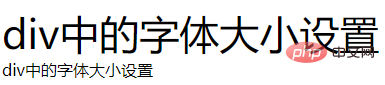
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是怎麼用css更改div中的字體大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

